10 Easy Prototypes You Can Replicate Today
Practical ProtoPie projects for all levels.


In the dynamic user experience design world, creating high-fidelity prototypes is essential for bringing ideas to life and validating concepts with stakeholders. Whether you're a seasoned professional or a novice looking to enhance your skills, mastering ProtoPie can significantly streamline your design process, allowing you to create interactive and realistic prototypes without any coding.
This article will explore ten easy-to-recreate prototypes that serve as practical exercises to refine your prototyping prowess. While these examples illustrate some core functionalities of ProtoPie, they are just the beginning—there's much more to explore and learn to fully unleash its potential, enabling you to craft compelling and user-friendly interfaces with confidence.
Overview
Easy level: Simple interactions
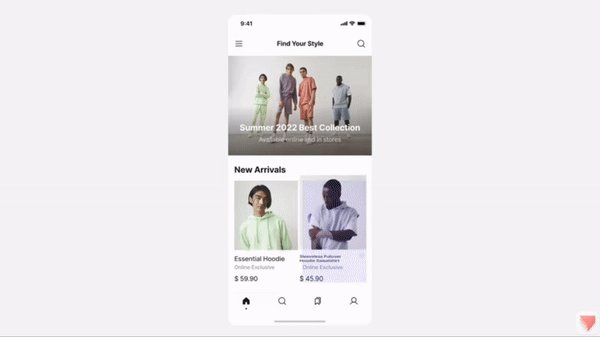
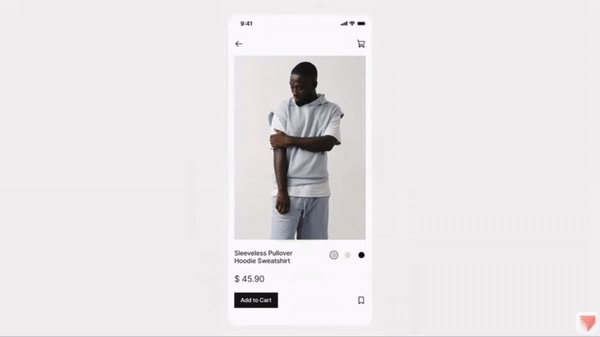
