How ProtoPie Beefs Up the Design Workflow at OnePlus
Get to Know the Design Team at OnePlus


The original article was written in Mandarin by Leah Han from ProtoPie and translated under her and OnePlus' permission.
The design team of the Chinese smartphone manufacturing company OnePlus is said to be a mysterious one. There is barely anything to find on the web; no design blog or other related resources. But every single time, OnePlus is able to impress the global manufacturing market with its spectacular smartphones.

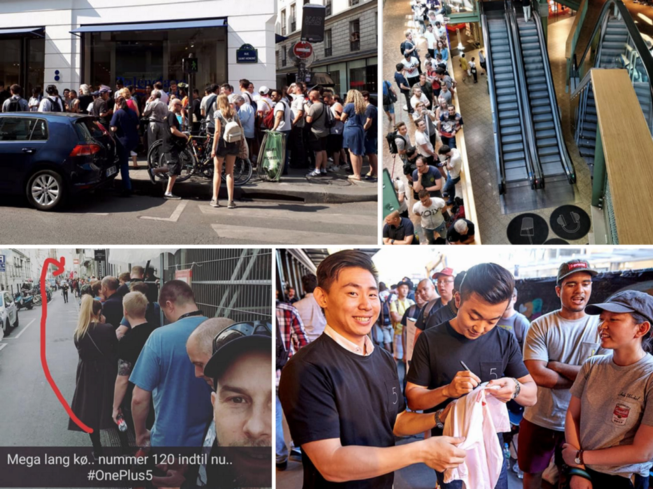
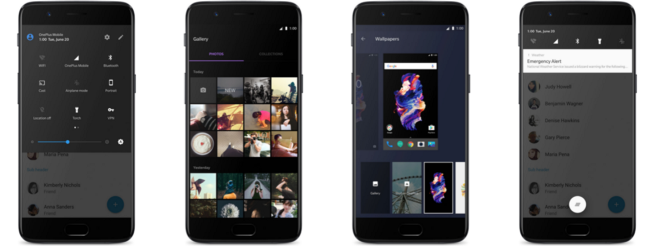
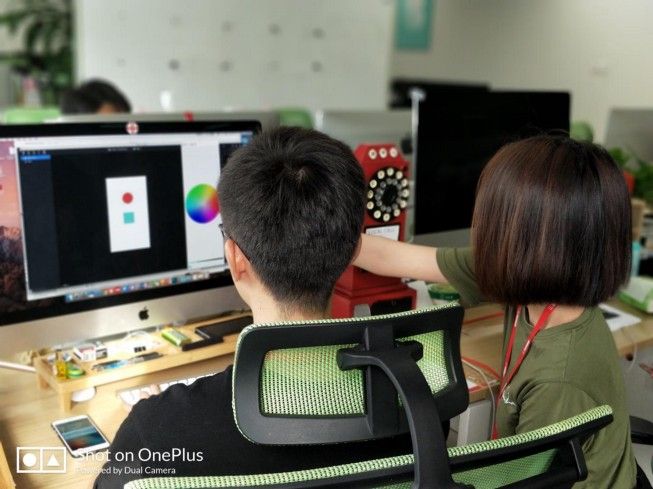
So, what is the OnePlus design team that builds stunning products people go crazy for (see image above!) like? will shed some light on this team’s mysteries.
We interviewed two designers from the mobile phone user experience design team, Allison Liu and Logan. The two are mainly responsible for the mobile phone OS interactive design and user research. This design team is responsible for creating a visually and interactively attractive user-centric operating system with the help of research and a dynamic approach.

Design Process
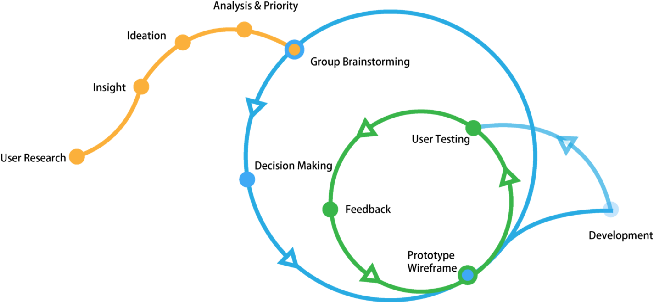
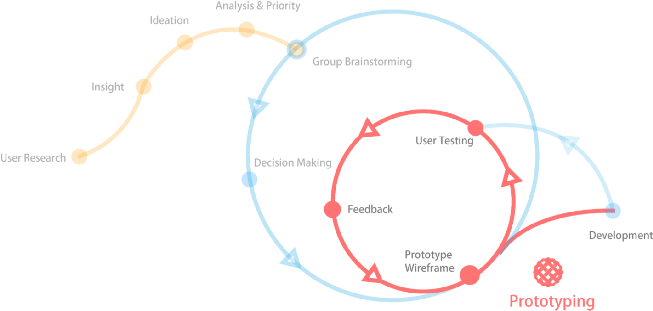
Design teams at large traditional companies still often use the waterfall model. However, at OnePlus, the lean design process is highly preferred instead, according to Allison and Logan.

