Prototyping at Design Agencies: Source's Success with Pathé Cinémas
Discover how Source used ProtoPie to create a high-fidelity prototype that won over stakeholders at Pathé Cinémas in just two weeks.

.jpg)
Source is a product design and development agency driven by an ambitious goal: to create the best-in-class digital products and experiences for its clients, no matter how complex the environment. This ambition has led them to partner with some of Europe's most prestigious brands, including Pathé Cinemas, the continent’s first cinema circuit.
As Pathé sought to further its lead in a competitive market, the company turned to Source to refine the emotional aspects of their apps’ UX. For Source, this meant quickly developing a mobile app prototype to win stakeholder approval.
And the tool that made it all possible? ProtoPie.
Overview
- Pathé Cinemas’ challenge: static mobile app design
- The concept of “emotion” in design
- The role of prototyping in Source’s product design workflow
- The ideal prototyping tool for design agencies
- How Source prototyped for emotion with ProtoPie
- Four steps of developing the mobile app prototype
- Secure stakeholder buy-in with a prototype
Pathé Cinemas’ challenge: static mobile app design
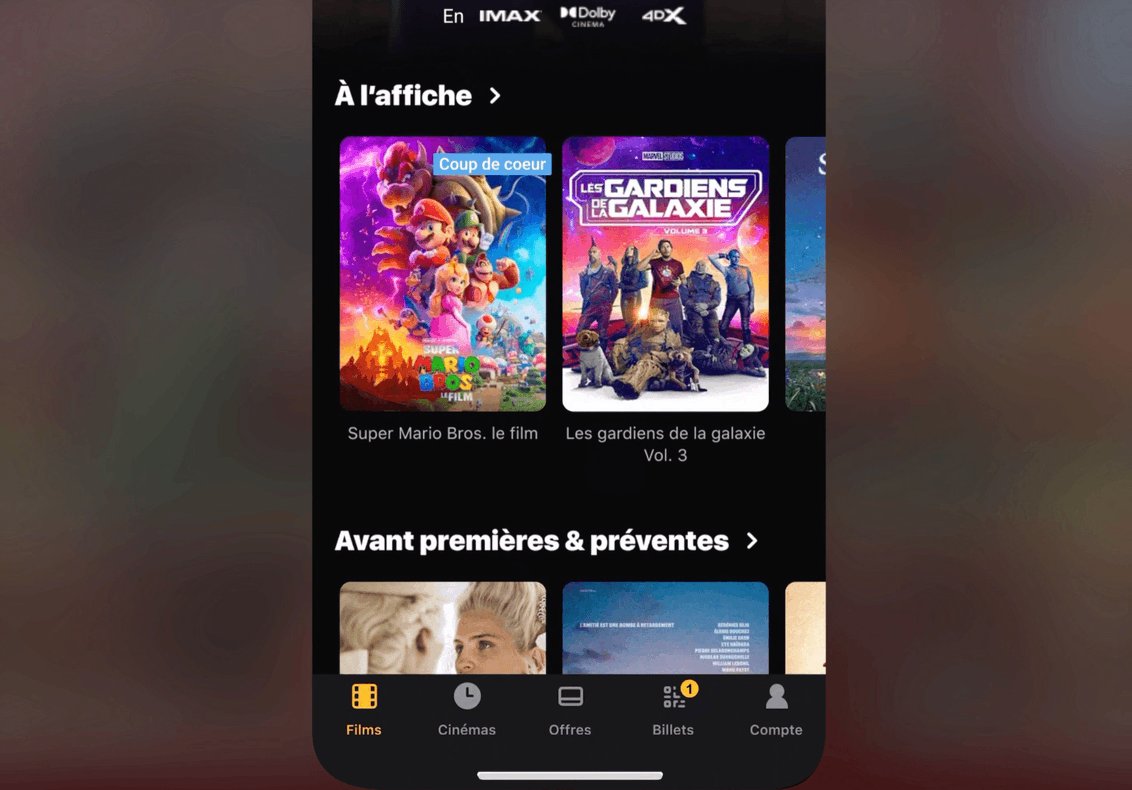
Pathé Cinemas, renowned for their exceptional cinematic experiences, saw an opportunity to elevate their mobile app's user experience.
Top management identified the potential to add a “wow” factor to the Pathé apps, aiming to compete with leading streaming platforms. While the app was functional, they envisioned a design that was dynamic and fluid, enhancing navigation, transitions, and micro-interactions.
This feedback highlighted the exciting opportunity to infuse the app with the emotional appeal that mirrors the thrill of the cinema experience and the Pathé brand itself.
Naturally, the team at Source was thrilled and fully prepared to embrace this challenge.
The concept of “emotion” in design
At Source, they strongly believe that apps should not only serve functional purposes but also delight users. This approach does not compromise business performance. Rather, delivering pleasure and enjoyment through digital touchpoints enhances brand preference, customer satisfaction, and loyalty.
Théo Grandin, Senior Product Designer from Source explains that “in the context of this project, the concept of 'emotion' aims to capture the premium positioning and immersive, entertaining experience associated with Pathé cinemas.”
However, the concept of “emotion” in mobile apps can often remain abstract until you experience it firsthand. This makes prototyping an invaluable step in the app design process because it allows designers to visualize and test how emotional elements will function before they get handed off to developers.
The role of prototyping in Source’s product design workflow
Théo Grandin from Source explains that their team, comprising both designers and developers, establishes code as the source of truth because “end-users interact with coded interfaces, not design tools.”
In their product design process, they aim to make the design-to-developer handoff as streamlined as possible by
- establishing a common language;
- delivering already coded assets;
- providing comprehensive documentation.
Prototyping fits into Source’s hand-off documentation to ensure high fidelity and consistency between designed mockups and the live product.
For the Pathé app UX project, they used prototyping to demonstrate emotional design principles on a real smartphone to convince stakeholders.
Why ProtoPie is the ideal prototyping tool for design agencies like Source
Already familiar with ProtoPie’s features and capabilities, the team at Source decided it was the ideal prototyping tool for this project because they wanted to:
- Test the prototype on a real mobile device. The design agency needed to ensure that the prototype performed seamlessly on actual mobile devices, where the results had to be not just functional but also fluid and responsive.