1. Jump: Smart screen transitions
Medium level: Prototypes to replicate
Advanced level: Interactions using Connect
Easy level: Simple interactions
Let’s start with some powerful interactions! In this section, you will find tutorials and Pie examples. You can find more step-by-step quick tutorials in ProtoPie School.
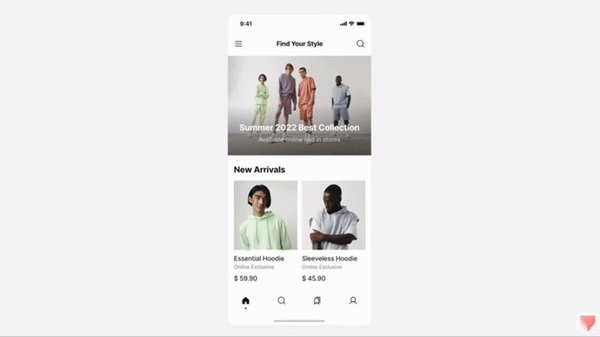
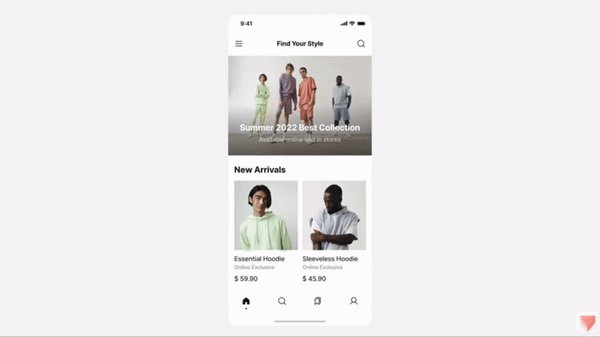
1. Jump: Smart screen transitions

Smart Jump is a transition-type interaction part of the Jump response. It allows you to quickly create scene transitions by automatically animating matching objects.
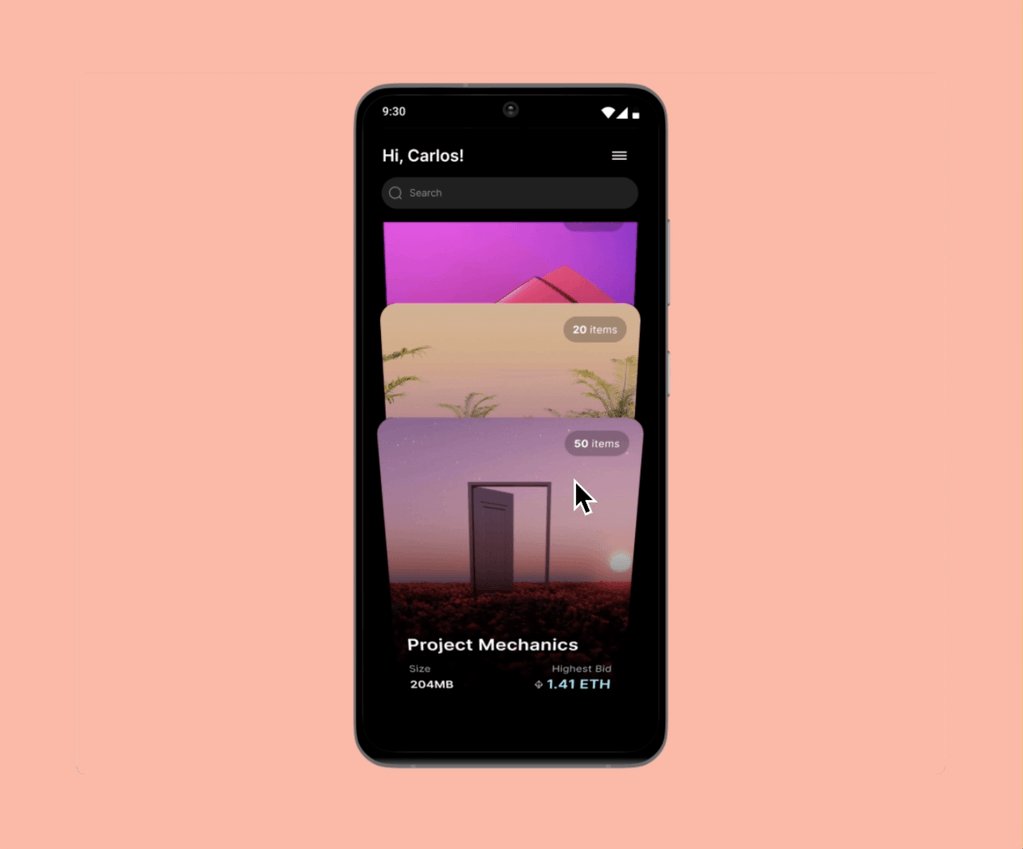
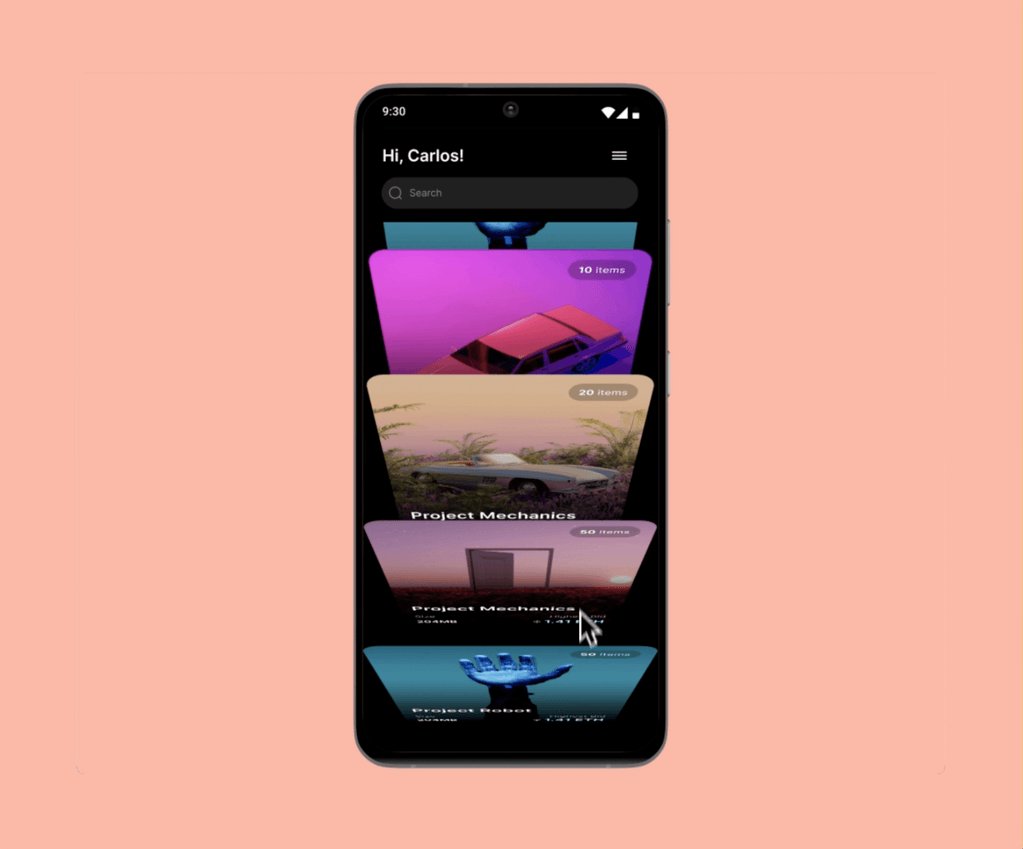
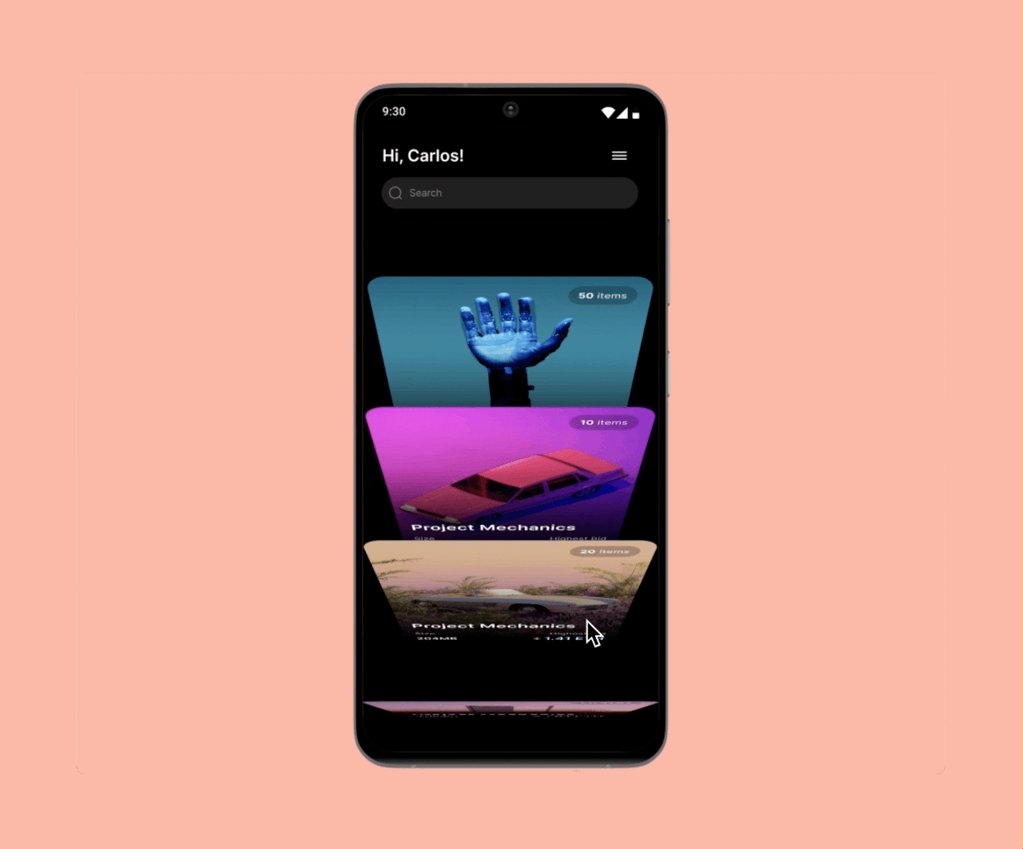
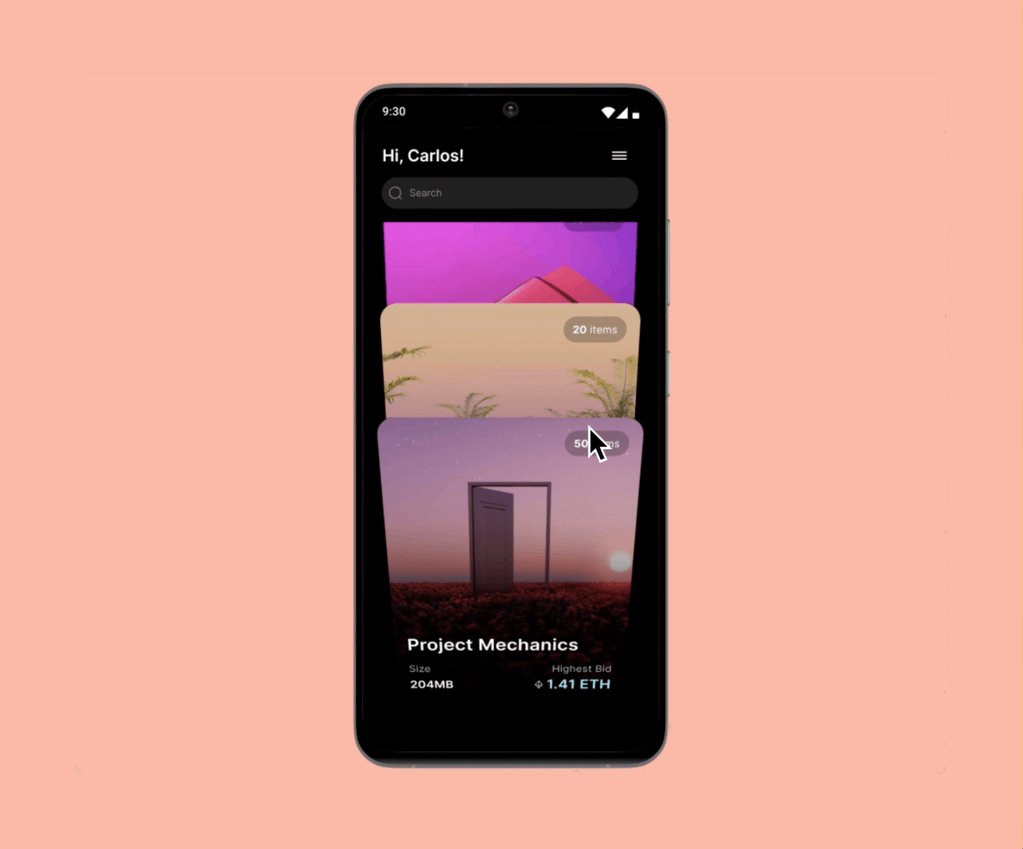
2. Vertical 3D scroll

A vertical 3D scroll is an interaction technique that creates a depth effect as users scroll vertically through content. It can be easily achieved by using a Scroll container, a Chain trigger, and some 3D responses.