Initial Stage
Product managers are not the only ones who may come up with suggestions or ideas. Anyone can! This means that anyone in the company can have their ideas, suggestions, sparks of creativity, brainchildren etc. implemented and make a true impact on the product. After the team has gone through the internal assessment, a conclusion is drawn by prioritization on whether a certain idea should be adopted or not. Collective brainstorm sessions with the necessary discussions follow focusing on further refining an idea. Any idea whether it’s something major or just minor has to go through several layers of screening and research. This is essential in order to confirm the added value for the user and the possibility of implementing it.
Visual and Interaction Design
After the initial stage, there is the stage concerning visual and interactive design. Using ProtoPie, designers build their prototypes and conduct their analyses, e.g. user testing and collecting feedback from users, while continuously optimizing. This stage involving hi-fi interactions emphasizes heavily on logical thinking as the focus is set to ensuring the most simple and comprehensible interface for users. ProtoPie is mainly used as it offers great support for testing on actual devices and prototypes can be stored offline on smart devices, both benefiting convenient user testing.
User Testing
When it comes to screening research objects, it’s important to select a group of people that resemble the target user base closely that is yet diverse in terms of background characteristics. While users are playing around with the interactive prototypes on their devices, a designated team would observe and record user behavior. Moreover, comments and feedback from users are noted down. After gathering and analyzing, all input from users is used to make any changes necessary to deliver the product that meets their needs. To improve the design process, and modify and test the interactive prototypes continuously achieving ultimate user experience, it’s vital that the user test resembles an actual real-life situation. This helps in regards to saving development costs and improving efficiency significantly.
Development
Throughout constant iteration, the fidelity of a prototype would gradually increase. As designers are able to demonstrate how high-fidelity prototypes are built, Logan said that the collaboration between designers and developers has improved dramatically. Due to ProtoPie its intuitiveness and clarity, developers find it easy to know what exactly needs to be implemented design-wise. For example, ProtoPie contains a speed control function. Sometimes, interactions take place too fast, in a sense that’s hard for developers to see the details clearly. By adjusting the speed of the prototype when previewing, the details of an interaction become more visible making it easier for developers to understand designers’ point of view. Ultimately, ProtoPie bridges the gap between designers and developers.

Through this interview, we found out that in OnePlus its lean design process, the design team would iteratively create improved prototypes that are easy to grasp for users and based on logical thinking.

Choosing the right prototyping tool
Requirements for a prototyping tool
For OnePlus its lean design process, the design team has strict requirements when it comes to communication and collaboration. In order to deliver intuitive and meticulous interactive prototypes to users, the design team at OnePlus wants its prototyping tool of choice to have the following requirements:
- The possibility to import from Sketch.
- Easy communication with developers in terms of design details and the logic behind interactions.
- Convenient user testing that really feels ‘real’, e.g. prototypes that are deployable on smartphones and the option to store these prototypes locally on smartphones.
- Cooperation: prototypes that are sharable online and deployable on desktop and mobile browsers.
- Fidelity: ability to have page flows as well as multi-finger gestures on a single page.
The design team at OnePlus has been looking for a prototyping tool that aids designers in creating the best user experience. ProtoPie is the tool that OnePlus has been looking for.
“ProtoPie is by far the best prototyping tool” — Logan, OnePlus
How does ProtoPie stand out?
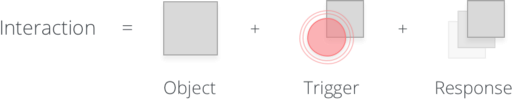
1. Concept model: The philosophy, as well as the foundation of ProtoPie, is solely based on how an interaction is built:
object + trigger + response = interaction

By keeping the philosophy of hi-fi prototyping simple, designers and developers are enabled to communicate smoother with each other. Also, developers can understand ideas of designers easier and faster, and vice-versa. Furthermore, ProtoPie does not require designers to code as it doesn’t suit the thought of keeping it simple. No code is needed for the OnePlus design team to convey their product design ideas.
2. Get started quickly: When ProtoPie was introduced to OnePlus, its designers were able to get started with this tool due to its gradual learning curve, easy-to-understand concept model and intuitive UI. Within a short period of time, ProtoPie became an indispensable factor of OnePlus its design workflow.
3. Use of sensors: ProtoPie supports the use of the sensors in smart devices for prototyping, without any code involved. OnePlus designers have shown great excitement for this as the microphone, accelerometer, pressure sensors and others are supported by ProtoPie.

Therefore, Logan encourages designers to never be limited regarding their ideas due to technical limitations as designers can build realistic prototypes that resemble the real deal with ProtoPie without having to delve into code themselves.

Conclusion
We found out that the design team at OnePlus values the lean design process, logical thinking and details of designs as well as interactions in order to build the best products for their users worldwide. As the design team at OnePlus always looks for the best solution, the team constantly thinks of ways to improve its efficiency. ProtoPie provides this solution.
Find out more about OnePlus here.