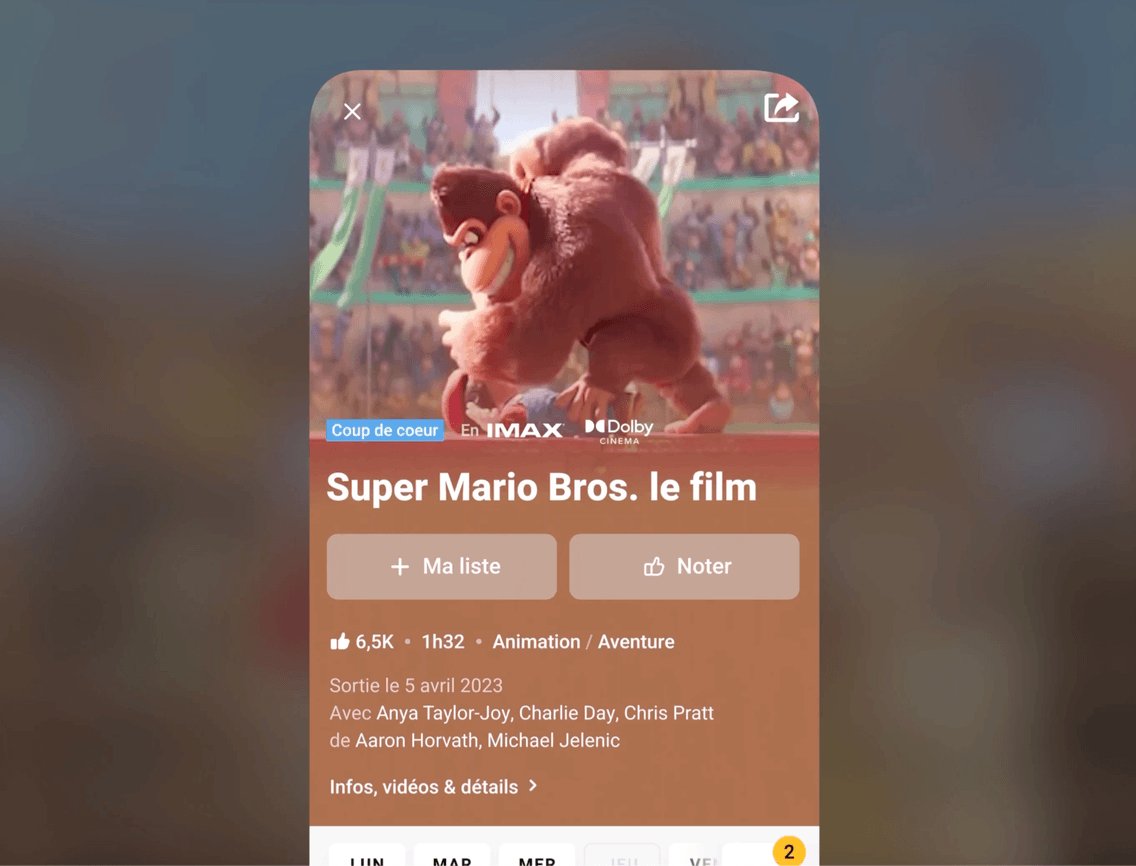
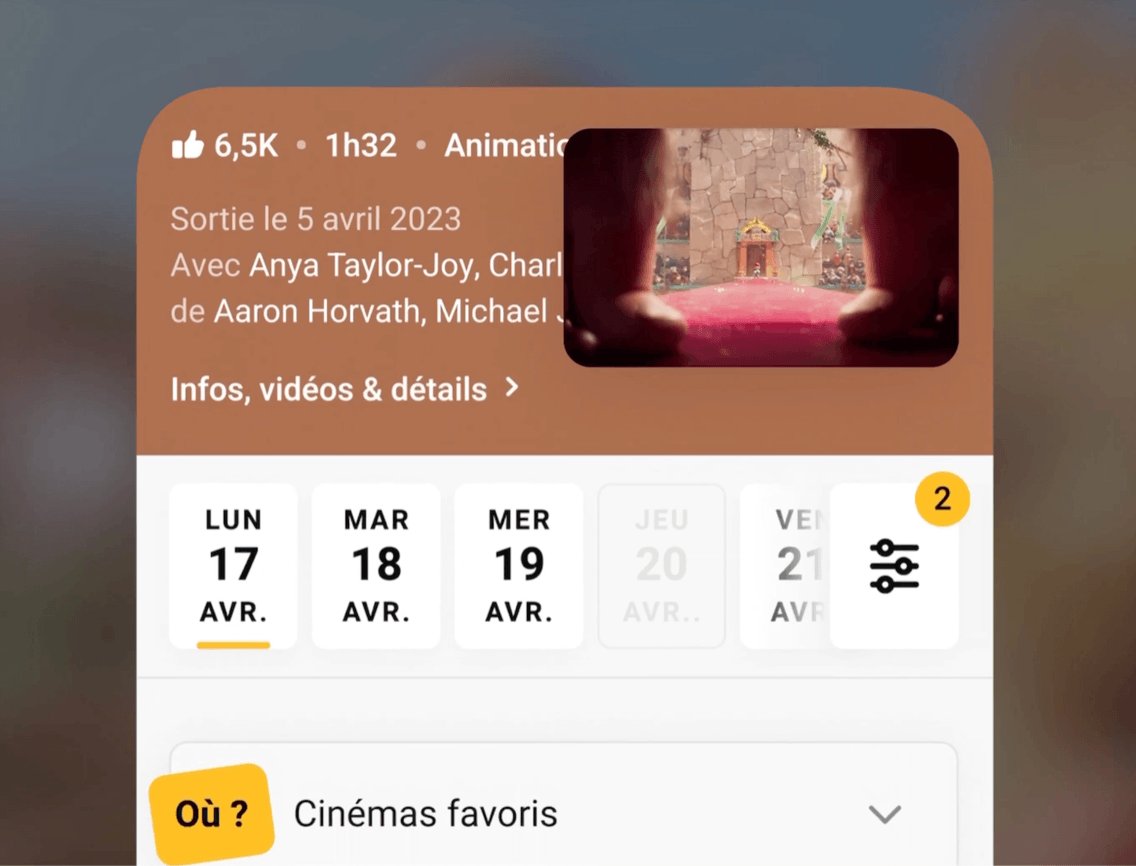
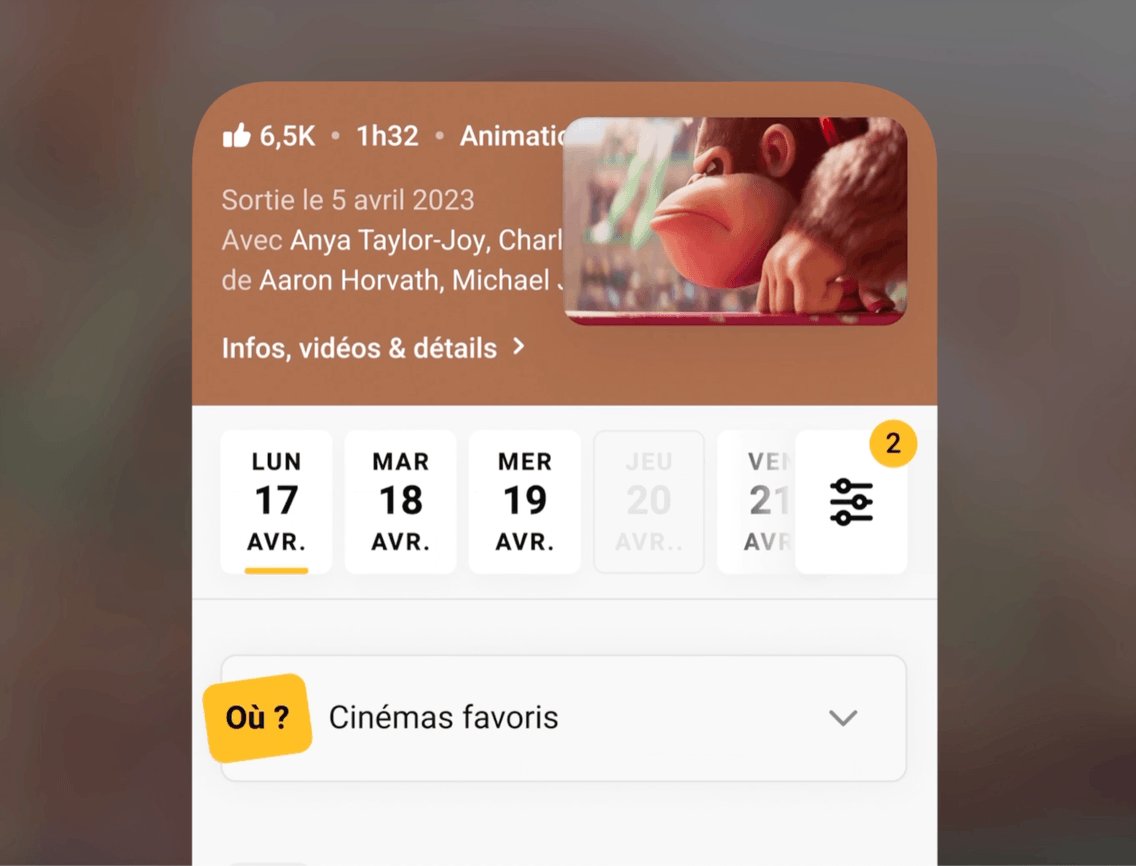
- Emulate iOS-native features. The project demanded a realistic simulation of iOS-specific gestures and features, such as long presses, dragging, pinching, using the