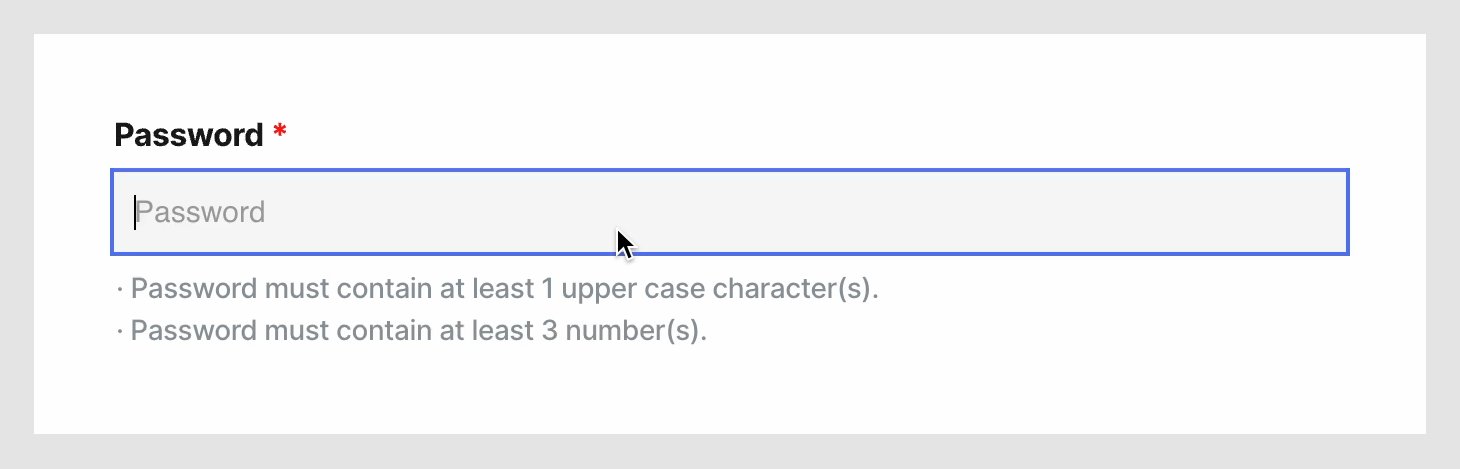
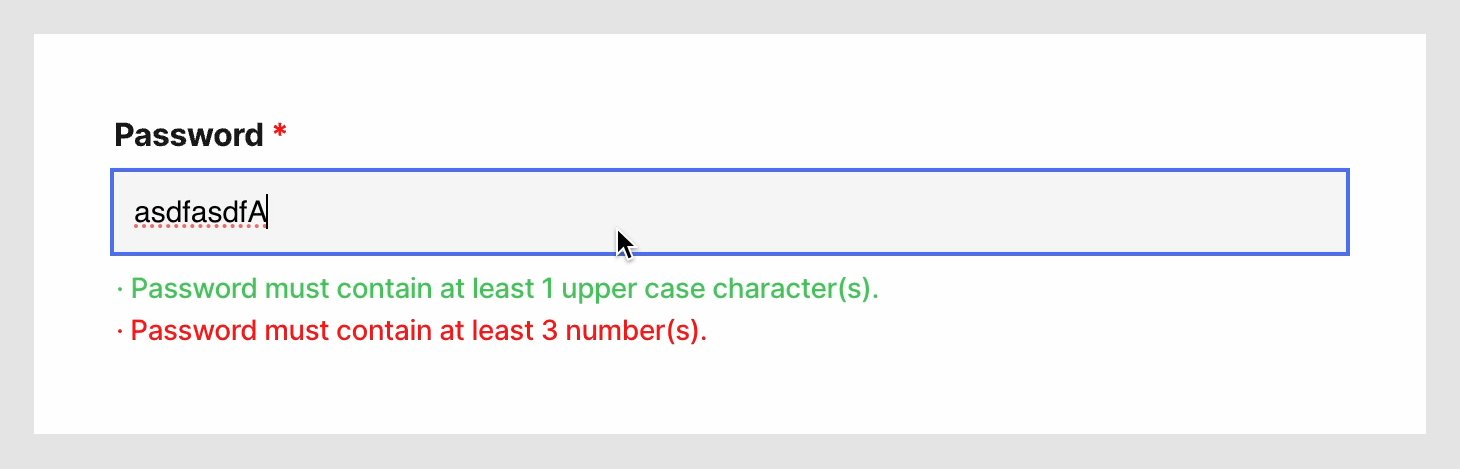
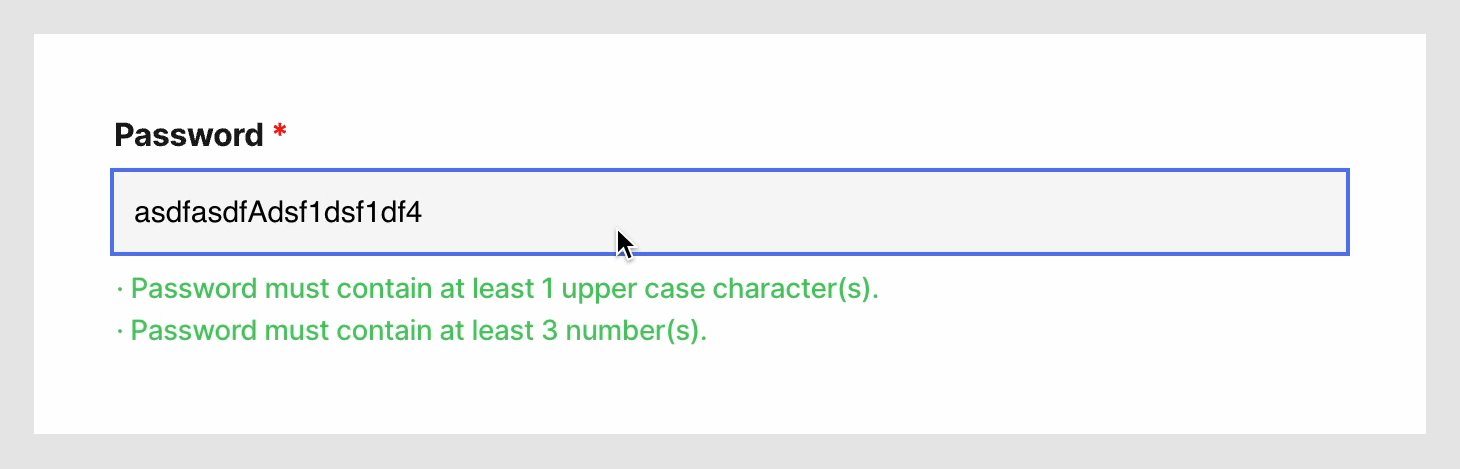
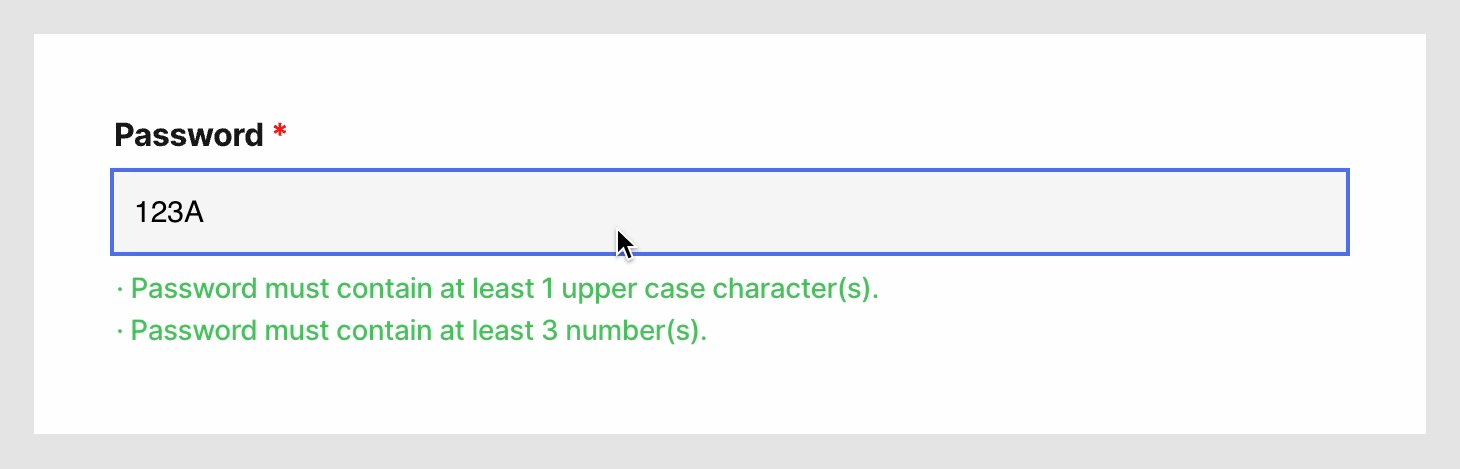
3. Form fields

Form field validation is at the core of any app or web UX design. It ensures that user input meets the required criteria before submission. The following tutorial will teach you how to create different field validations, such as range checking, password and email validation, and more.
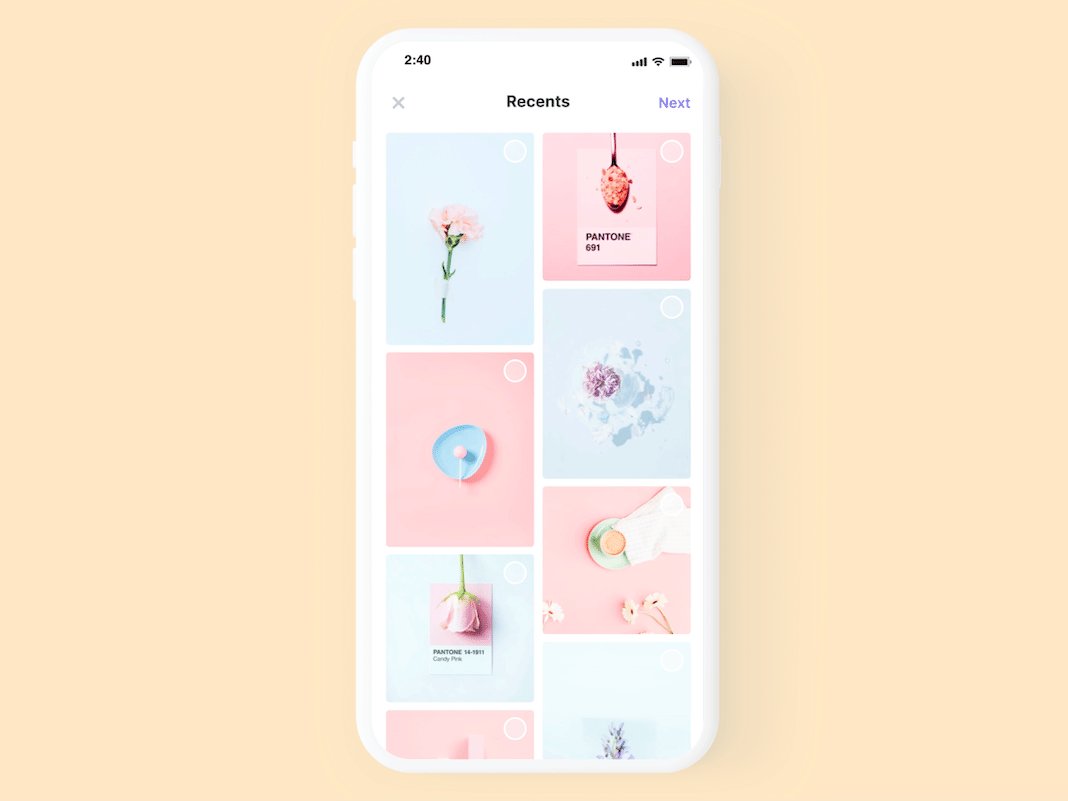
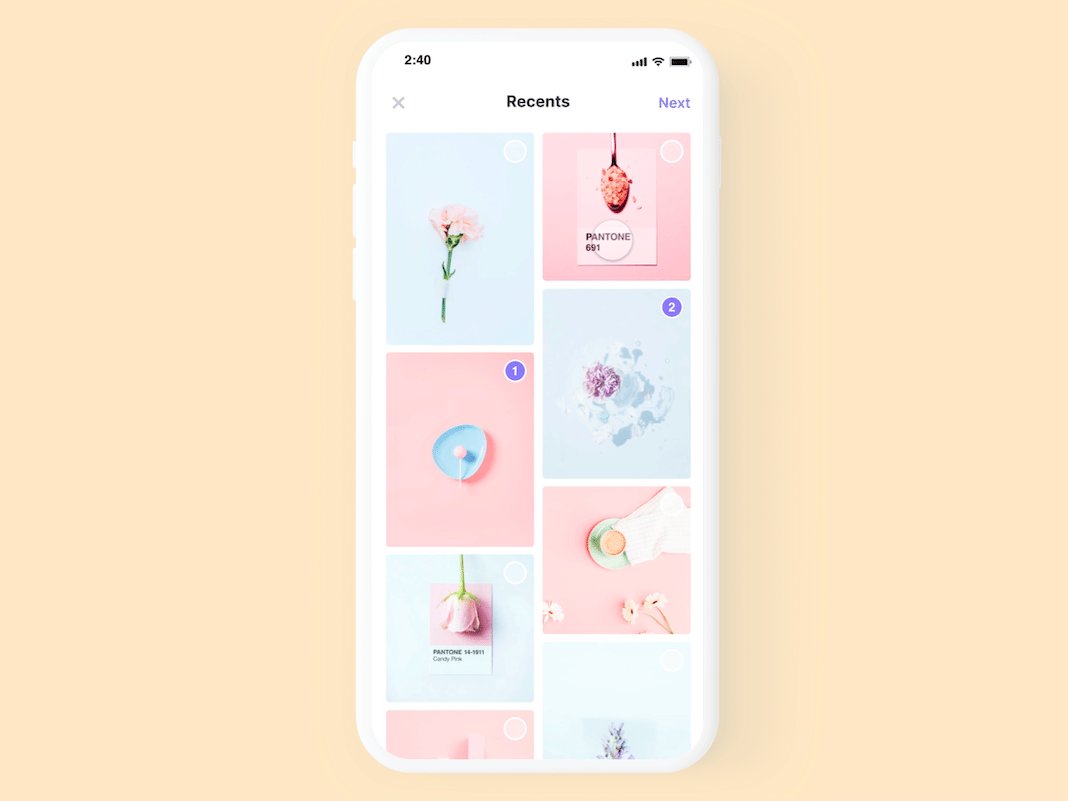
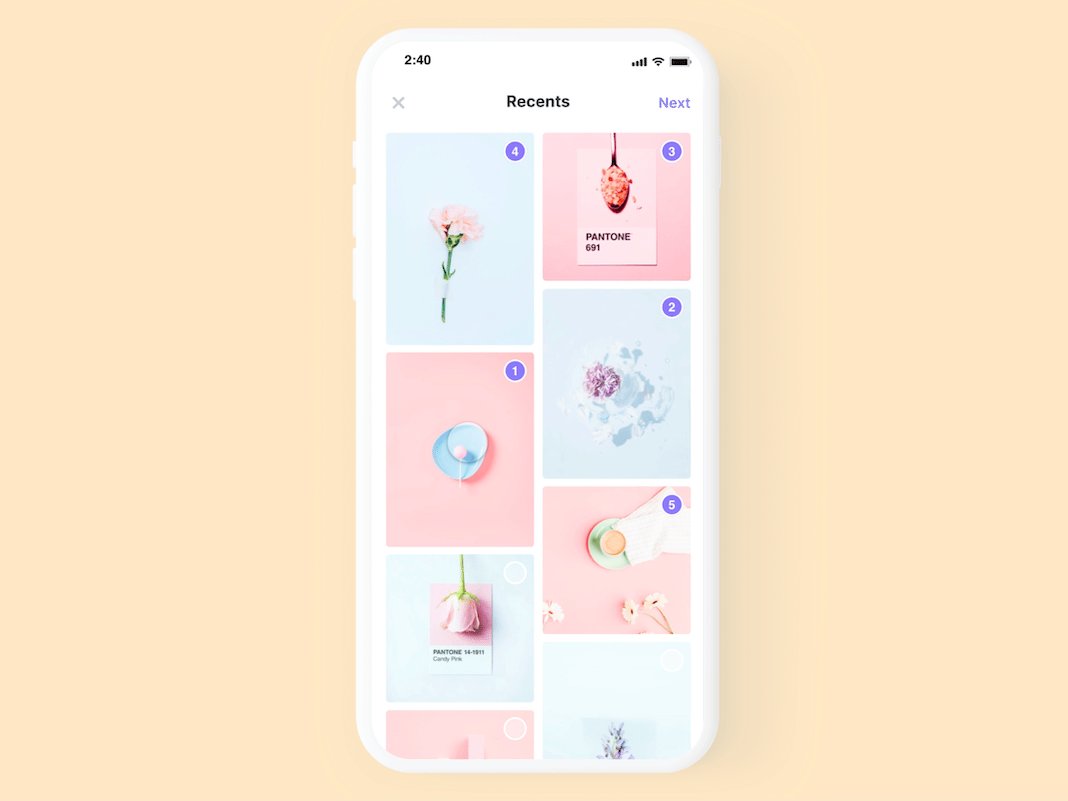
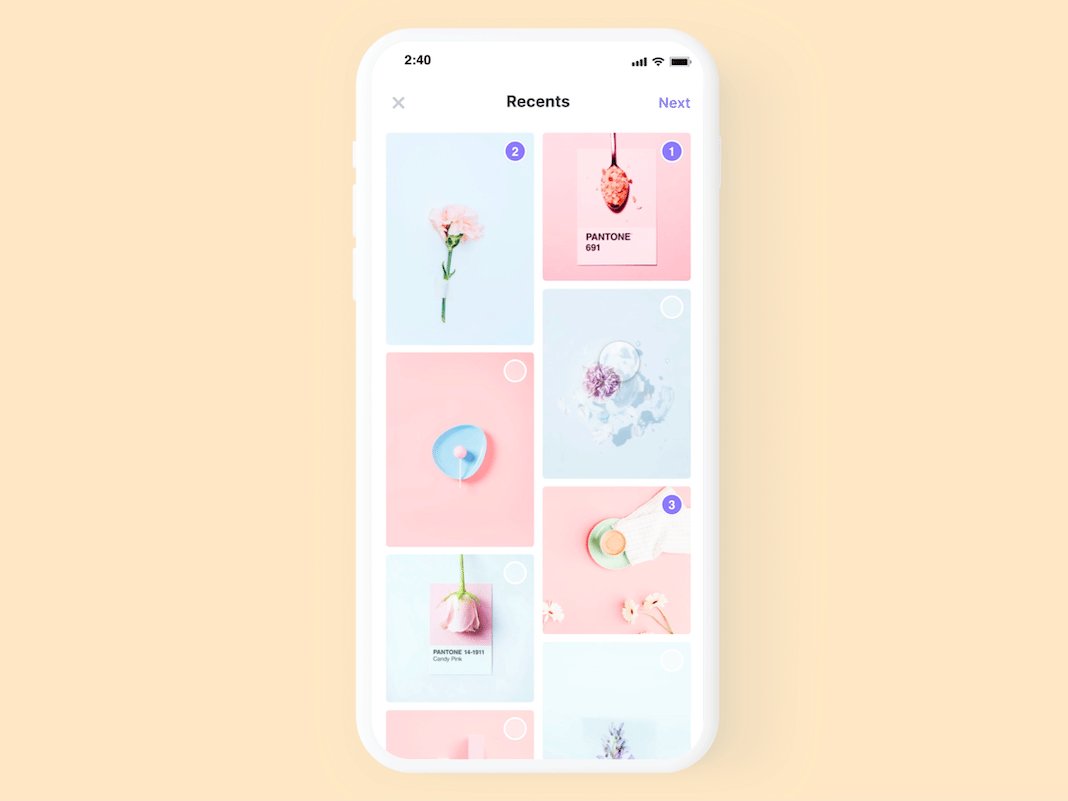
4. Multi-select photos
.gif)
Images are powerful assets that are featured in most digital products today. Learn how to select and deselect multiple photos that reorder themselves to keep a logical numerical order, using components, variables, and formulas.
Medium level: Prototypes to replicate
