ProtoPie + Figma
High-fidelity prototyping for Figma—go beyond limited clickable prototypes. Import Figma designs and add dynamic, conditional interactions.
Powerful interactions
Transform your static designs into highly interactive prototypes in no time. From simple interactions to complex formulas, all without code.
Testing & collaboration
Run your prototypes on mobile, tablet, or desktop. Keep everyone engaged by sharing prototypes via the cloud.
- Live testing in desktop browsers
- Live testing on iPhone, iPad, or Android devices
- Online sharing and commenting
Simple conceptual model
Our intuitive and logic-based conceptual model is like building blocks. To create any interaction, you just need an Object + Trigger + Response.
- Logic-based
- Easy to understand
- No code required
Speed and flexibility at your fingertips
Import your designs into ProtoPie and start interactive prototyping right away.

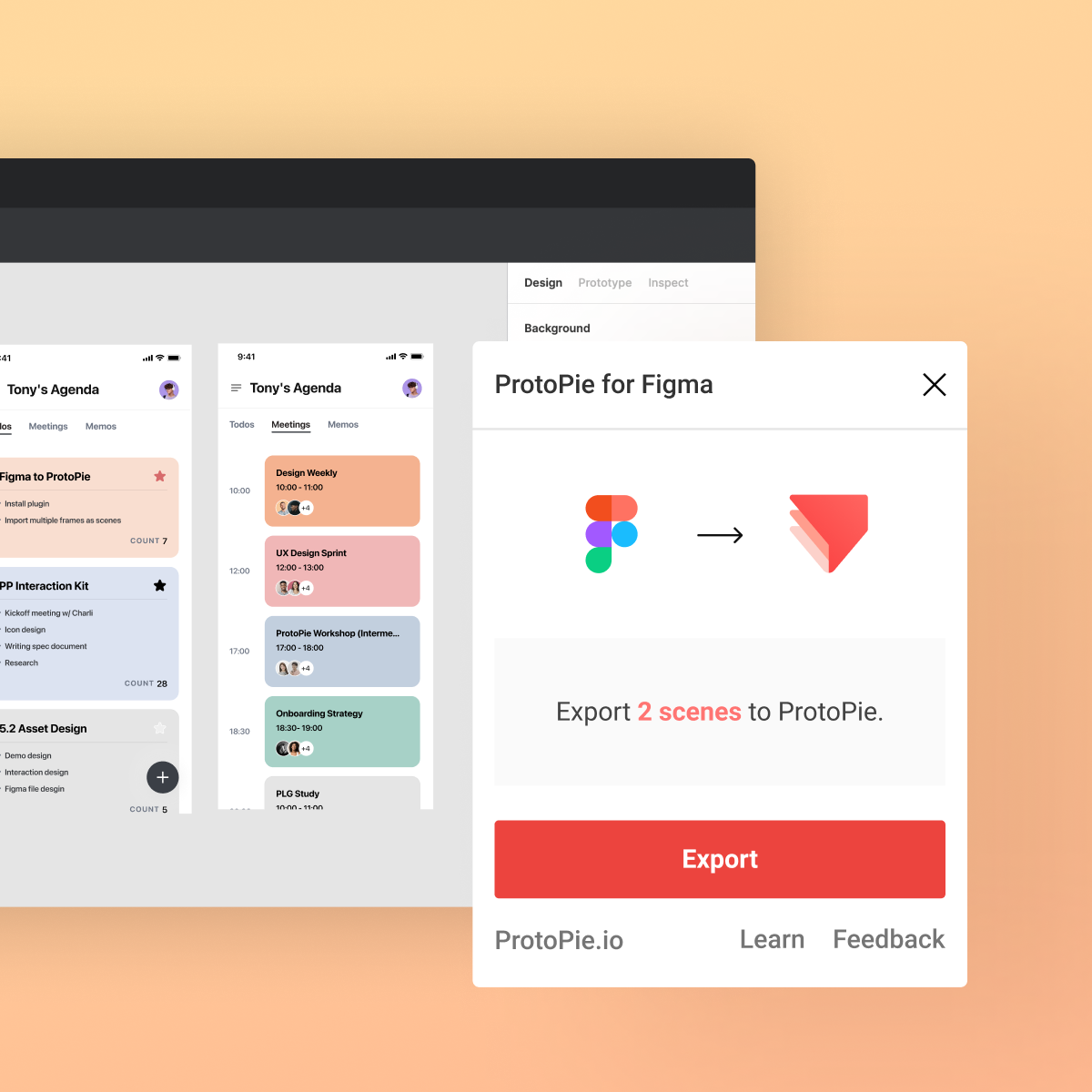
1. Import your Figma design into ProtoPie
Transfer multiple frames or the objects that you need to ProtoPie.