accelerometer, and implementing picture-in-picture. ProtoPie supports these capabilities “straight out of the box,” enabling the team at Source to integrate complex interactions that could elevate the user experience.
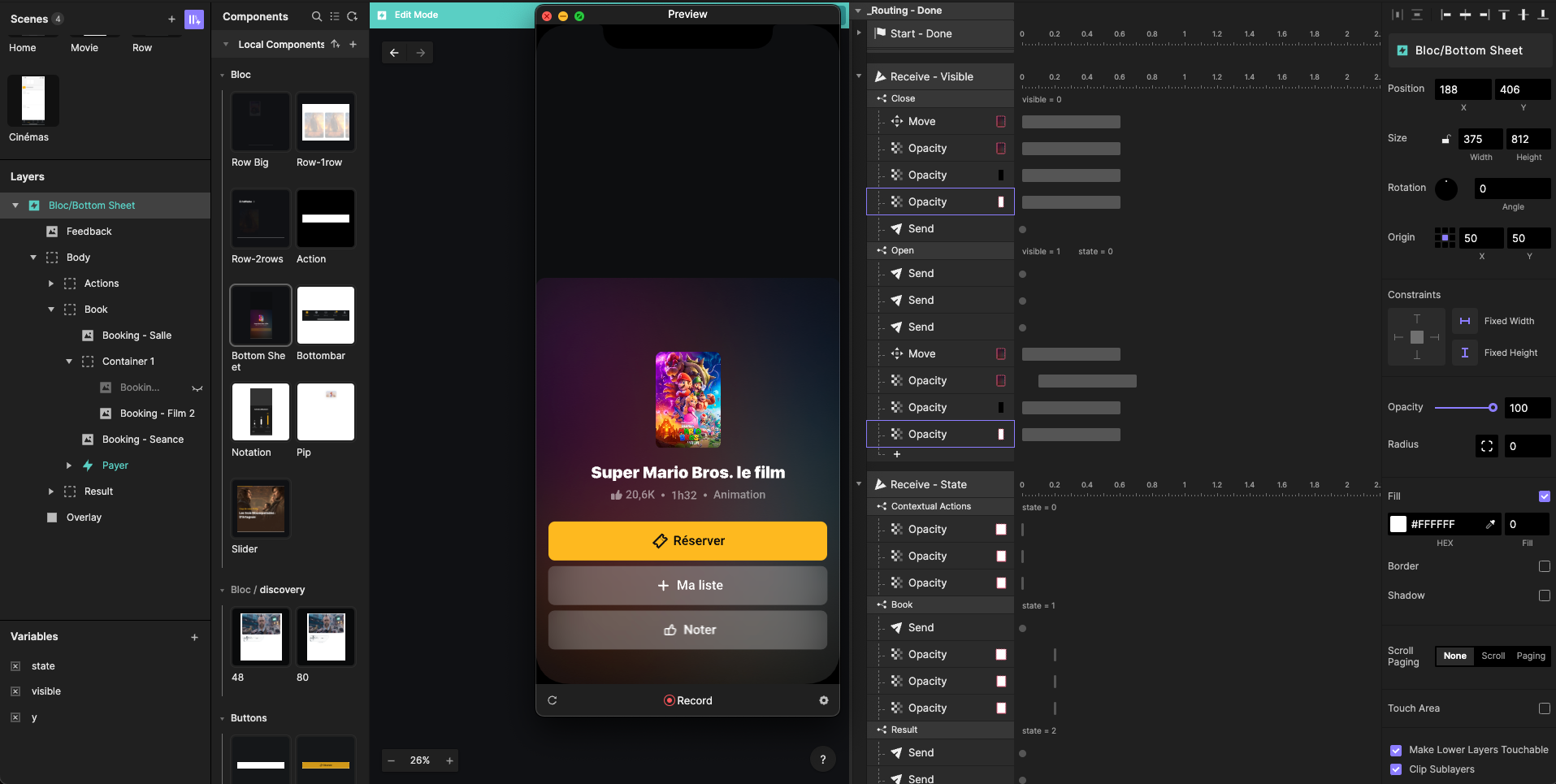
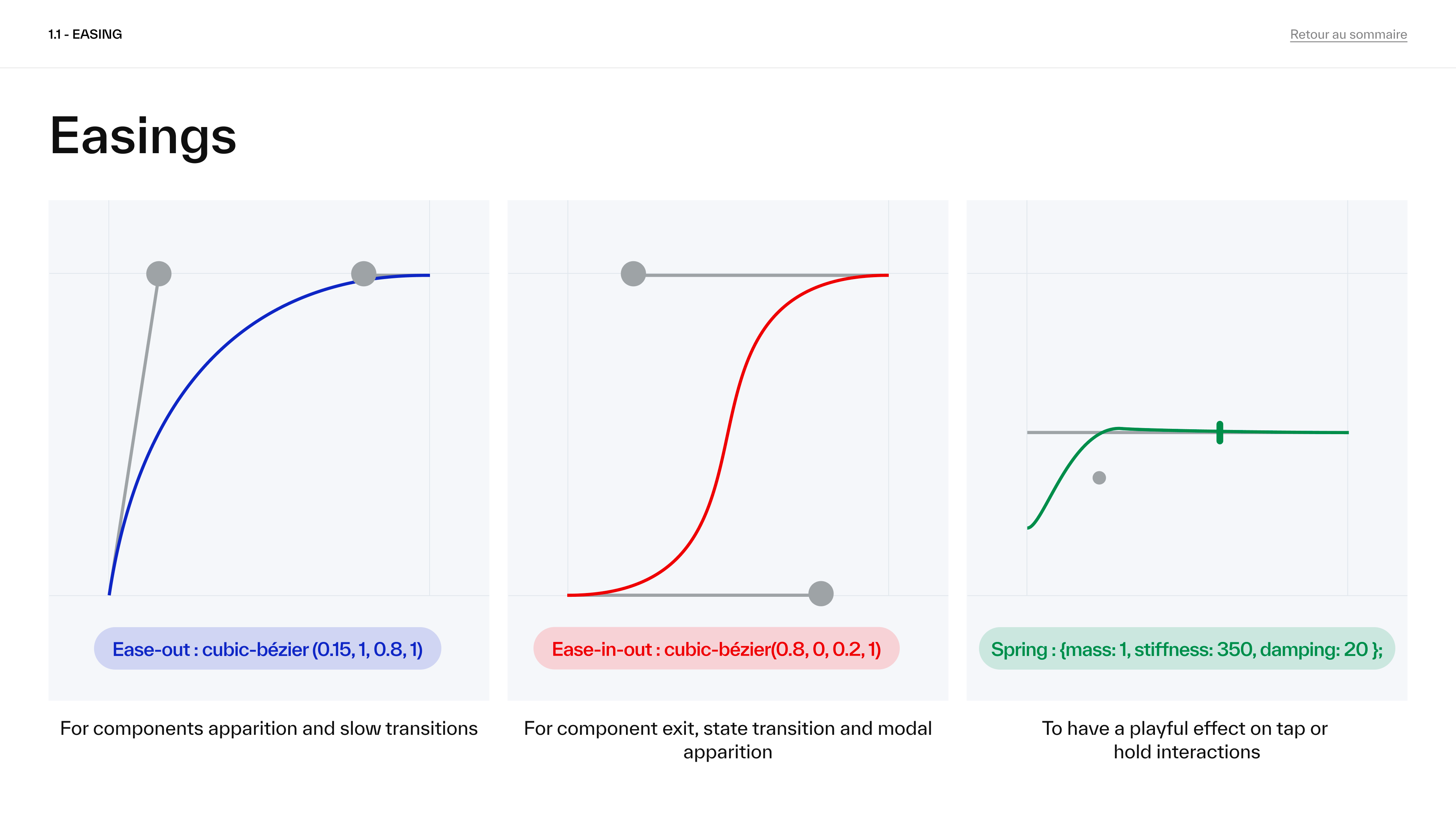
- Go deeper into the fine-tuning of transitions and motion. ProtoPie's control over animation timing and easing options allowed the designers to fine-tune these aspects until they achieved the desired emotional effect.
Now, let’s get into how they designed the mobile app prototype with ProtoPie.
