What's New in ProtoPie? Animate Transitions Automatically with Smart Jumps
Introducing Smart Jump, a new transition for the Jump response that animates transitions automatically for you.


Similar to how Google is your best friend for any online search, ProtoPie is meant to be your go-to prototyping tool to craft realistic interactions for your high-fidelity prototypes. However, this speciality ended up being a bit of a double-edged sword. On the one hand, ProtoPie enables you to create cutting-edge high-fidelity prototypes with realistic on-page microinteractions. On the other hand, it wasn’t always very intuitive to make custom transitions between scenes without the use of additional responses.

As some of you pointed out in the ProtoPie communities and one of the most upvoted feature requests, creating simple scene transitions in ProtoPie ended up taking more time than it should.
ProtoPie 6.1 marks the end of all this hassle. With Smart Jump, making custom transitions between scenes is a hassle-free process. That’s not all—also import interactions between frames from Figma into ProtoPie as Jump responses
What exactly is Smart Jump?
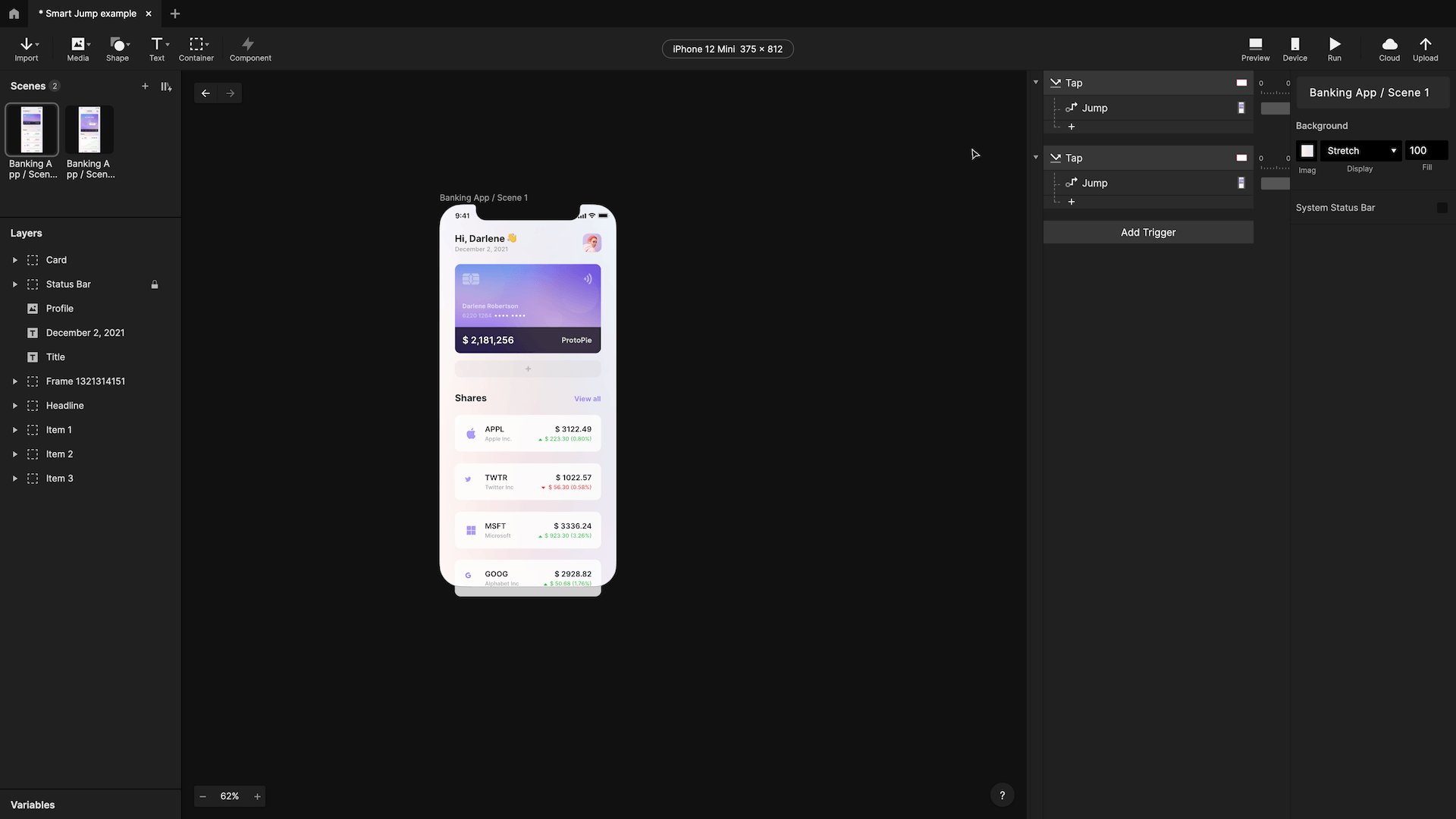
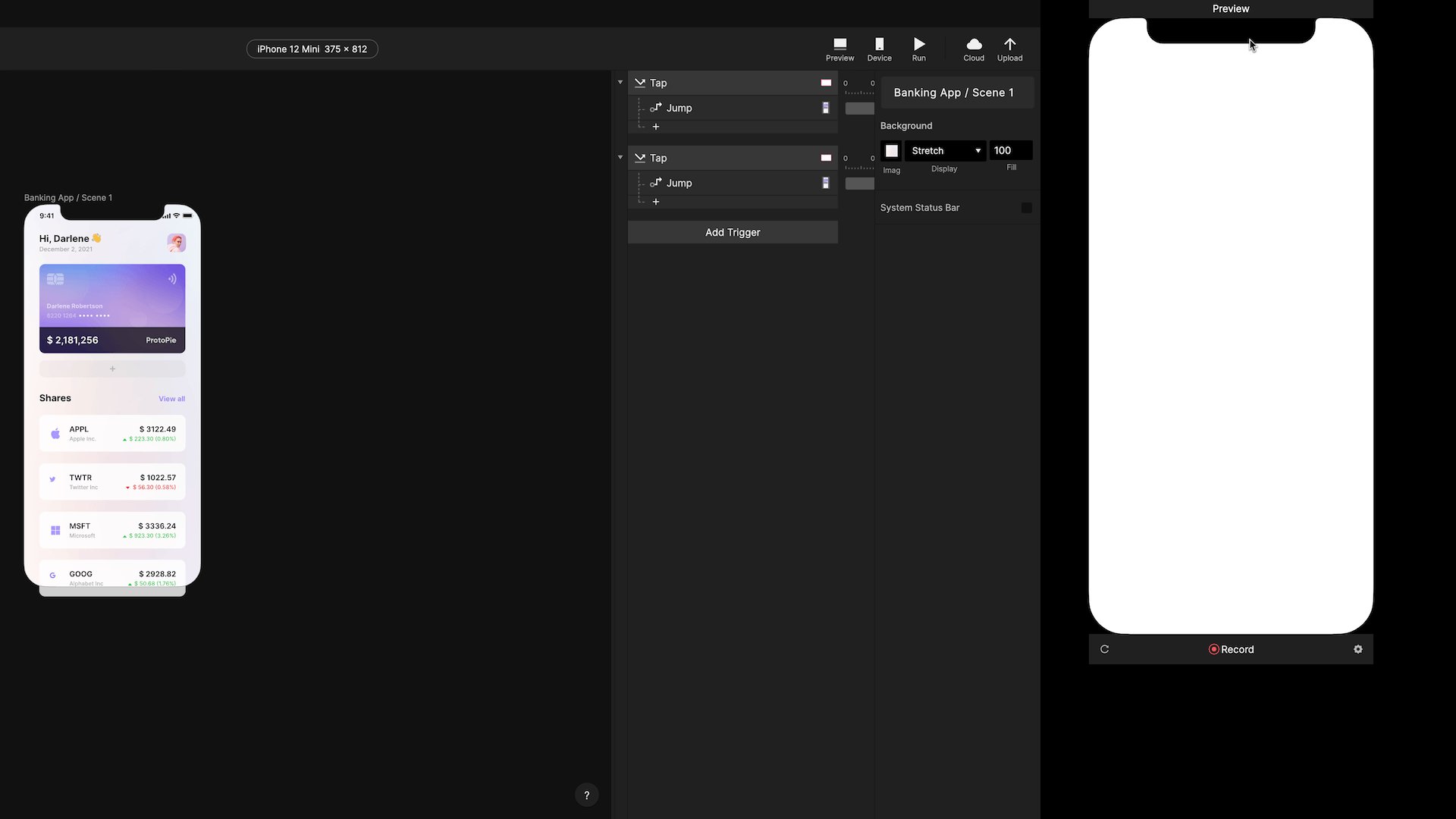
Smart Jump is a new transition type part of the Jump response. It allows you to quickly create scene transitions by automatically animating matching objects.

You can use Smart Jump to easily create interactions such as:
- Expanding overlays
- Skeleton loaders
- Pull to refresh
- Long press menus
...and many more! Watch this video to learn how.
Learn more about the Jump response.
How does Smart Jump work?
Just like Smart Animate in Figma, Smart Jump identifies the differences between matching layers across scenes and automatically animates them.
These differences can include changes in the following properties:
- Position
- Size
- Rotation
- Opacity
- Radius
- Fill
- Border
- Shadow
- Scroll
ProtoPie will know which layers match with each other based on their names and layer hierarchy among two scenes.