In this next section, you can find prototypes that combine a series of interactions to create functional apps. Download the Pie and open it in Studio to look through its logic, dissection each part, and replicate the interactions to create your own prototype. Find more prototypes to replicate in the ProtoPie Gallery.
5. Holiday card maker

Experience the festive spirit with an interactive Christmas card. This card features delightful animations, touch interactions, and a charming holiday design, bringing a digital twist to the traditional Christmas card.
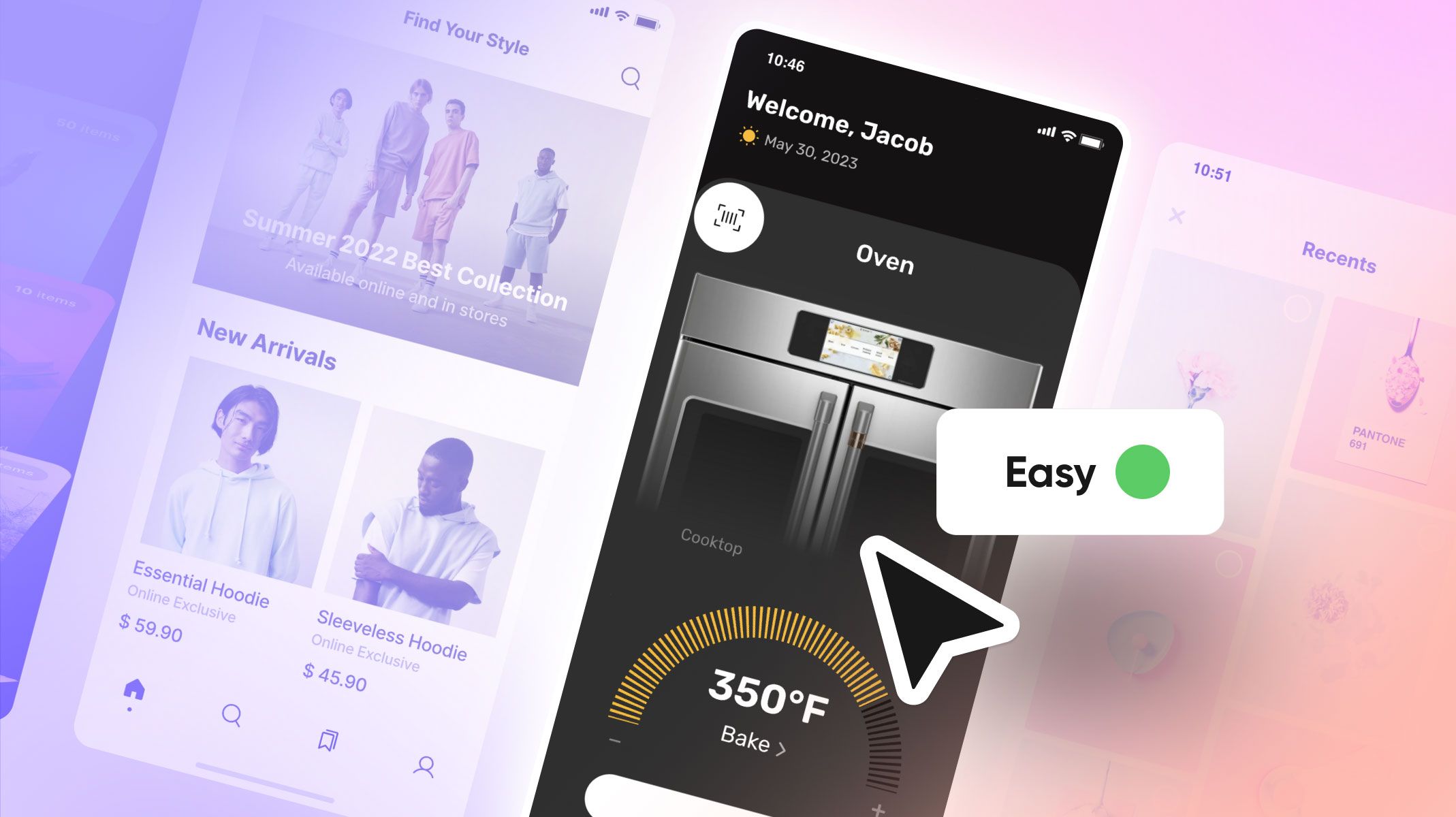
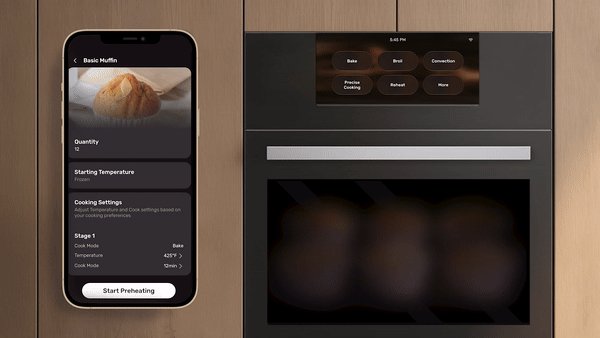
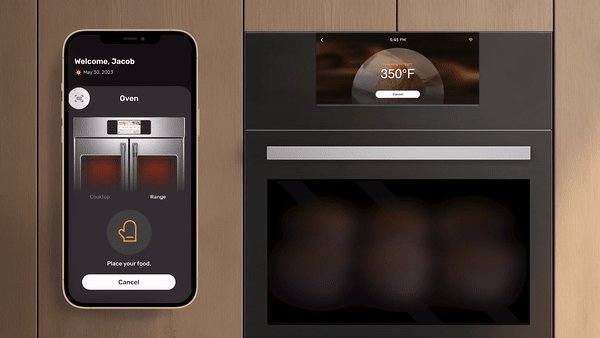
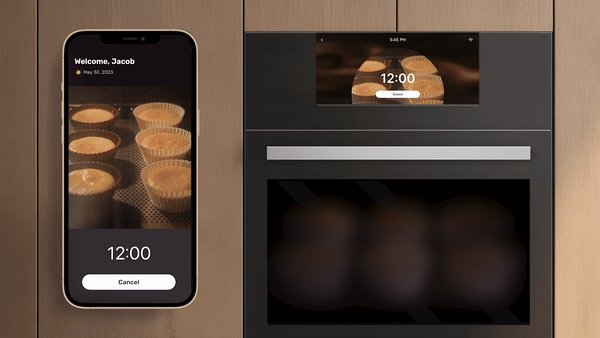
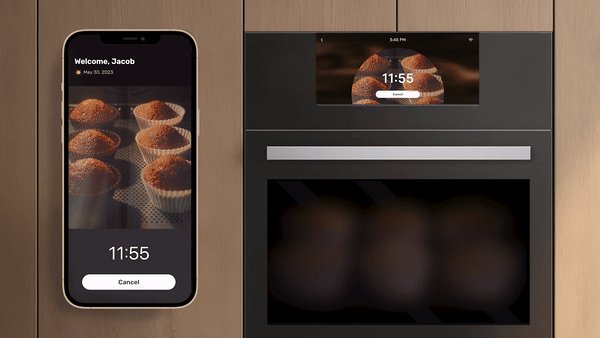
6. Scan to cook

Navigate the world of IoT prototyping and create smart home solutions. This kitchen prototype allows you to scan QR/bar codes on recipe cards or food packaging to instantly access detailed cooking instructions and ingredient lists and send and receive signs between two Pies.