How Source prototyped for emotion with ProtoPie
When building the prototype, the Source team focused on three core axes:
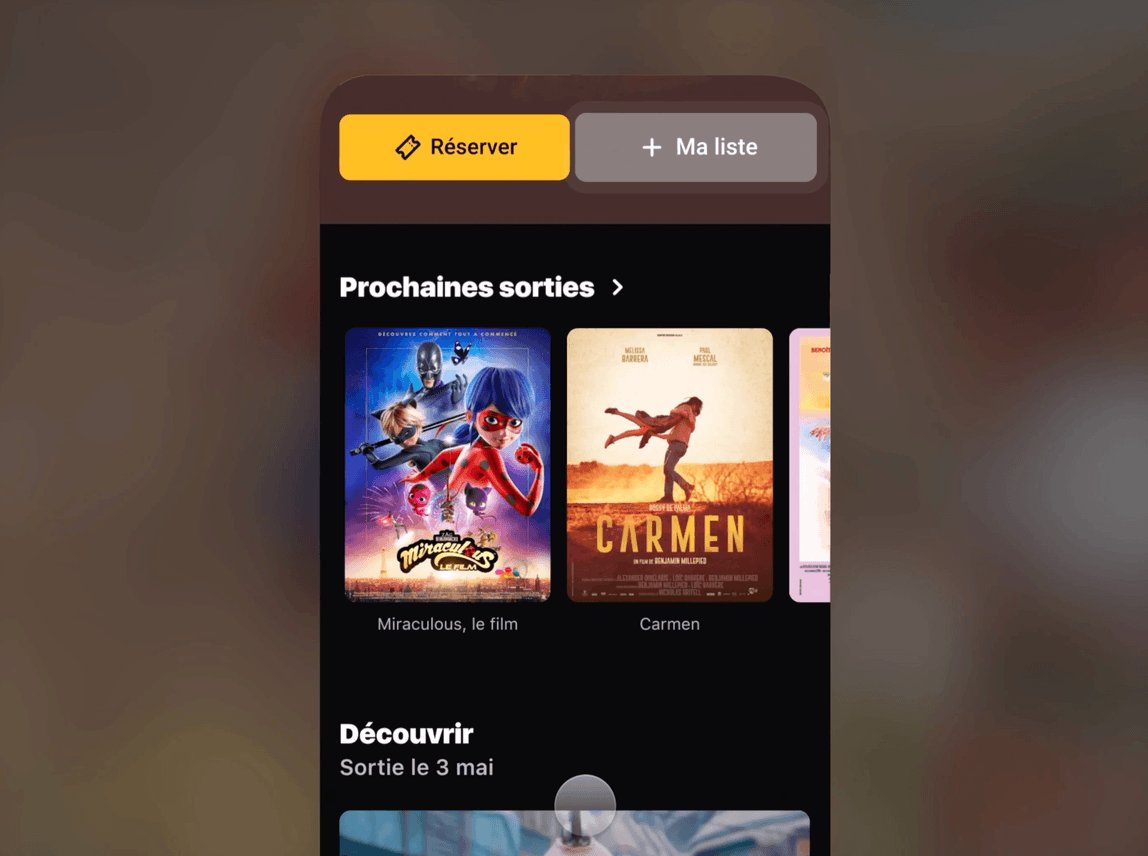
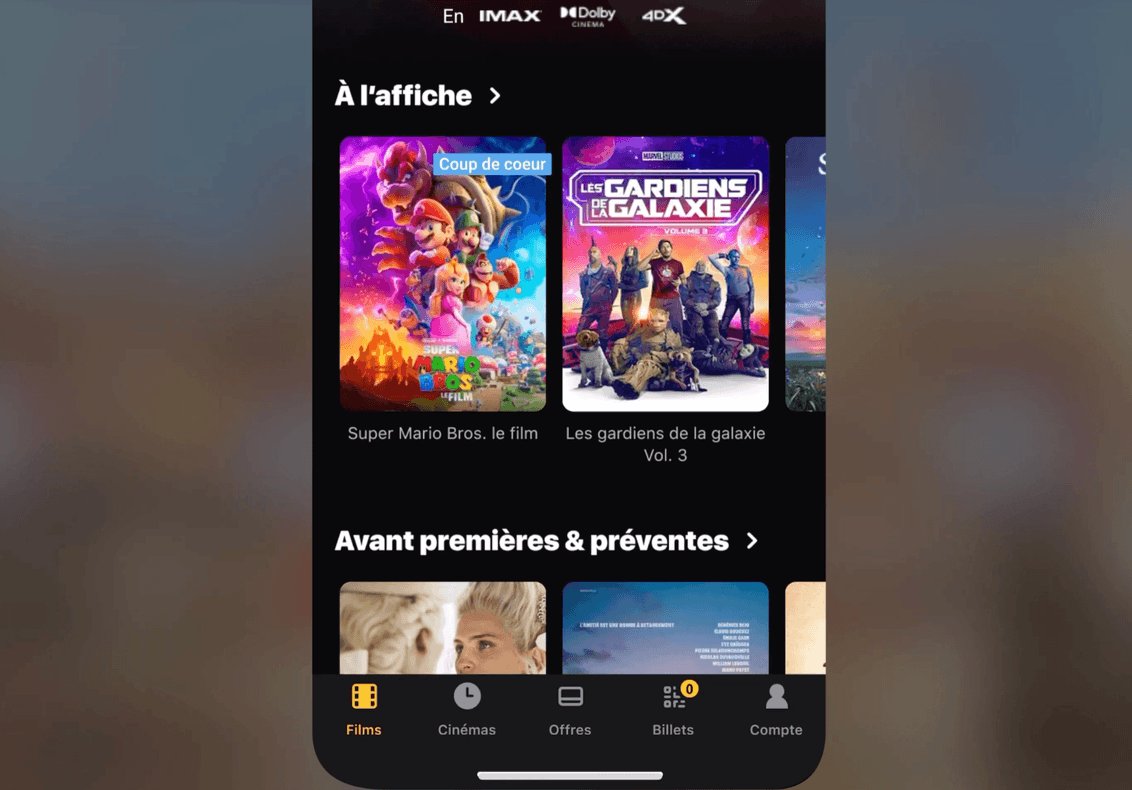
- Immersion. This was achieved through a feed-type scroll, incorporating videos and larger posters to draw users into a visually rich environment.

