How to Make a Toggle Button with Condition
Learn how conditions in ProtoPie to work to make toggle buttons, and much more.


What you will learn
We are going to make interaction for the toggle button in 2 steps.
- The first step is making it move to the right side.
- And then as a second step, make it move to the left side.
In the end, you’ll be able to make something like this!

Step-by-step instructions
Phase 1: Make the toggle move to the right
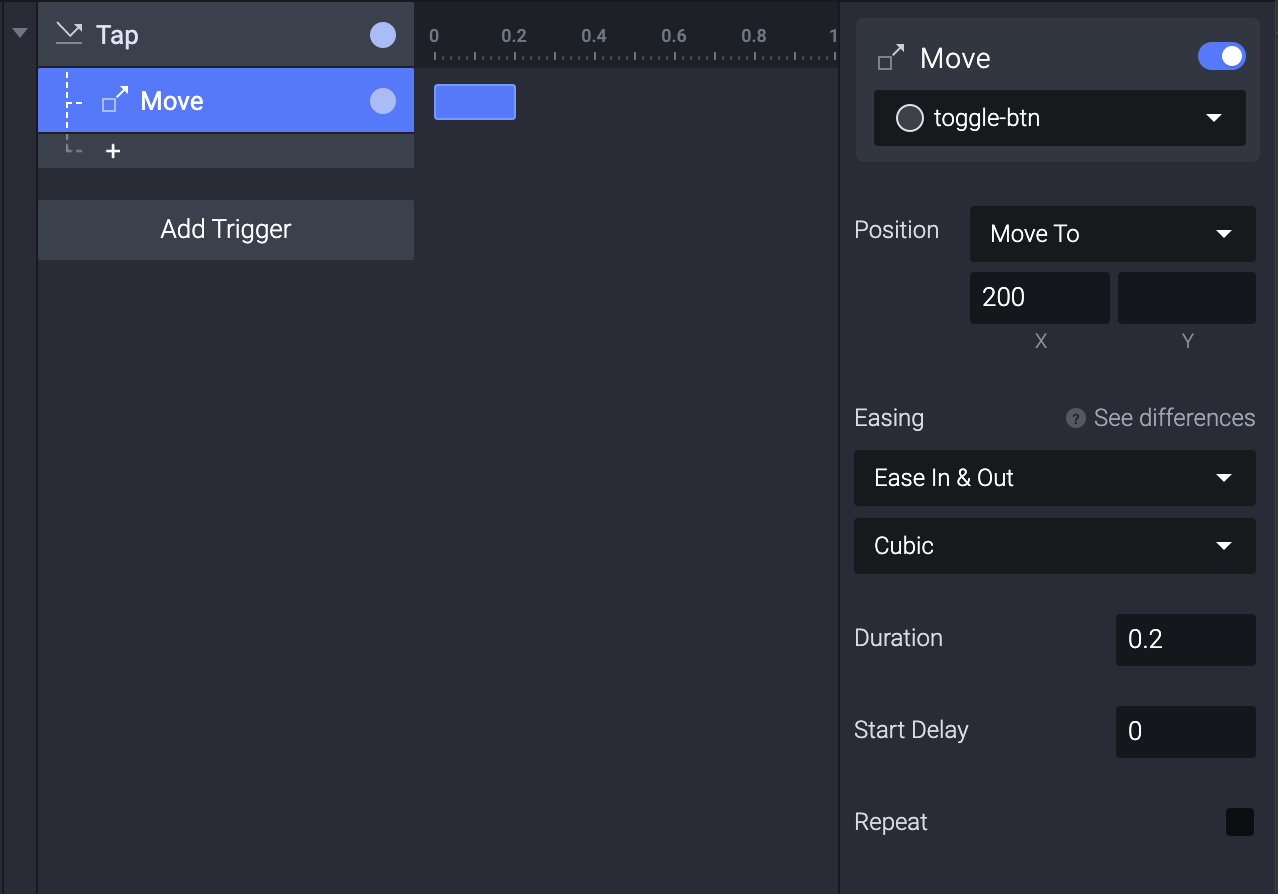
First, let's make a toggle button move to the right. Add a Tap-Move interactions with Tap being the trigger and Move as the response. Assign both to the toggle-btn layer.

The initial x-coordinate of toggle-btn is 120. For the move response, punch in 200 as the x-coordinate the toggle-btn should move to. When you tap toggle-btn, it will move to x-coordinate 200.
But the toggle doesn't move back when you tap it again. So let's expand our current interaction for the toggle button to move to the left.
Phase 2: Make the toggle move to the left
To make the toggle button move to the left—its initial position, we need to use conditions. A condition is something that checks whether a specific requirement has been met. If so, the condition activates the responses underneath. Let's see how this works in practice.