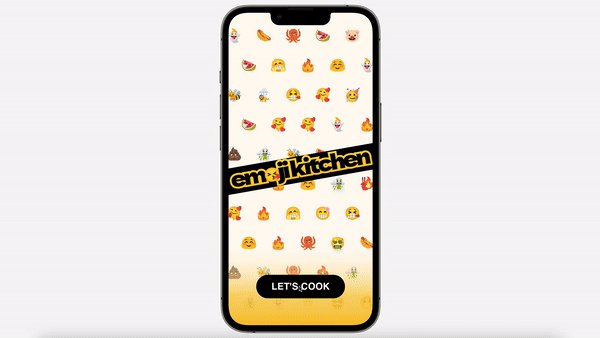
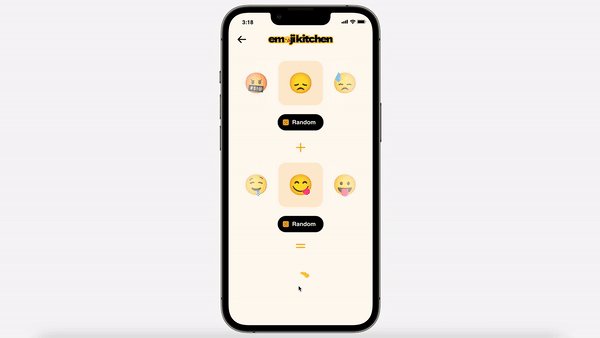
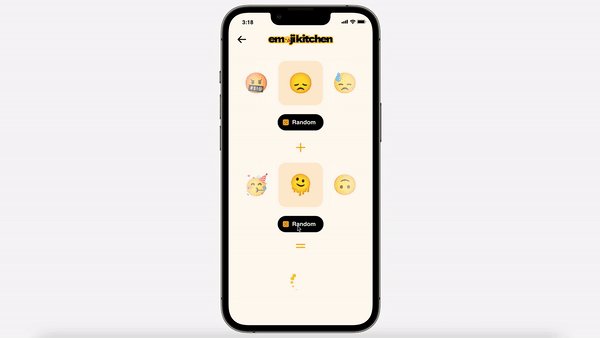
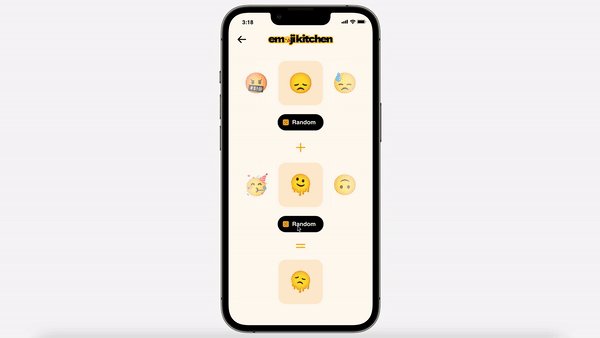
7. Emoji kitchen

This interactive prototype allows users to combine different emojis to create new, fun, and unique emojis.
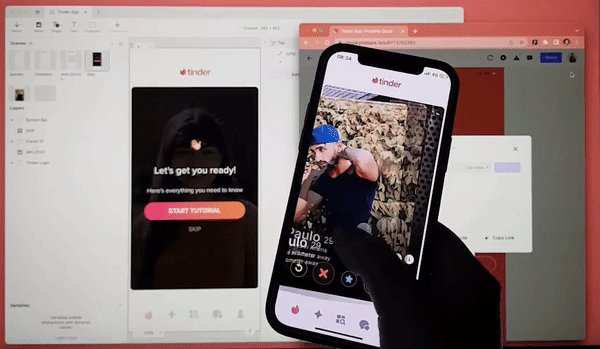
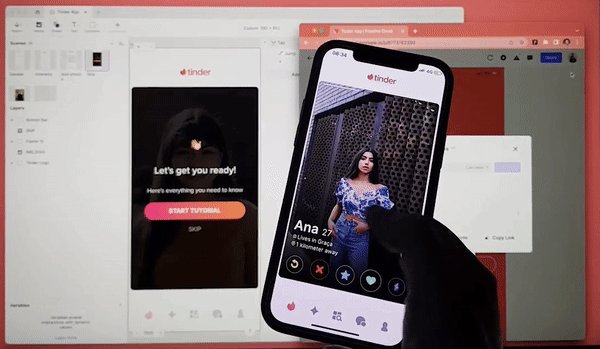
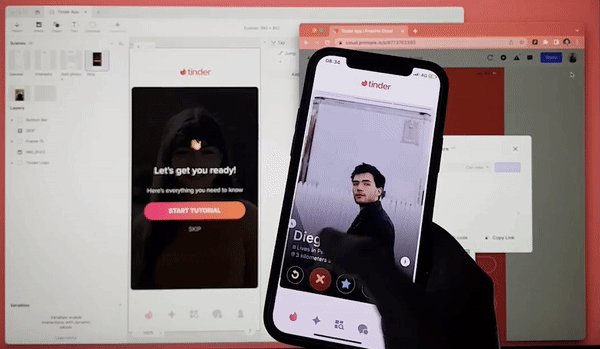
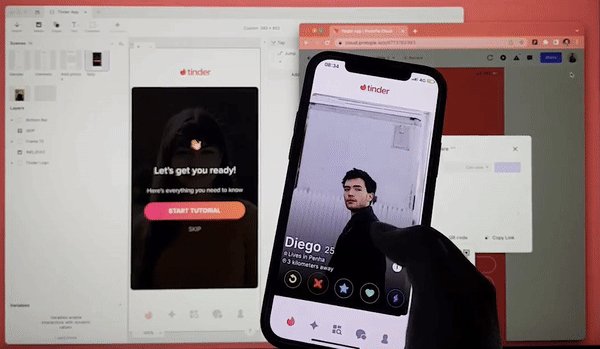
8. Tinder app

This interactive Tinder app prototype replicates the swipe-to-like functionality, featuring smooth animations and a complete onboarding flow.
Advanced level: Interactions using Connect
In this last section, you will learn how to use the Connect API Plugin to create two fantastic prototypes. To achieve this, you will need access to Connect Core or Enterprise. Check out our Connect tiers here.