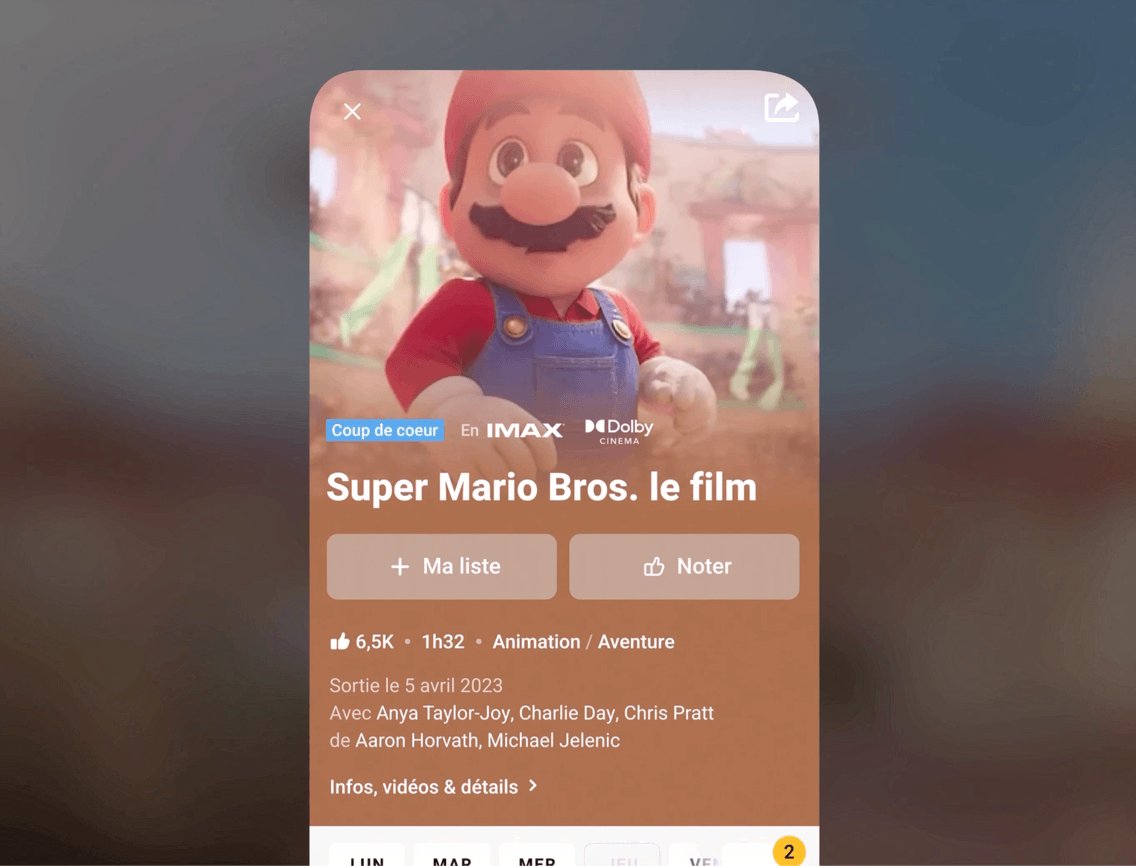
- Navigation fluidity. The app design included intuitive transitions and gestures such as dragging to close and long pressing to rate, ensuring the app was both functional and enjoyable.

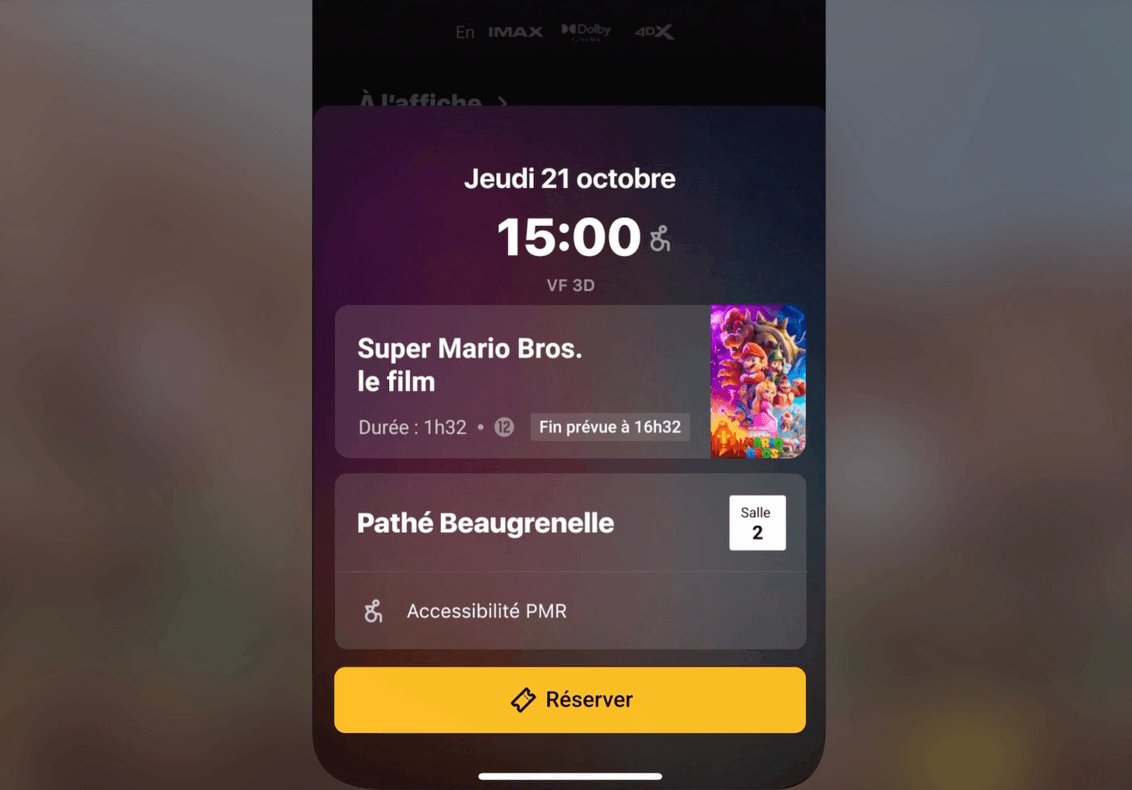
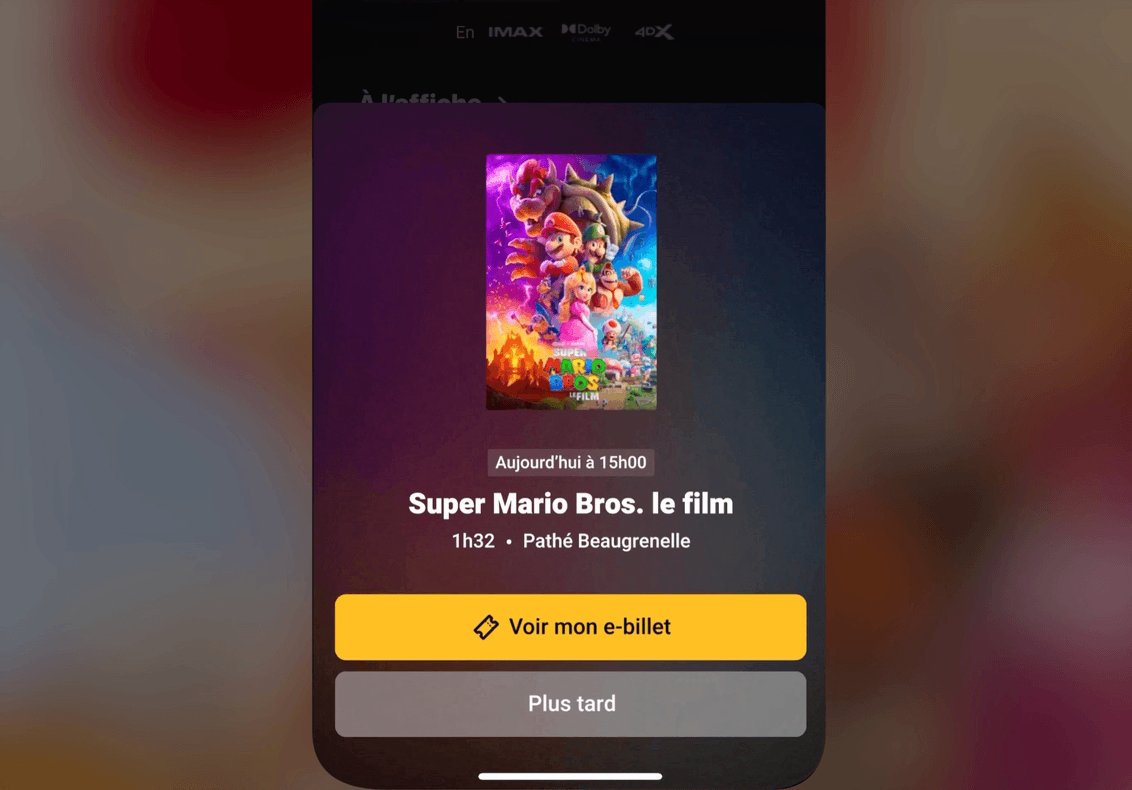
- Signature moments. To make the experience more memorable for users, the product designers focused on key interactions, like sophisticated animations upon booking confirmation.