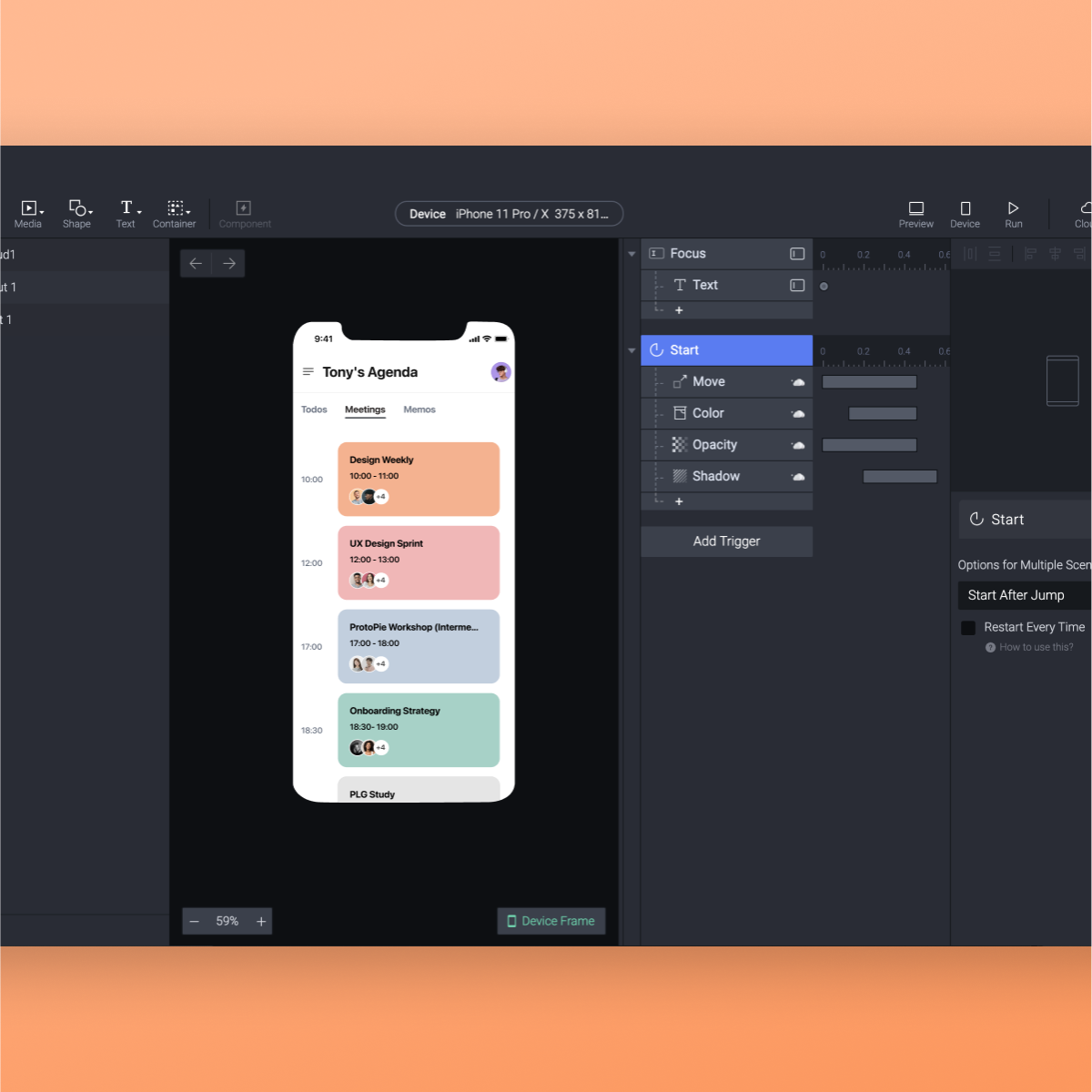
2. Create prototypes that feel like the real thing
Get very close to reality with dynamic interactions and conditional logic.