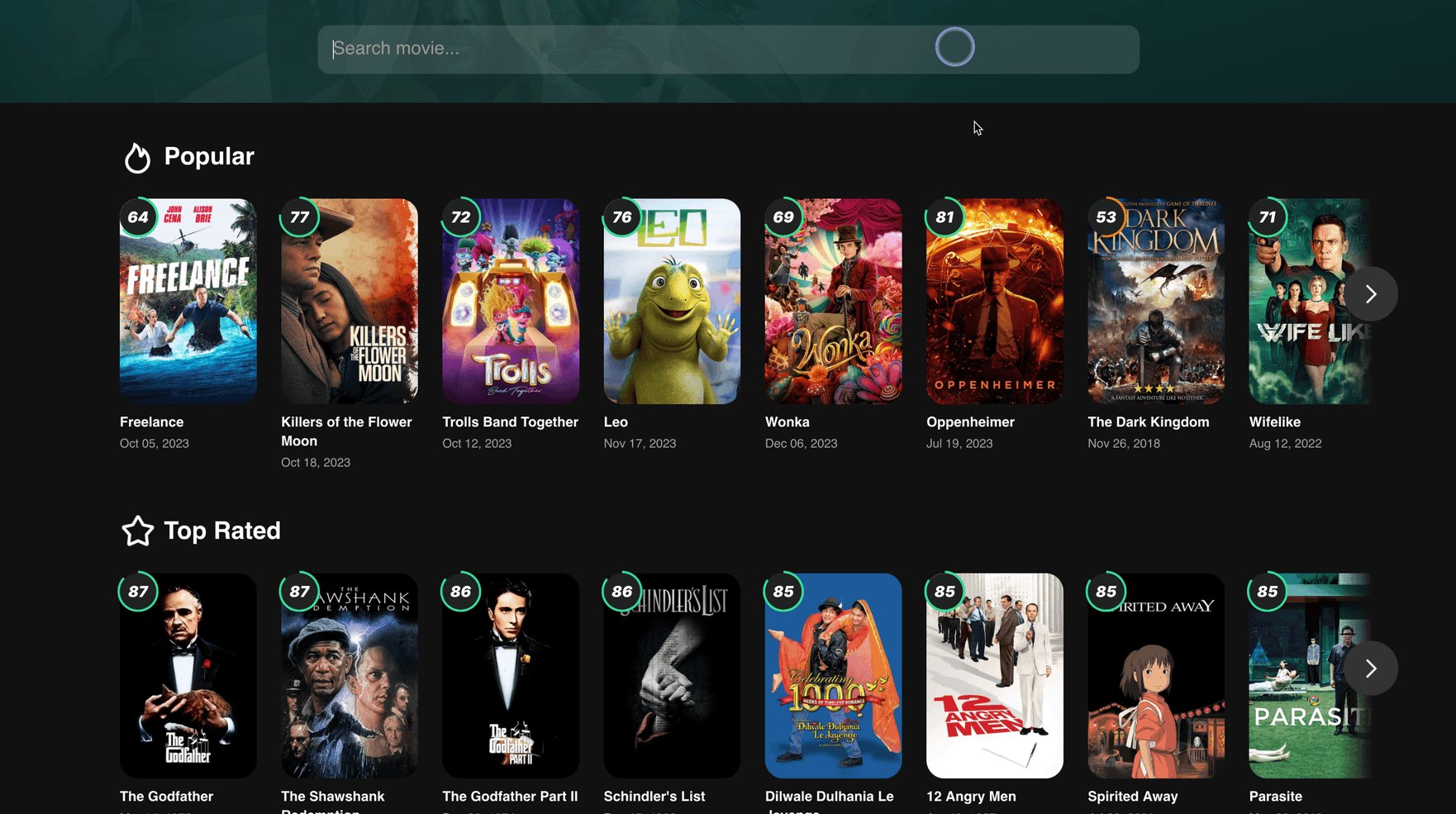
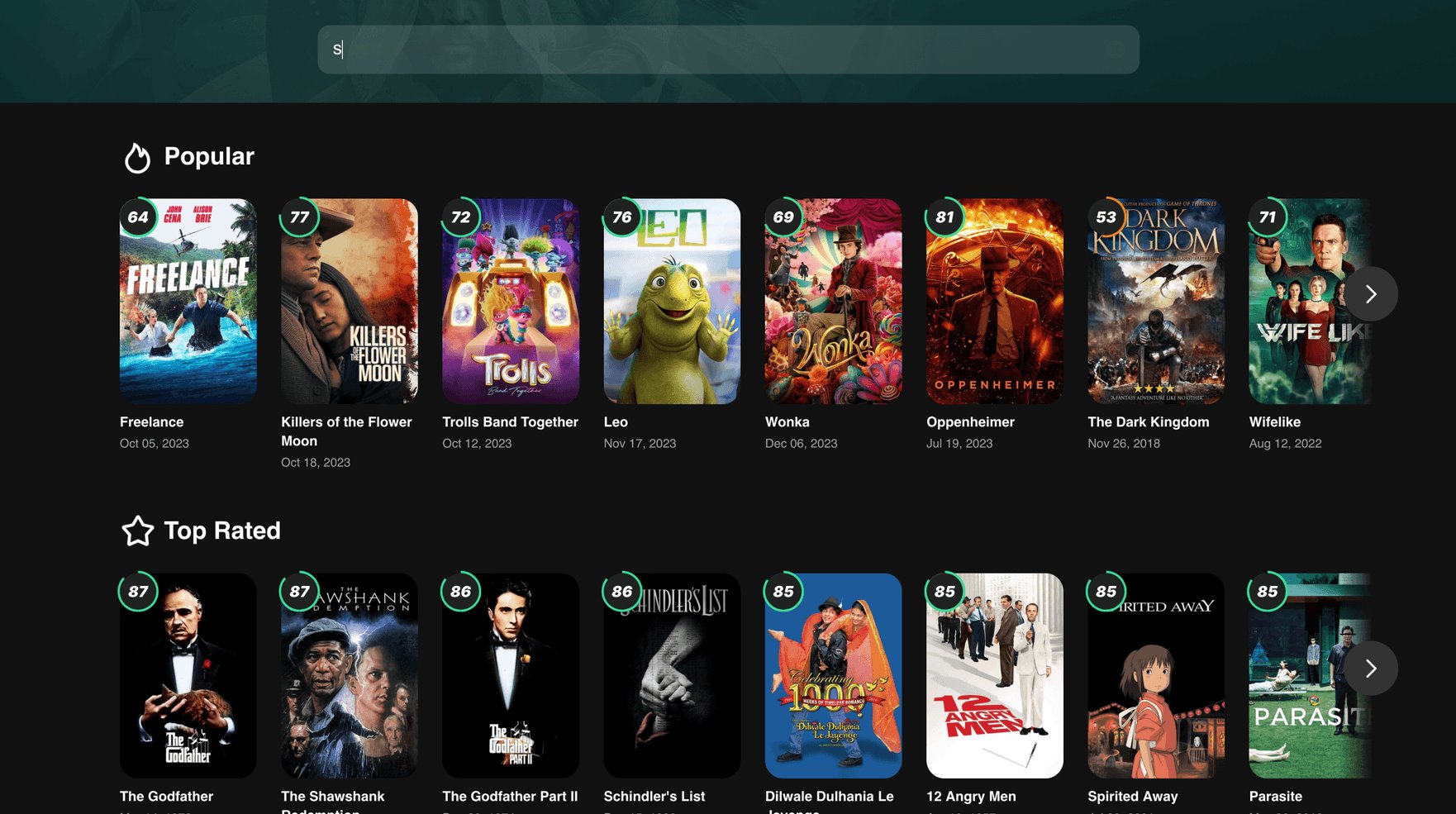
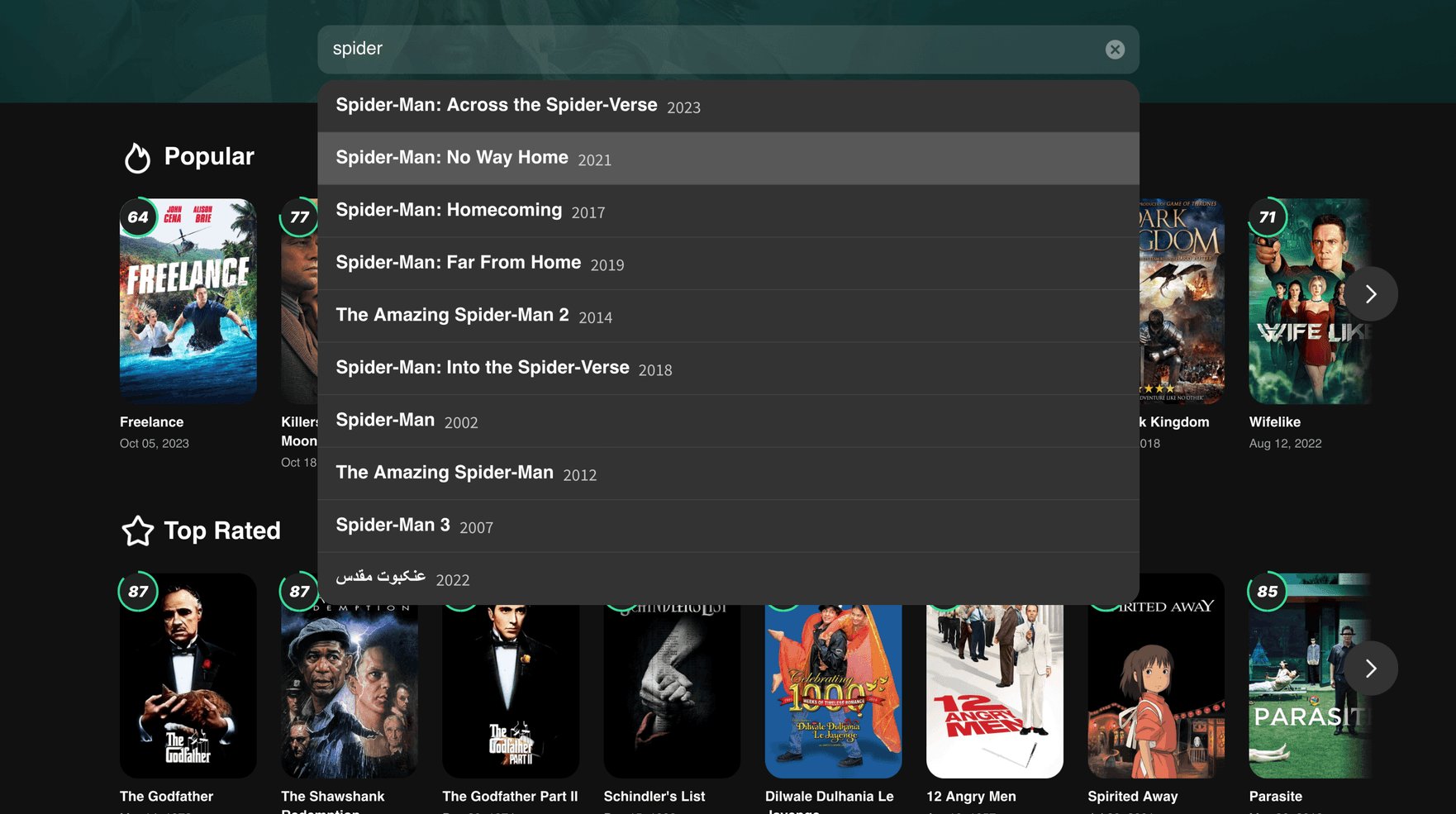
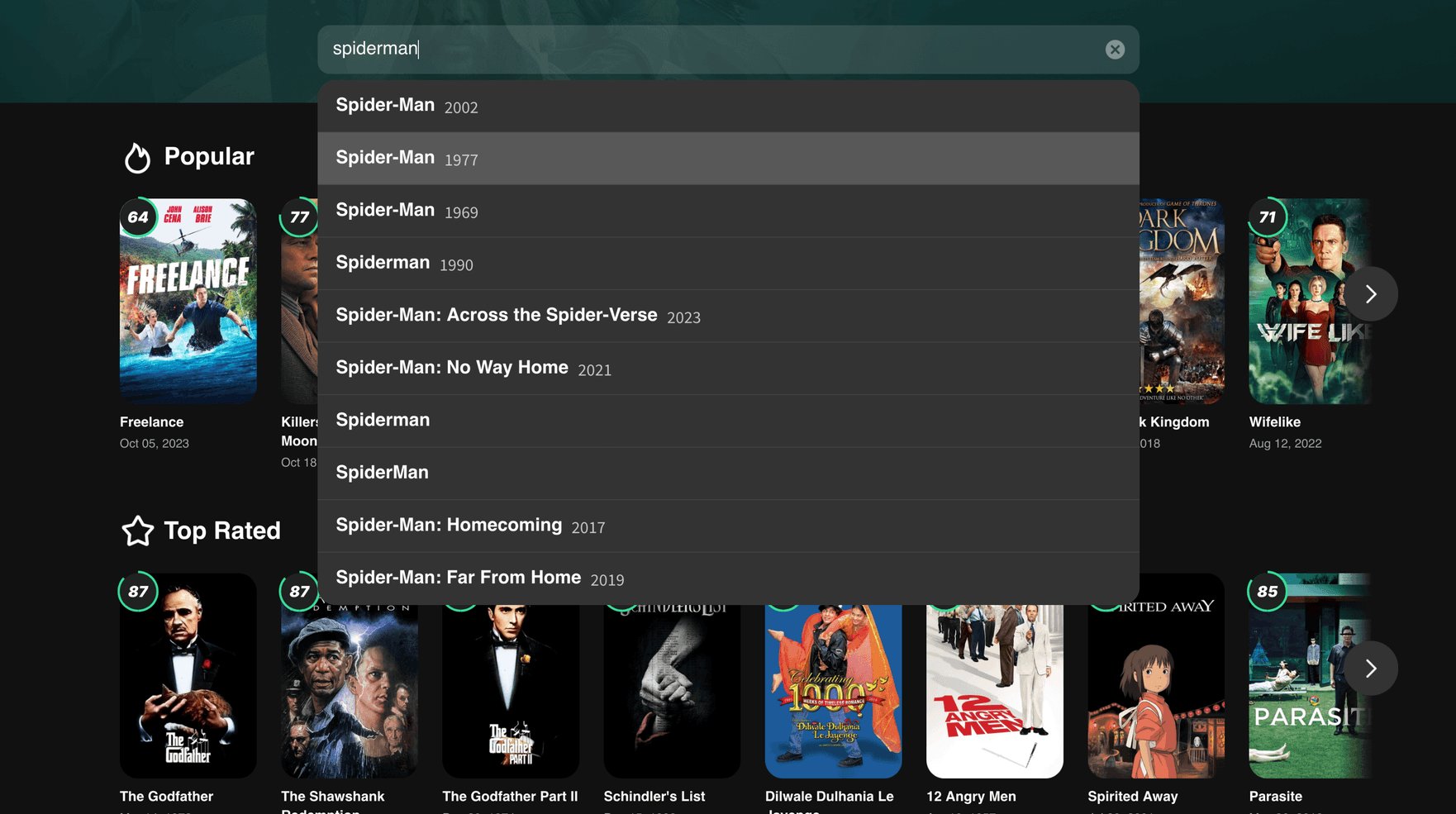
9. Movie database API

Incorporate real-life data into your design projects. Create a movie database website with real Movies & TV show data using the Connect API plugin, self-hosted media, and The Movie Database (TMDB API).