Four steps of developing the mobile app prototype
During the prototyping process, Source's team consisted of three designers who worked closely with a product manager and a marketing director from Pathé.
Here's how the Source team methodically approached the development, step-by-step:
1. Creating the first end-to-end flow
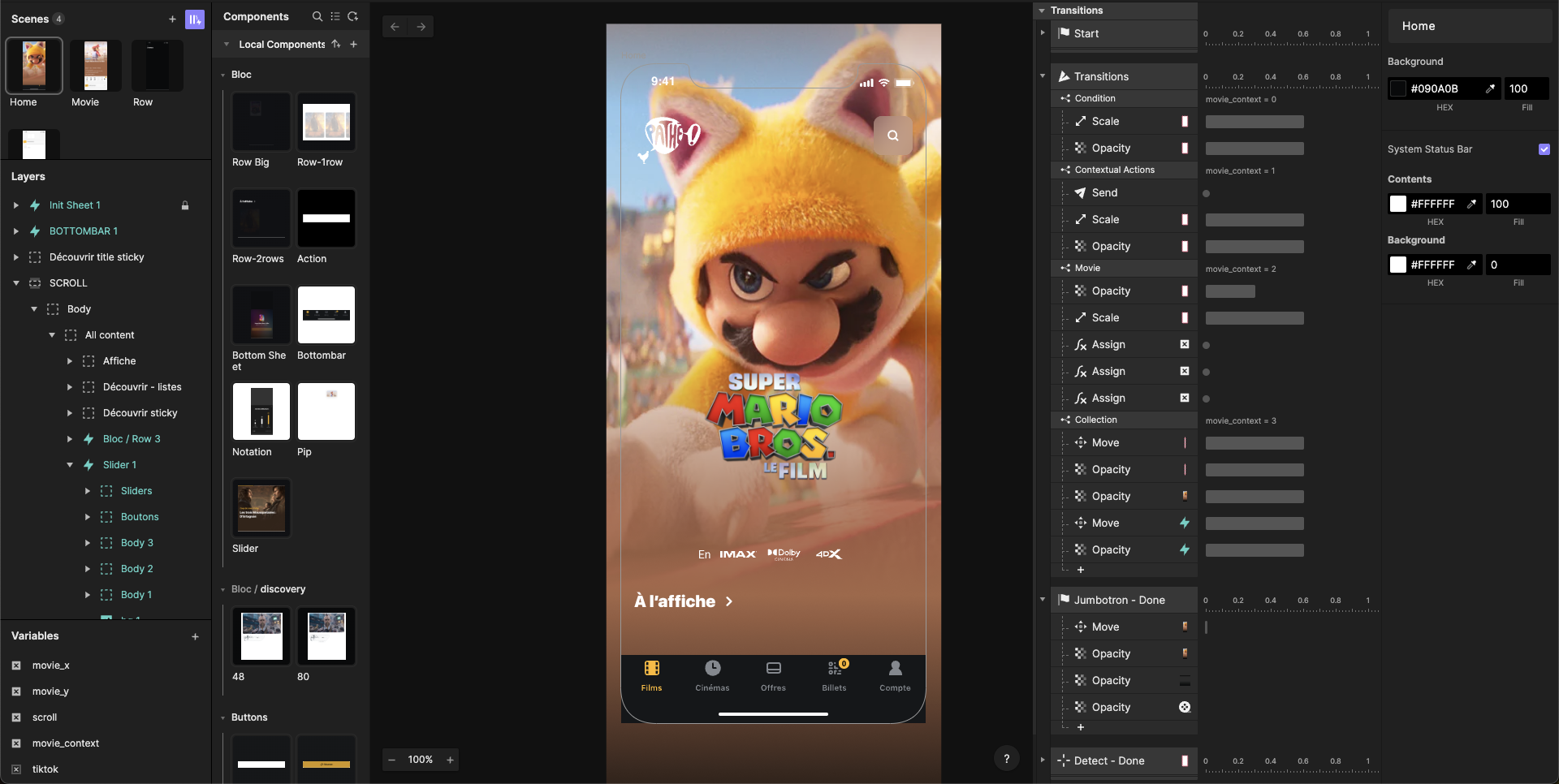
The design agency team started by creating the first end-to-end flow on ProtoPie, incorporating basic animations.