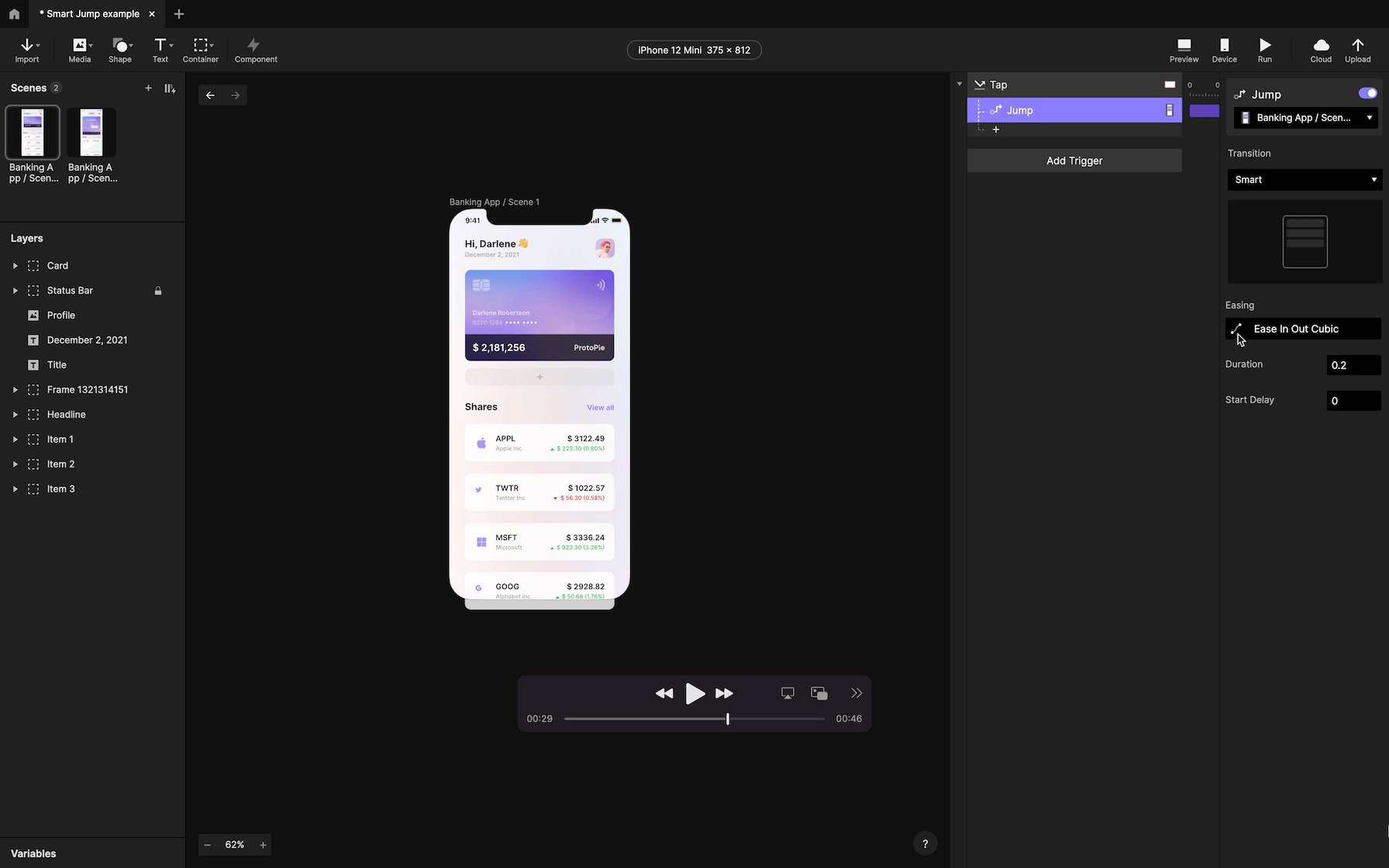
For example, you have an icon in scene A and the same icon in scene B but in a different position. When you jump from scene A to scene B using a Jump response with a Smart transition, this icon