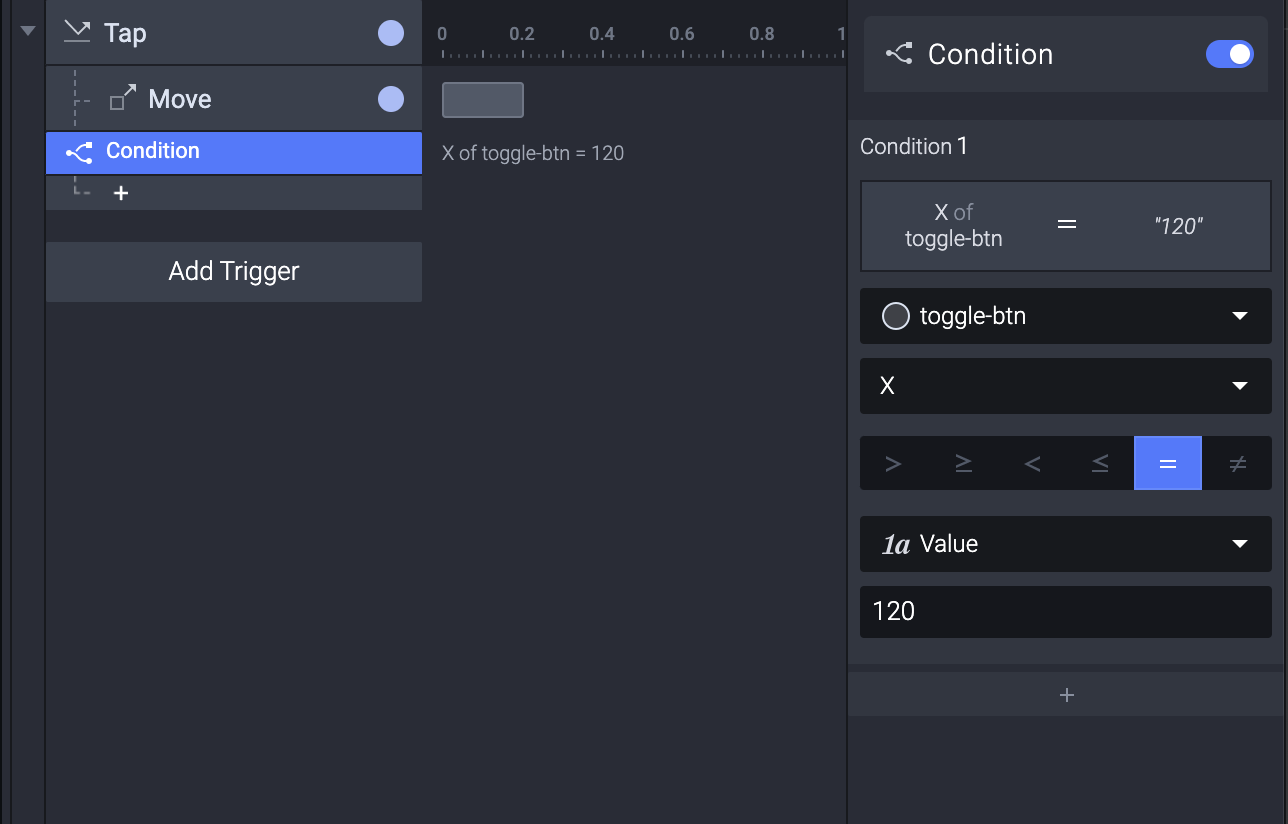
As the initial x-coordinate of toggle-btn is 120, we'll add this at the requirement to be met.
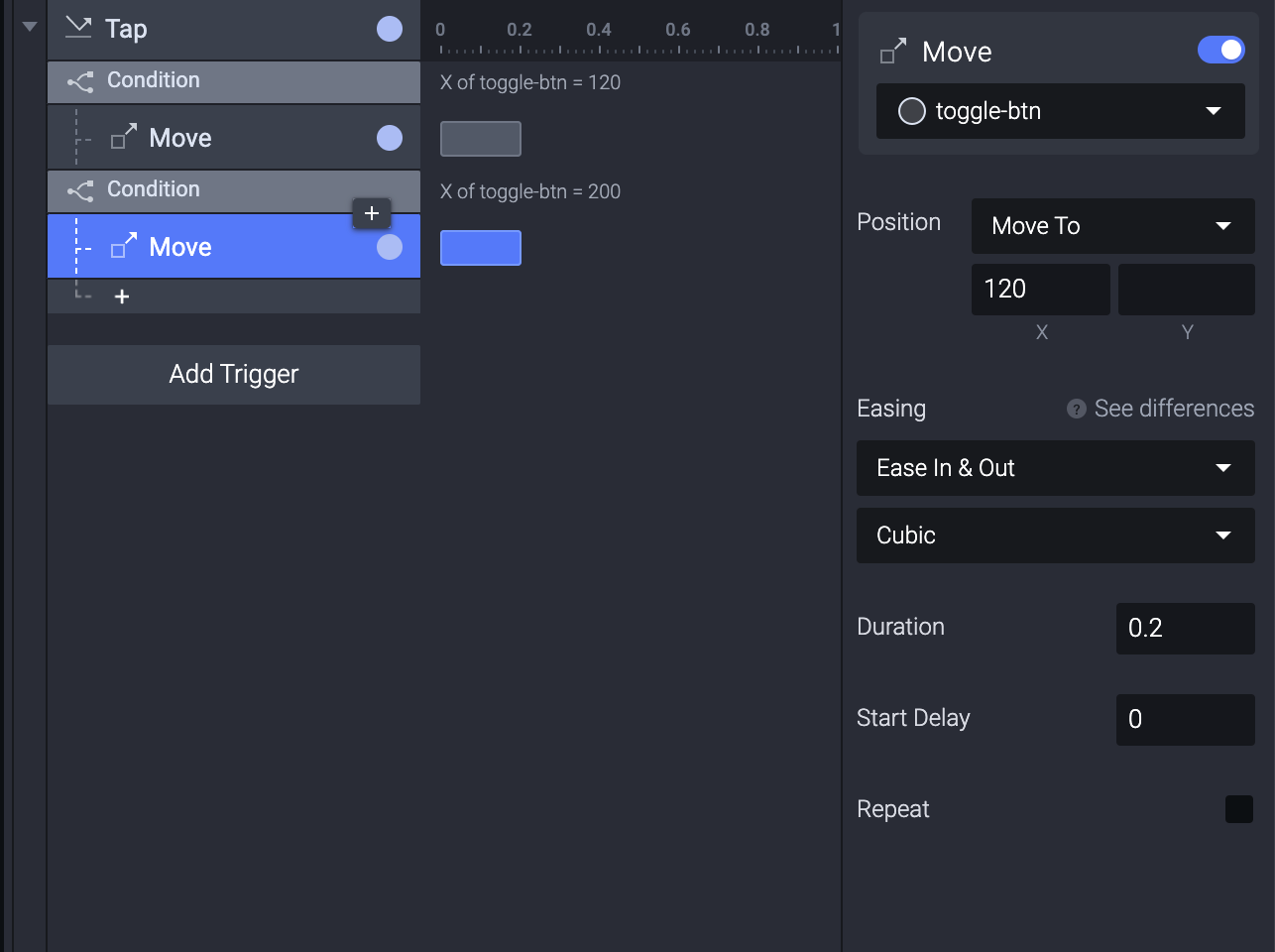
Assign the condition to toggle-btn. Select X as the property and 120 as the value in the condition. This comes down to: if toggle-btn its x-coordinate is 120, make toggle-btn move to x-coordinate 200. In simpler terms, if the toggle button is on the left, move it to the right.