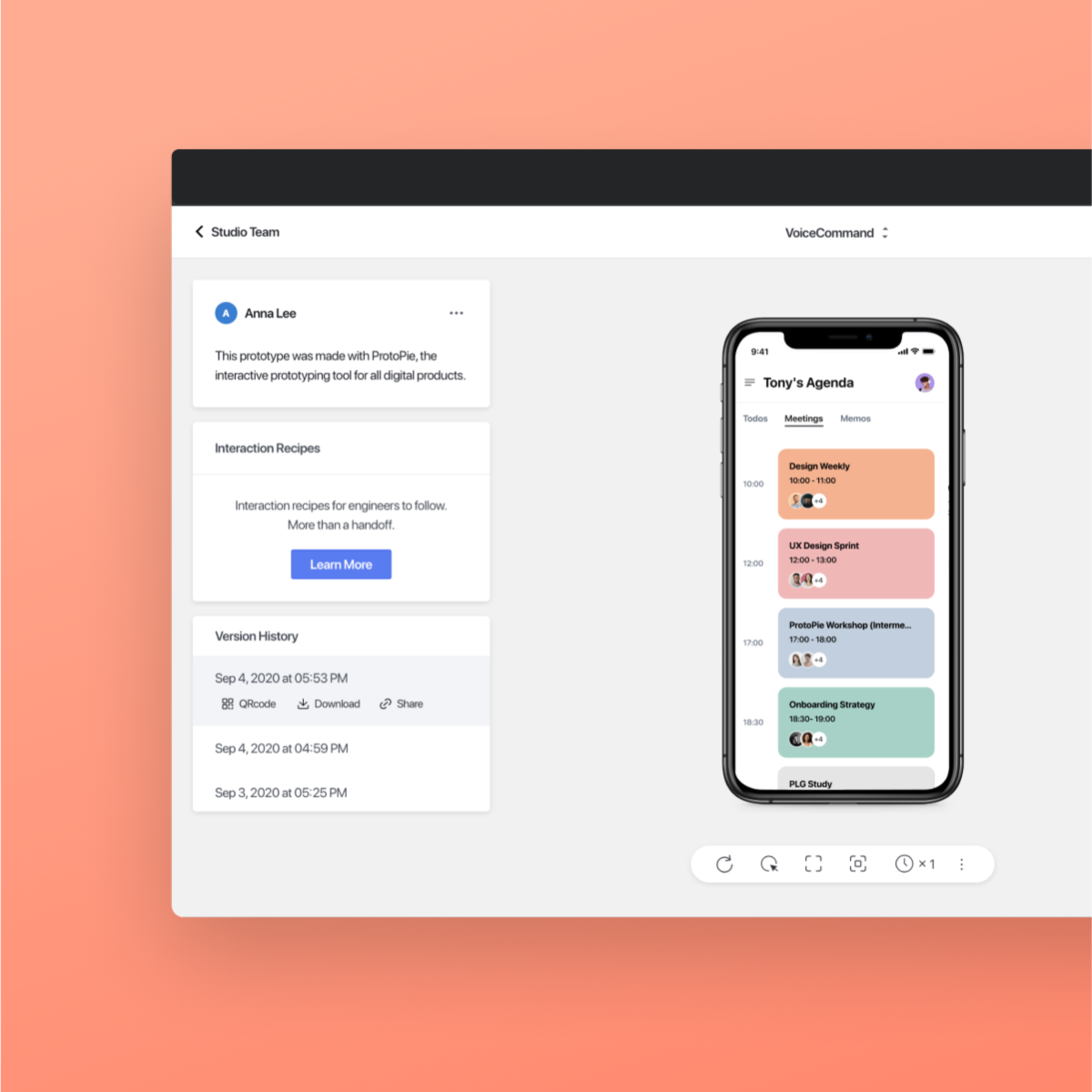
3. Test prototypes on different devices
Run your prototypes on mobile, desktop, and cloud. Directly experience the interactivity.
Trusted by the world's best teams
Rom Impas,Principal UX designer, Zillow"ProtoPie is the modern prototyping tool I have been looking for! It has the ease, speed, and simplicity to bring your designs to interactivity like the real product and allows you to explore different directions without requiring any coding. ProtoPie is absolutely brilliant! For companies like Zillow, which need security, team support, and the ability to share prototypes for external testing, ProtoPie does the job and more!"
FAQs
Things you can easily do and use in ProtoPie but cannot in Figma:
- Specific interactions assigned to individual layers
- Multi-touch gestures
- Conditional logic
- Text input
- Media playback
- Voice prototyping
- Camera access
- Smart device sensors, e.g., gyroscope and compass
In short, with ProtoPie, create realistic (micro)interactions that go beyond Figma's interactions.
Have a look at some example prototypes made with ProtoPie.
Yes, with ProtoPie's conceptual model, you can make interactions using triggers and responses assigned to individual layers.
This way, you can create realistic microinteractions, with full control, that you cannot make in Figma, Sketch, or Adobe XD.
Yes! You can make scrollable areas very easily in ProtoPie. You can adjust the size, scroll direction (vertical or horizontal), and choose between scrolling and paging.
Better yet, you can make conditional interactions involving scrollable areas.
Yes! The ProtoPie plugin for Figma is available on macOS and Windows.
Yes, ProtoPie does offer integrations with Adobe XD and Sketch.

Start prototyping right away
Turn your Figma designs into realistic, high-fidelity prototypes with ProtoPie—using features Figma doesn’t have.