would animate automatically upon jumping.

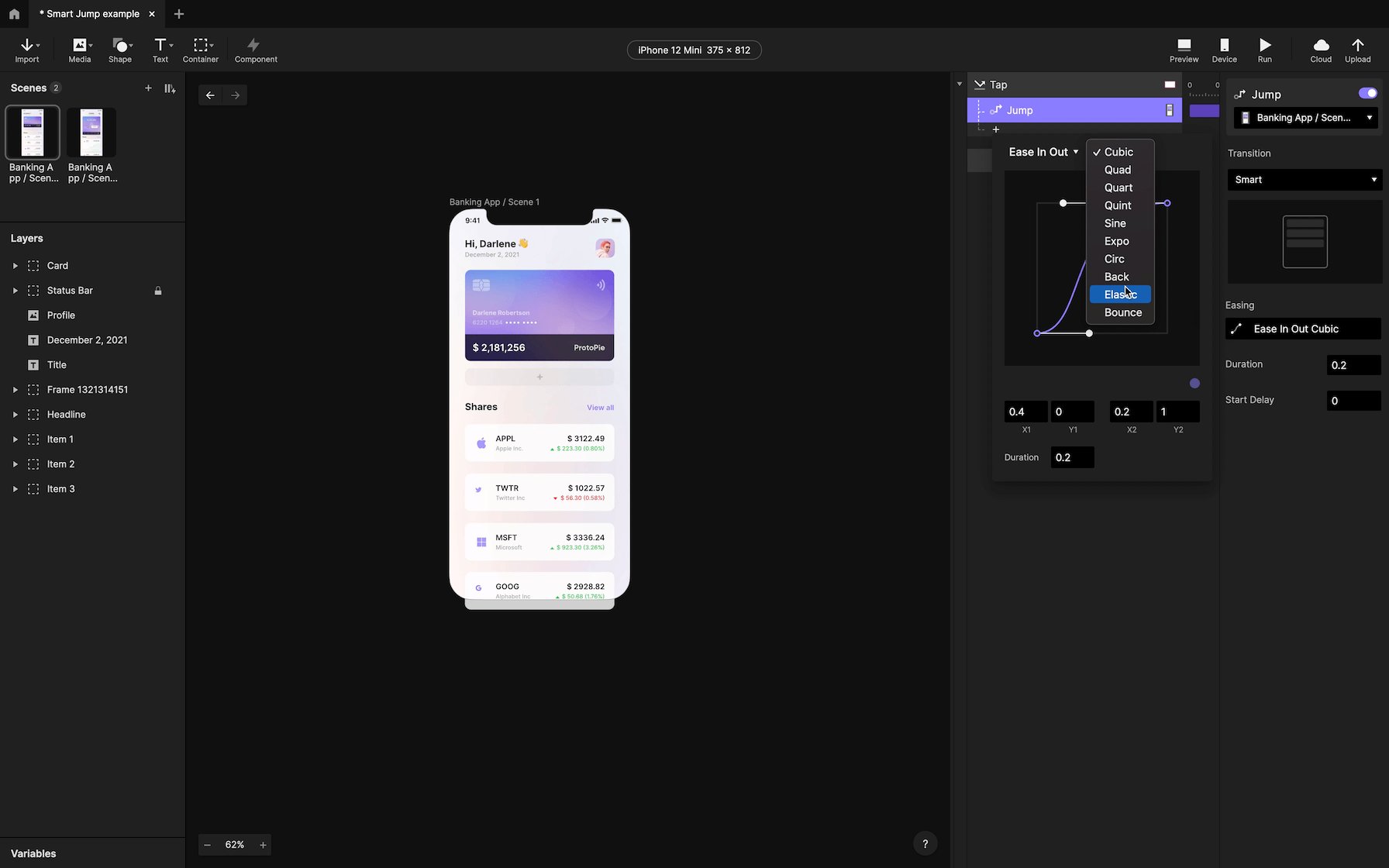
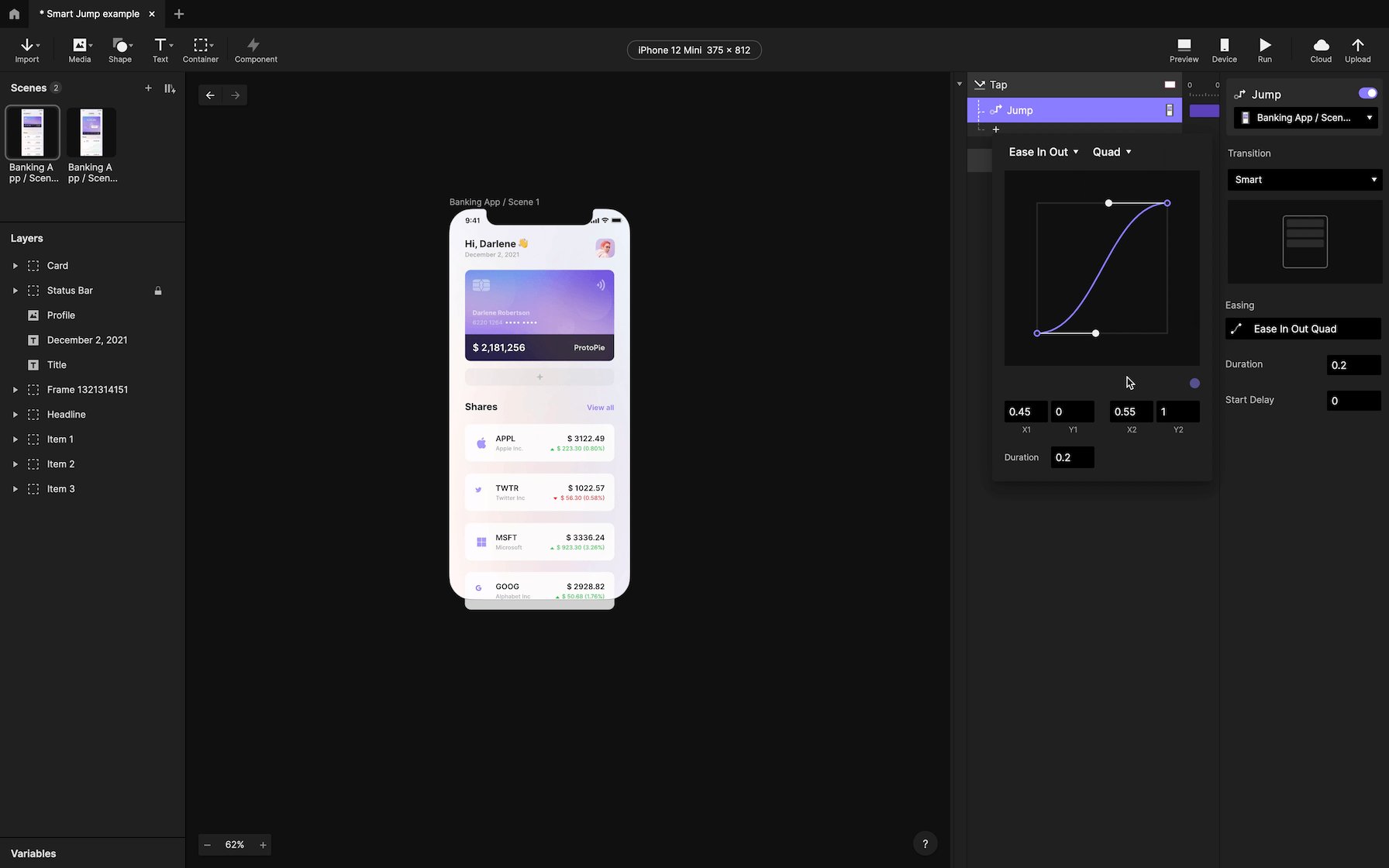
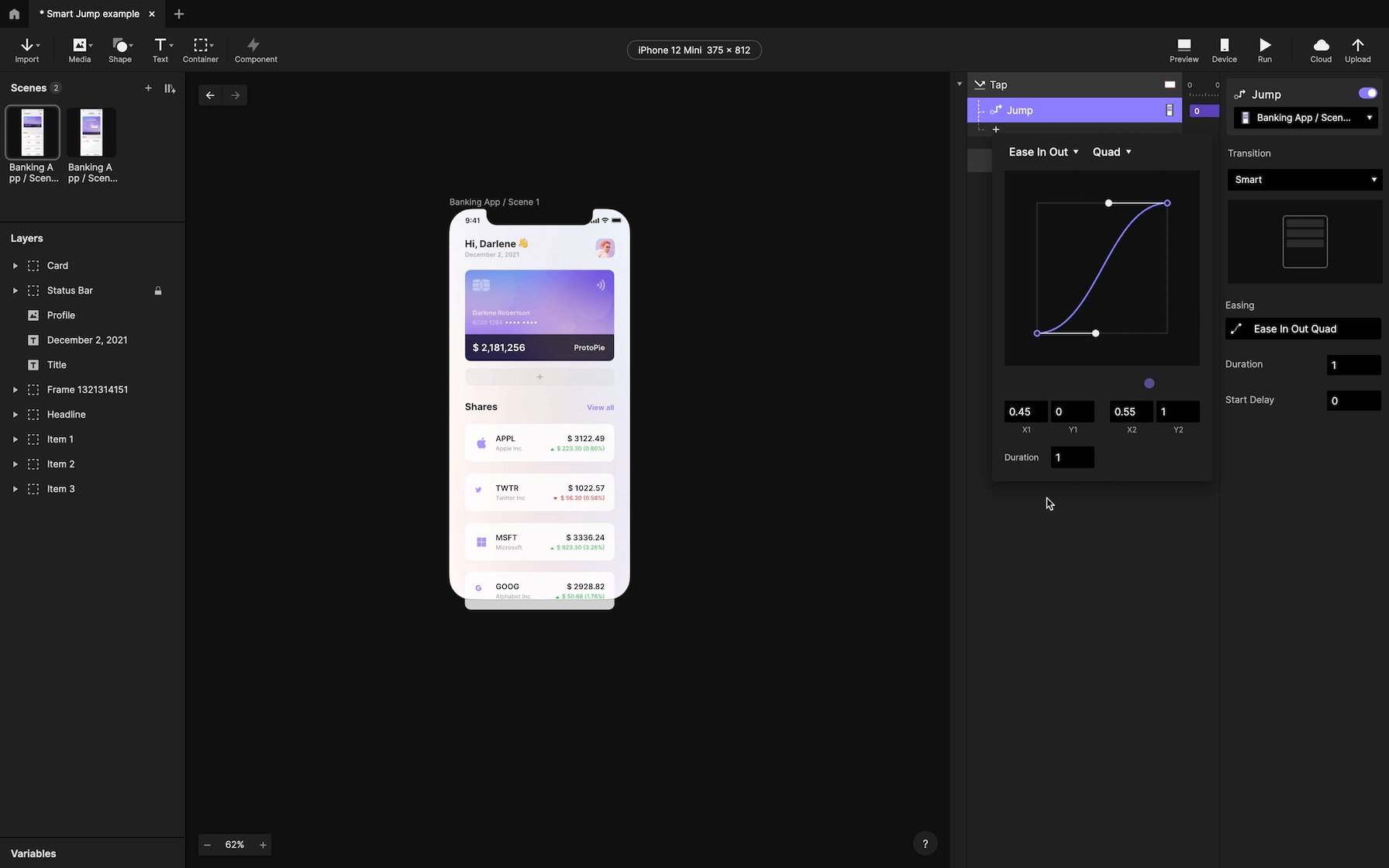
Before ProtoPie 6.1, you would need additional responses in either scene or both in order to achieve the same result. Now, all you need is a single Jump response that does all the hard work for you. It’s possible to adjust the duration, easing, and delay to make any customization that you envision.