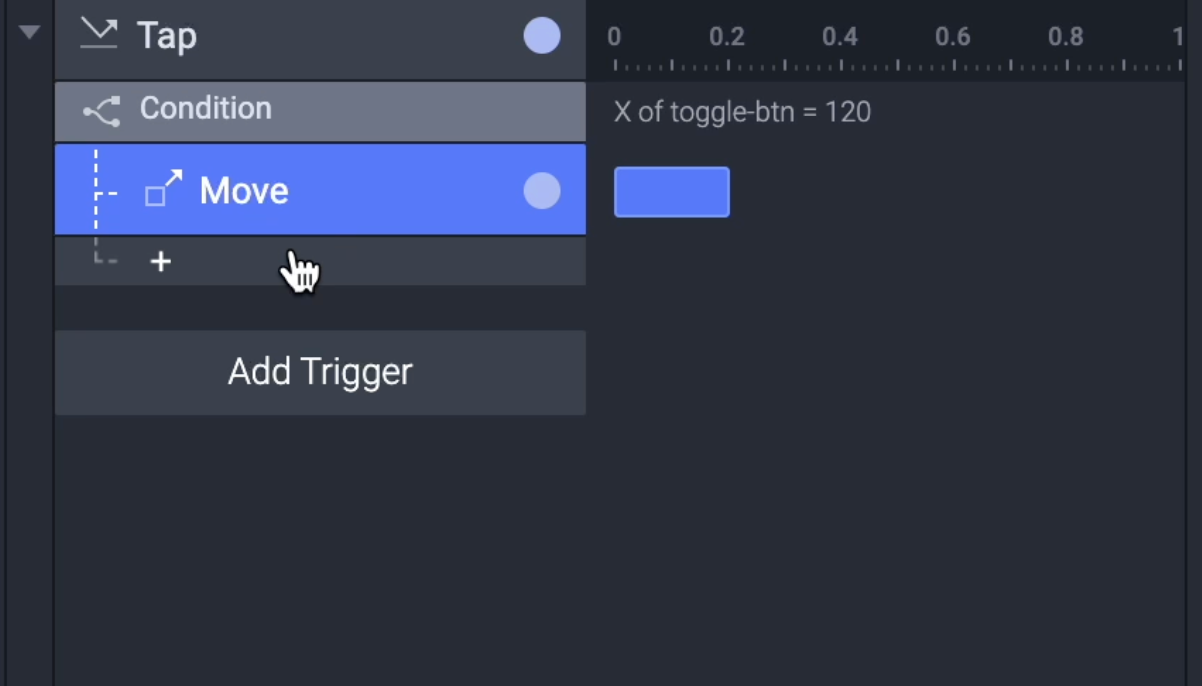
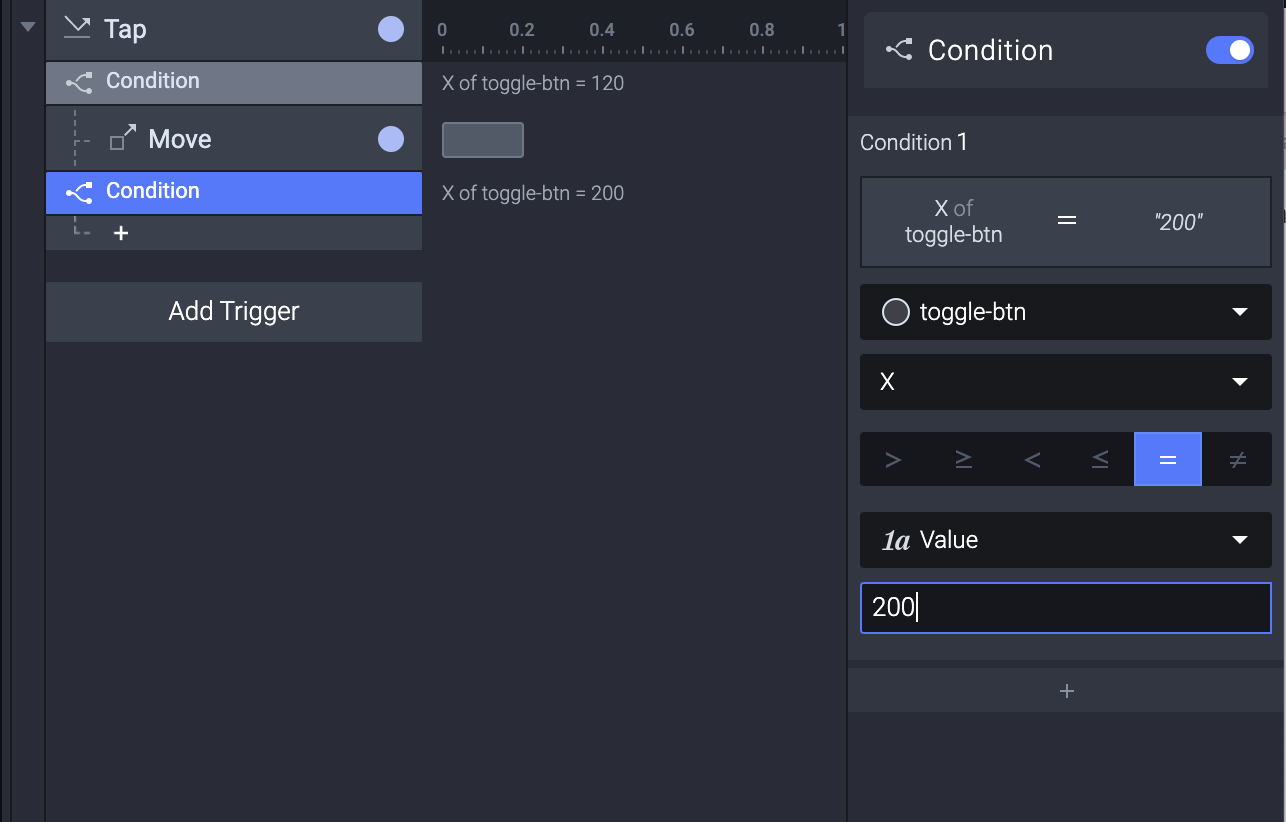
Let's do the same but then the other way around. Create a second condition the same way you made the first one. However, this time the value to be met is 200.

Add a Move response under this condition. Assign this Move to toggle-btn as well and punch 120 as the x-coordinate to move to.

Try what you made in the preview window. Tap on the toggle and you will see move it right. Tap again and it will move to the left, and so on.
Congratulations!
You've learned how to make a Toggle Button using Condition.

.jpg)
.jpg)