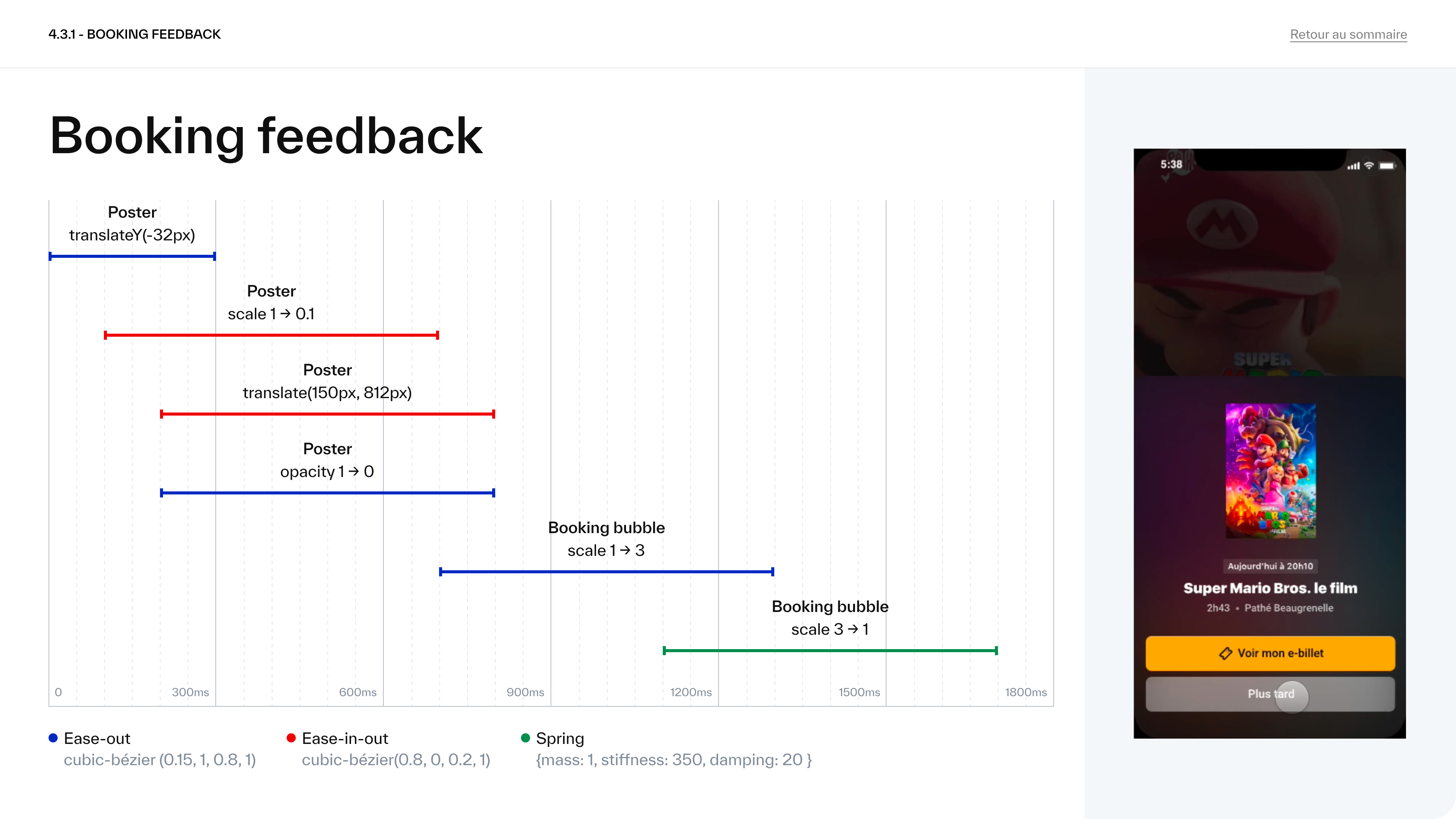
2. Testing to find the right timing and easing
After prototyping the full flow, the team conducted extensive testing to determine the optimal timing and easing for each animation type.

3. Harmonizing the prototype
After pinpointing the optimal settings, the team focused their efforts on harmonizing the prototype to deliver a consistent user experience across all elements.
.png)
4. Documenting specs for developer hand-off
Finally, they documented the specs on Figma using slides for developer hand-off.
Throughout the process, the team at Source meticulously documented all animation principles for the client— which also resulted in a new specs template they can leverage in future projects.

Securing stakeholder buy-in with a prototype
With the prototype complete, the next step was presenting it to Pathé's stakeholders.
Instead of providing specific instructions or scenarios, the Source team handed over the device loaded with the prototype.
The prototype was designed to mimic a real app, with all screens and key features implemented. By allowing the stakeholders to explore and interact with it freely — whether browsing movies, watching trailers, or simulating a ticket purchase — the Source team could observe the their natural reactions.
“The main advantage of using ProtoPie is that a live, high-fidelity prototype is more impactful than hundreds of mockups,” Théo Grandin tells us. “We knew everyone would be bored with slides.”
In the end, the stakeholders at Pathé's were highly impressed and immediately began discussing the timeline for integrating these new features into the app. Their strong support showed a clear readiness to integrate many of the proposed improvements into the app's next updates, highlighting the prototype's ability to enhance user experience and align with the brand's innovative spirit.
While Source doesn’t always go that far in prototyping, Théo Grandin tells us that this project provided them with a concrete example of the utility and effectiveness of advanced prototyping tools in specific contexts.
Théo Grandin further adds that, without using ProtoPie, they “would not have been able to achieve a high-quality result in such a short amount of time (2 weeks).”
Take your mobile app design to the next level with ProtoPie
ProtoPie enables designers and developers at over 15,000 companies to build sophisticated, high-fidelity prototypes even before the final build. If you and your team are ready to bring your mobile app visions to life, get started with ProtoPie for free today!
.jpg)

.jpg)