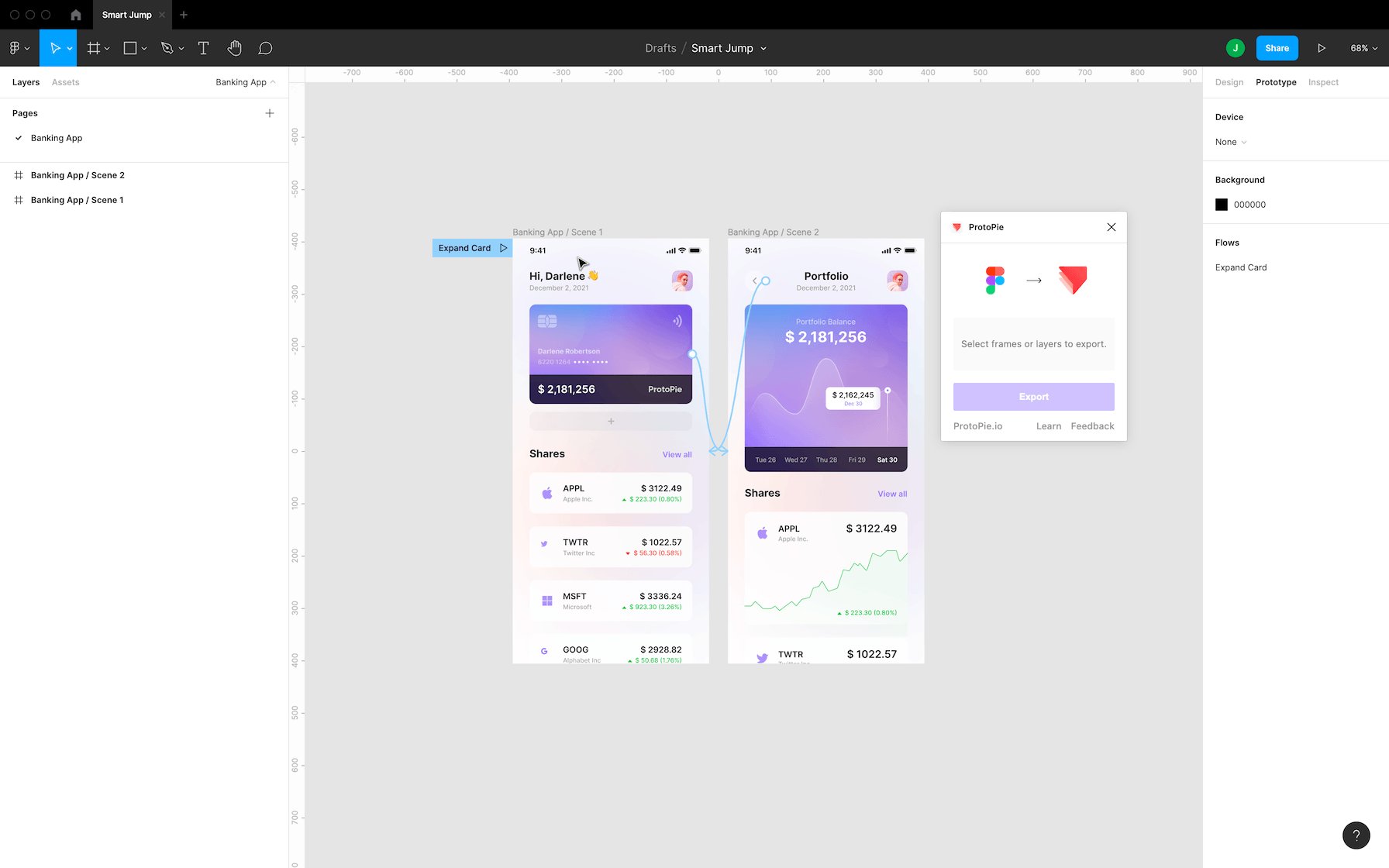
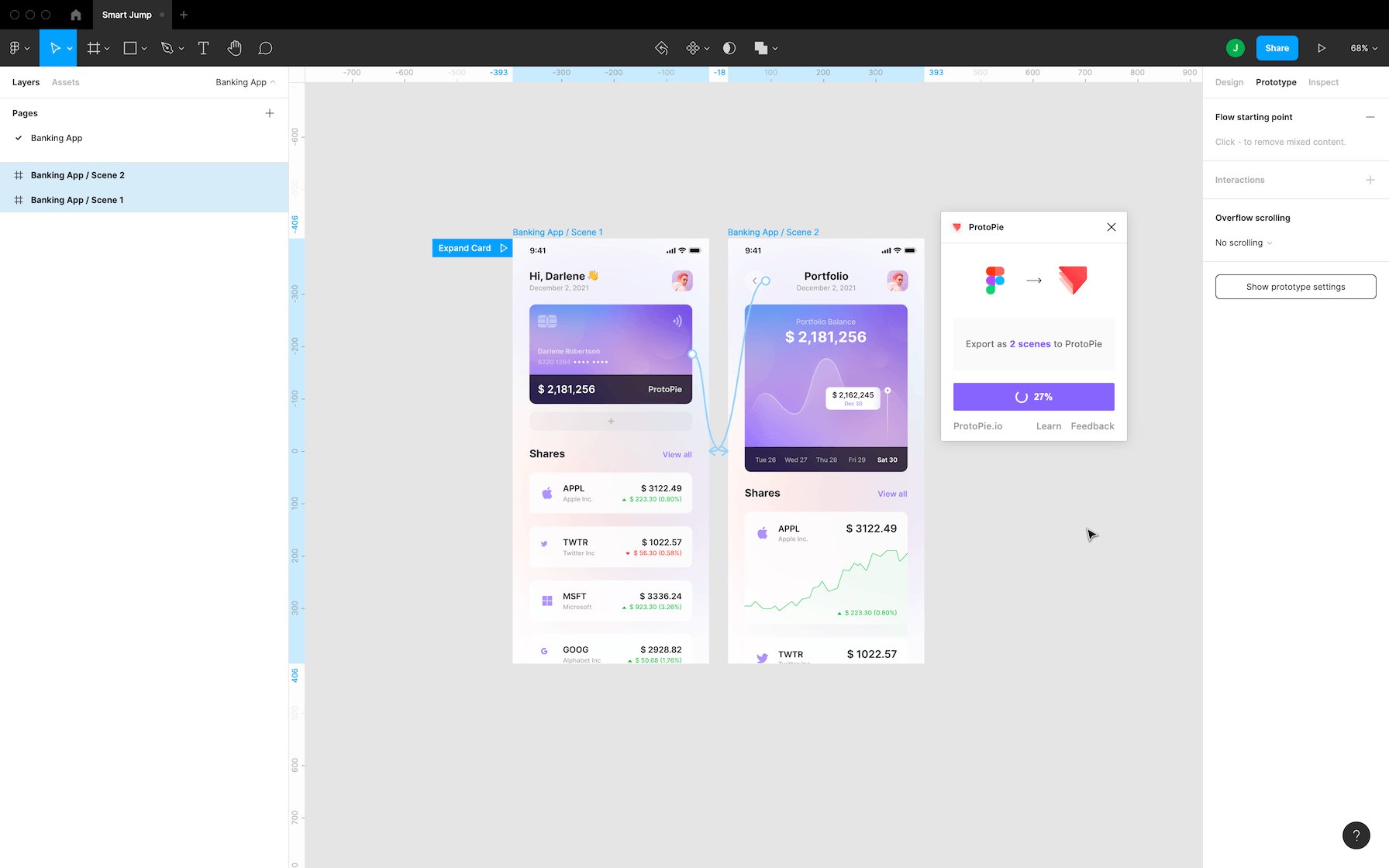
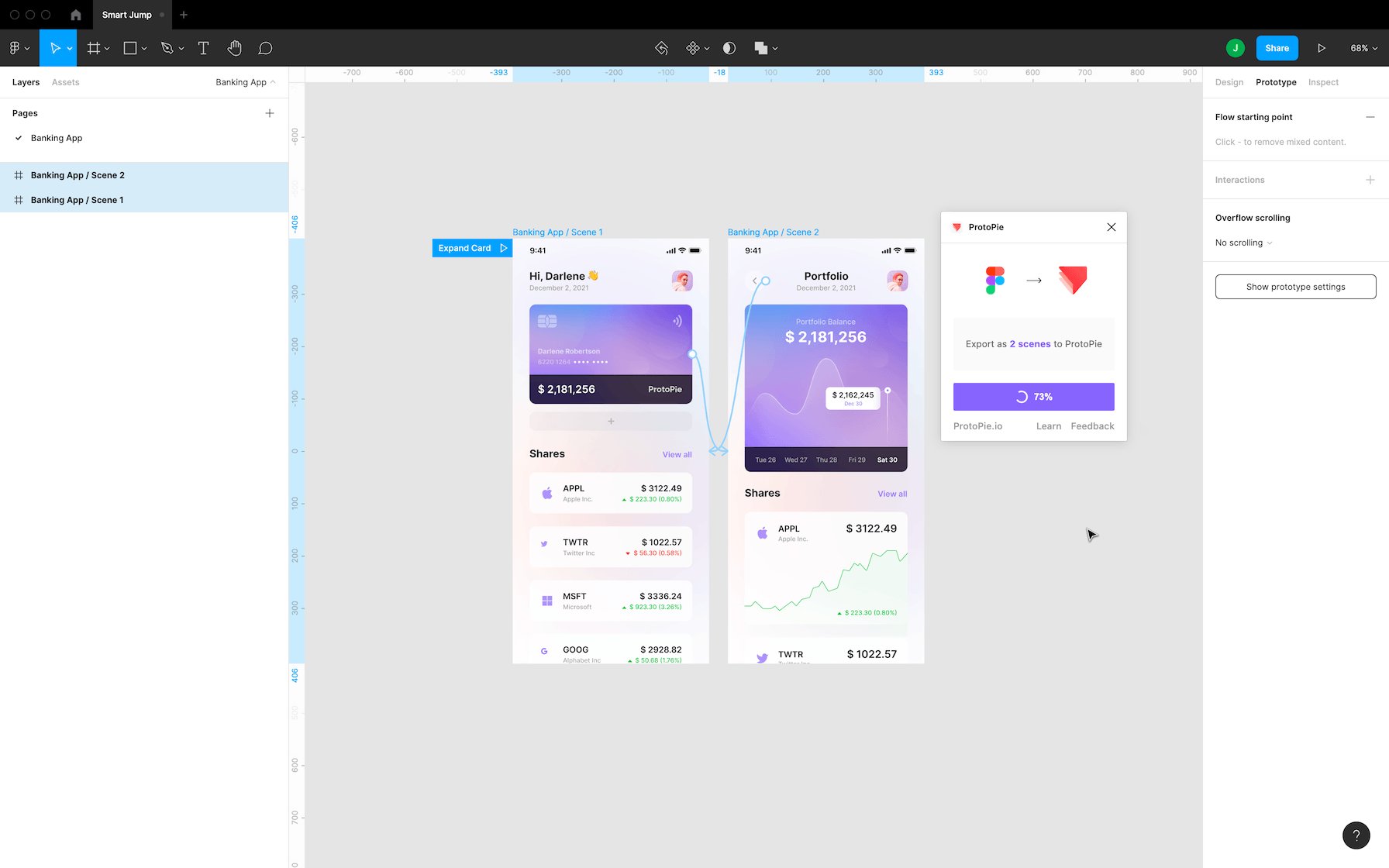
Import your Figma interactions as Jump responses
Using Figma as a starting point for your click-through prototypes? Pick up where you left off in ProtoPie, and turn your click-through prototypes into high-fidelity prototypes.