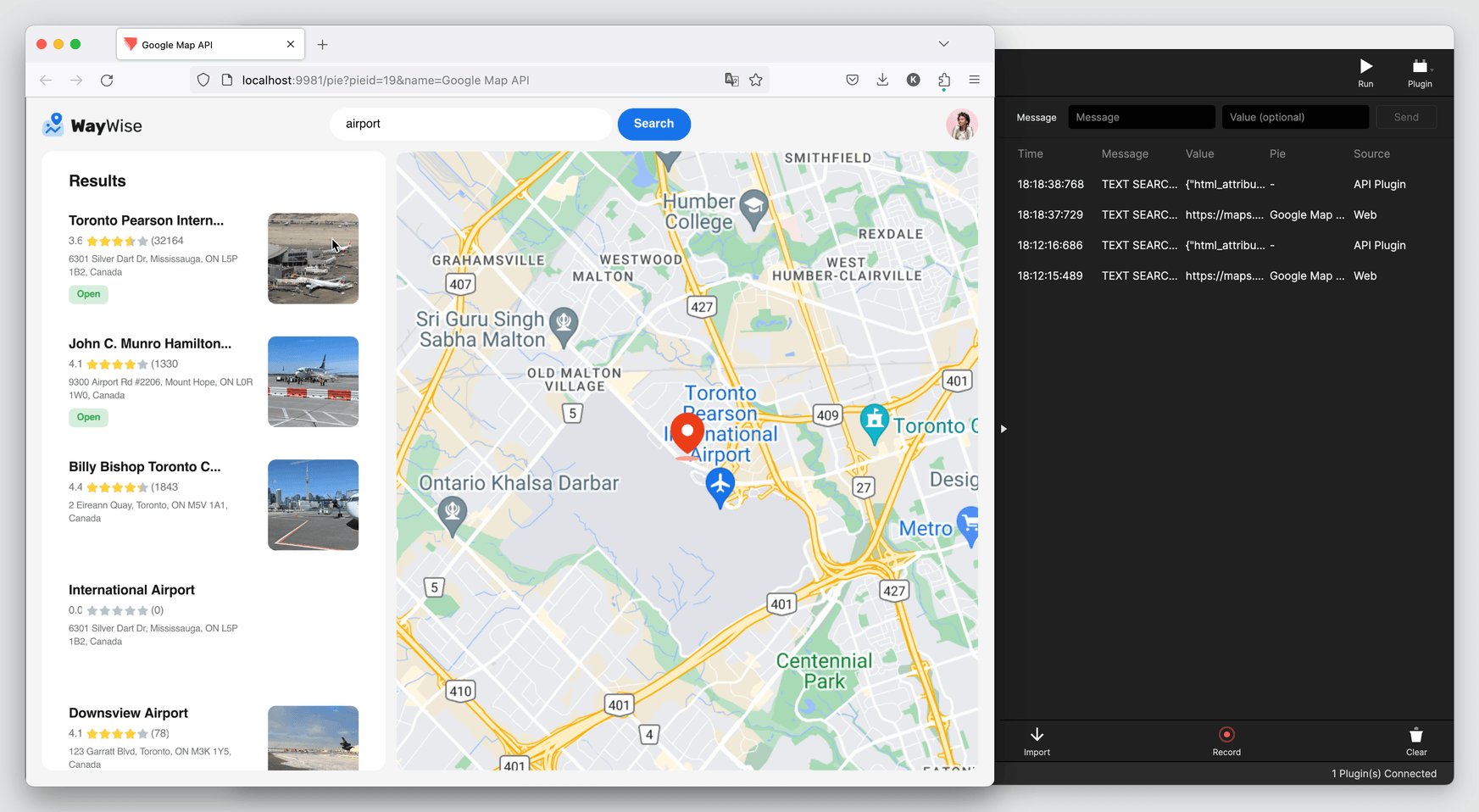
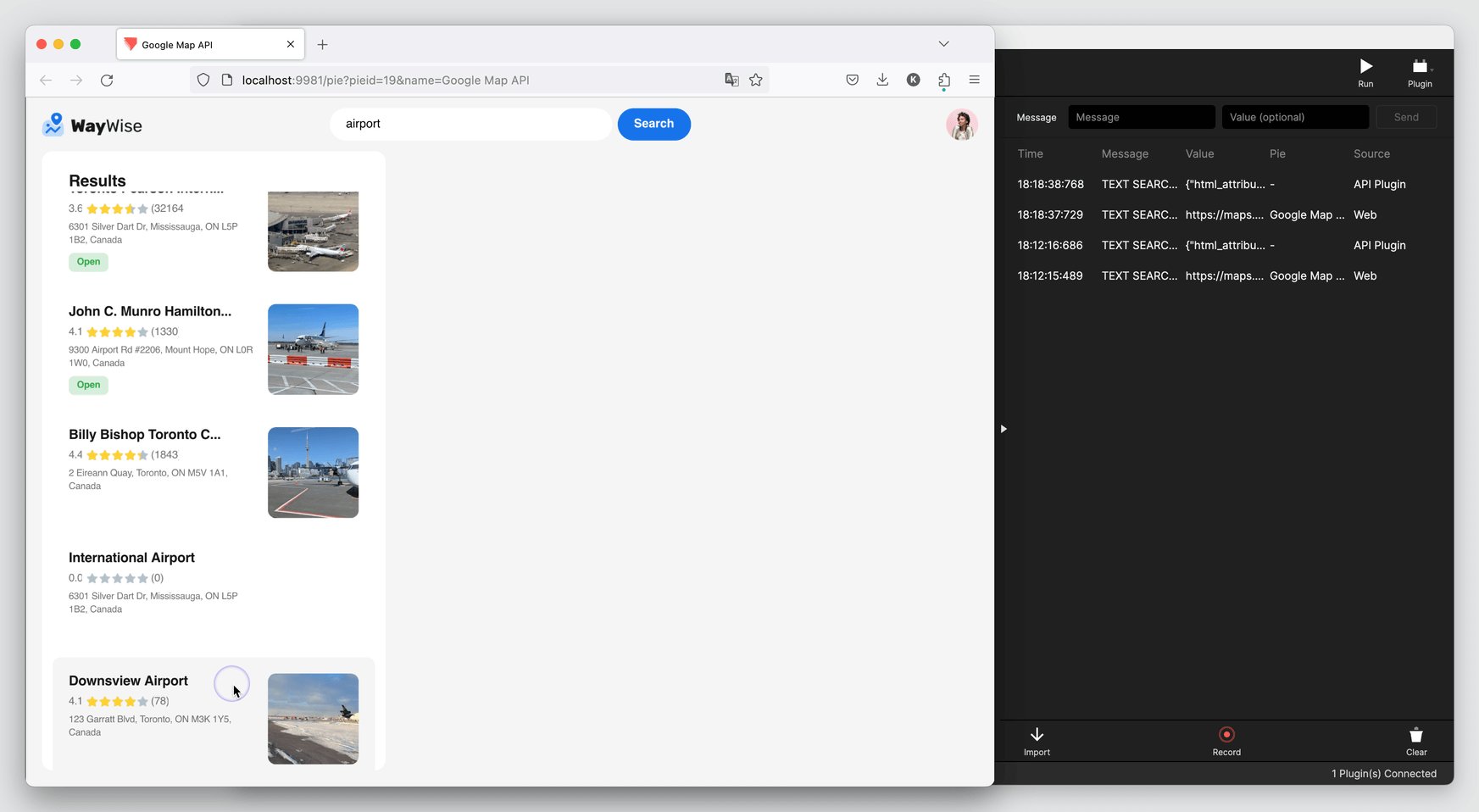
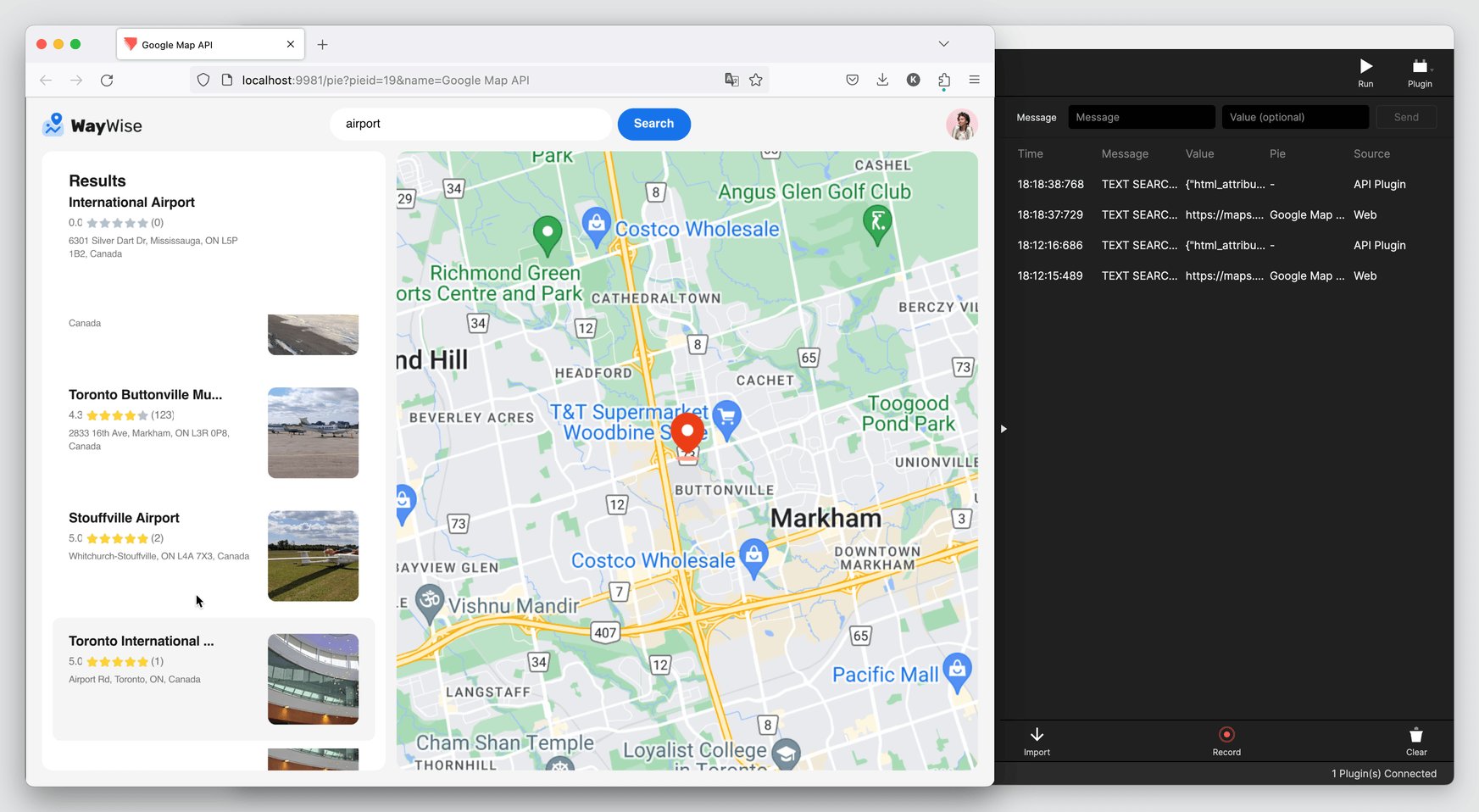
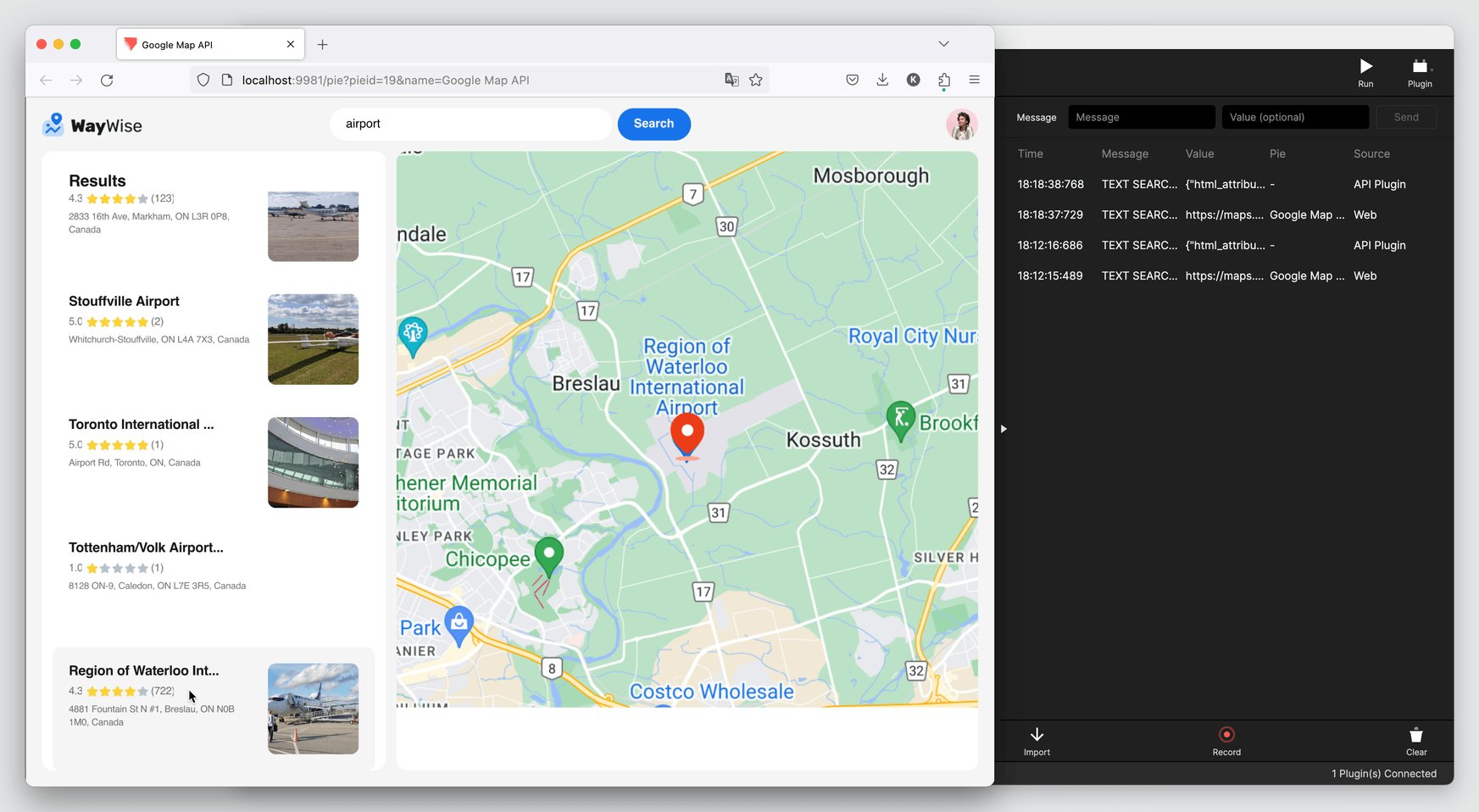
10. Google maps API
-3.gif)
Designers can also use the Google Maps API to validate designs in the early stages. Integrate Google Maps into your prototypes using the Connect API plugin and self-hosted media features.
Get more free prototyping resources
- Join ProtoPioneers to connect with other ProtoPie users, get help, and share experiences.
- Enroll in ProtoPie School for free courses to boost your prototyping skills.
- Watch past live streams to learn best practices from experts at Meta, Warner Bros Discovery, MBition (Mercedes-Benz), and more.

.jpg)
.jpg)