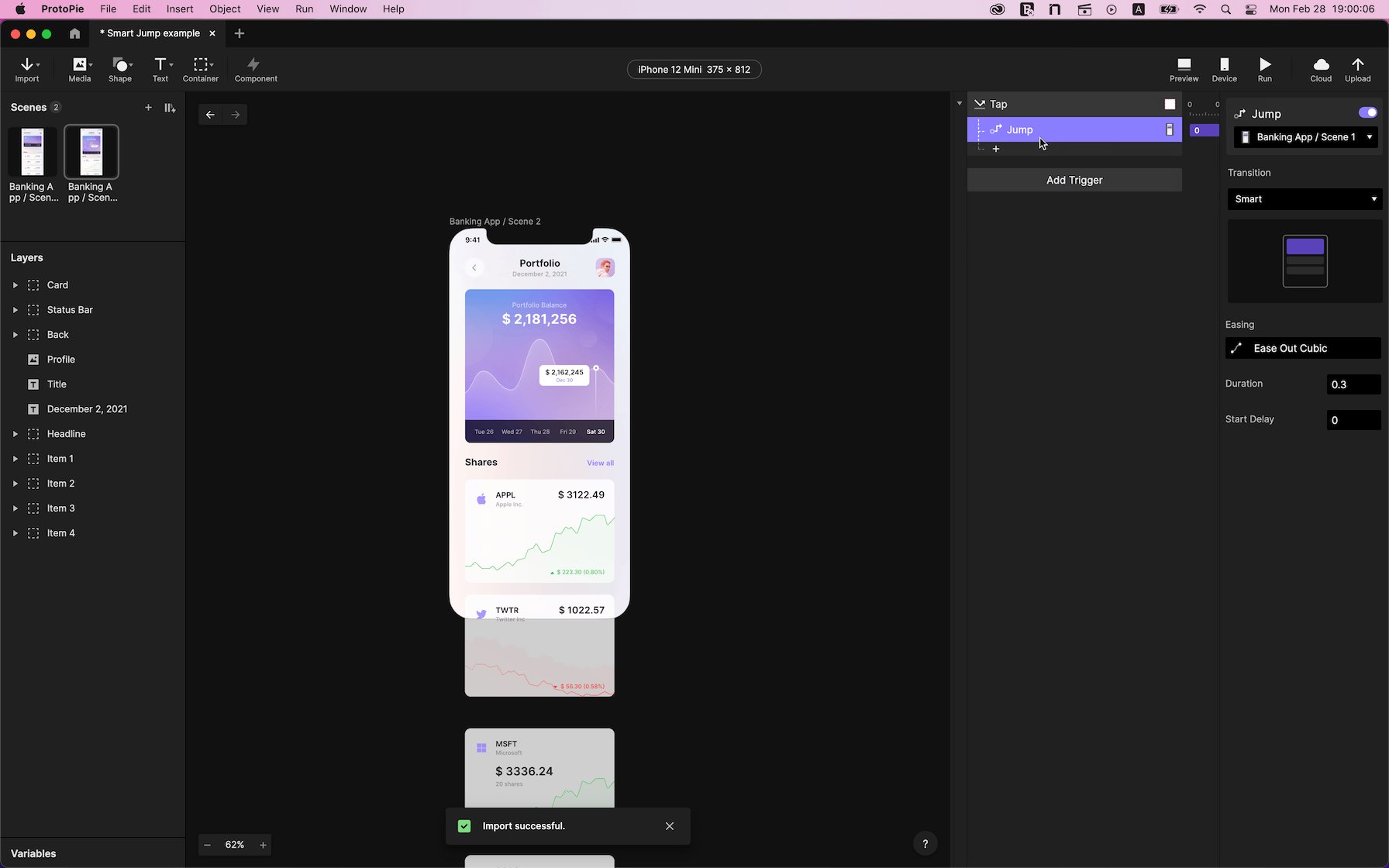
ProtoPie automatically converts the interactions between frames in Figma into Jump responses upon importing. If your frames include any Smart Animate transitions, ProtoPie would import these as Jump responses with Smart transitions seamlessly.
This means you no longer need to recreate transitions between scenes in ProtoPie before adding more complex interactions. We’ll take care of it for you, so you can focus on what ProtoPie does best—high-fidelity prototyping.

Watch this video to find out what else you can achieve with Smart Jump and other ProtoPie’s advanced features.
New to ProtoPie?
ProtoPie is the easiest high-fidelity prototyping tool for designers. Turn UI/UX design ideas into high-fidelity prototypes for mobile, desktop, and web, all the way to IoT. Explore, validate, and test interaction design ideas by creating very realistic, production-like prototypes—without code and the help of engineers.


.jpg)