ProtoPie vs. Code : Which is Better for Hi-Fi Prototyping?
Discover how ProtoPie makes high-fidelity prototyping possible without writing a single line of code.


Designers like yourself face immense pressure to validate your ideas and win over stakeholders quickly. However, without the right skills or tools, creating interactive prototypes to convey your intentions is daunting.
That’s why it’s no surprise that many designers are learning to code prototypes. But while coding is a powerful skill, it’s time-consuming to learn. Sometimes, it can even take months of studying before getting comfortable with a single coding language.
Fortunately, you have an alternative in ProtoPie—a high-fidelity prototyping tool that enables you to create complex prototypes without any need for code.
Advantages of prototyping with code
Prototyping with code presents numerous advantages for designers, fostering effective collaboration with engineers and providing a comprehensive view of design goals. Coding skills not only enhance design abilities but also offer valuable insights into the development process and aid in prioritizing design tasks. Learning to code empowers designers, making it a worthwhile investment for the future. However, for those prioritizing UX over programming skills, ProtoPie emerges as a suitable solution, offering advanced features that align with the modern designer's workflow needs.

There are several compelling reasons why designers may opt for code-based prototyping:
- Flexibility and Control: Coding provides unparalleled flexibility and control over the design and functionality of a prototype. Designers can bring their vision to life, shaping interactions and animations precisely as desired.
- Endless Interaction Possibilities: With code, designers can create any type of interaction or animation imaginable. The possibilities are limitless, allowing for dynamic and engaging user experiences.
- Complex Design Realization: Code allows designers to tackle more complex design concepts. By leveraging coding skills, they can push boundaries and explore intricate design elements that may be challenging to achieve with traditional prototyping tools.
- Customization Options: Code-based prototyping offers a wealth of customization options like data integration, conditional logic, and visual design customization among others that may not be readily available in some prototyping tools. Designers can fine-tune every aspect of their prototype to align with their vision, ensuring a truly tailored and unique user experience.
Disadvantages of prototyping with code
While prototyping with code offers numerous advantages, it also comes with certain disadvantages that designers should consider. Here are some common disadvantages of prototyping with code:
- Time-Consuming: Prototyping with code can be time-consuming, especially for designers who are less experienced or unfamiliar with coding. Writing, testing, and debugging code can take a considerable amount of time, which may slow down the overall prototyping process.
- Steep Learning Curve: Learning to code requires a significant investment of time and effort. Designers who are not already proficient in coding may need to spend a considerable amount of time learning the necessary programming languages, frameworks, and libraries before they can effectively prototype with code.
- Limited Iteration Speed: Code-based prototypes often require modifications in the underlying code to implement changes or iterate on the design. This process can be slower compared to using dedicated prototyping tools that allow for real-time visual adjustments and modifications.
- Limited Collaboration with Non-Technical Stakeholders: Code-based prototypes may be less accessible to stakeholders or team members who are not familiar with coding. Non-technical stakeholders may find it challenging to provide feedback or understand the interactive aspects of the prototype, which can hinder effective collaboration.
Overall, what’s the point of coding a prototype if the code won’t be used in production? Why write code twice? UX designers are busy enough as it is—so spending months of your life learning to code may not be the best use of your time. Especially when that time could be better spent picking up skills more relevant to your role, such as understanding users and collaborating effectively.
Bridging the gap: The power of no-code hi-fidelity prototyping
In the world of product development and design, prototyping stands as an indispensable step for success. However, when it comes to creating prototypes, coding may not always be the most efficient or effective approach. Let's delve into the significance of prototyping and explore why coding may fall short in comparison.
Prototyping serves as a catalyst for innovation, enabling designers to transform their concepts into tangible representations. It allows for early exploration, validation, and refinement of ideas, saving valuable time and resources in the long run. By creating prototypes, designers can visualize, test, and gather feedback on their concepts, leading to more refined and user-centric designs.
While coding prototypes has traditionally been a common practice, it often comes with inherent limitations. As mentioned before, coding requires specialized skills and can be time-consuming, diverting valuable resources from the core design process. Additionally, making changes or iterations in a coded prototype can be arduous, as even minor adjustments may involve rewriting significant portions of code.
Fortunately, alternative prototyping tools have emerged that offer a more agile and accessible approach. These tools provide intuitive interfaces and drag-and-drop functionality, eliminating the need for coding expertise. With these user-friendly tools, designers can focus on the essence of their designs without getting caught up in technical complexities.
Advantages of using no-code prototyping tools
The advantages of using non-coding prototyping tools like ProtoPie are manifold.
Firstly, they foster a more collaborative environment, as designers can easily share and gather feedback on their prototypes, promoting effective communication and alignment among stakeholders.
Secondly, non-coding tools provide the flexibility to iterate and experiment rapidly, allowing for quick refinements and course corrections throughout the design process.
Moreover, non-coding prototyping tools offer a visual and intuitive experience, making it easier for designers to demonstrate their ideas and intentions to clients, developers, and other project stakeholders. This visual representation bridges the gap between different roles and facilitates a shared understanding of the product vision.
One such tool gaining popularity is ProtoPie, a powerful prototyping tool that empowers designers to bring their ideas to life without relying on code.
Why ProtoPie?
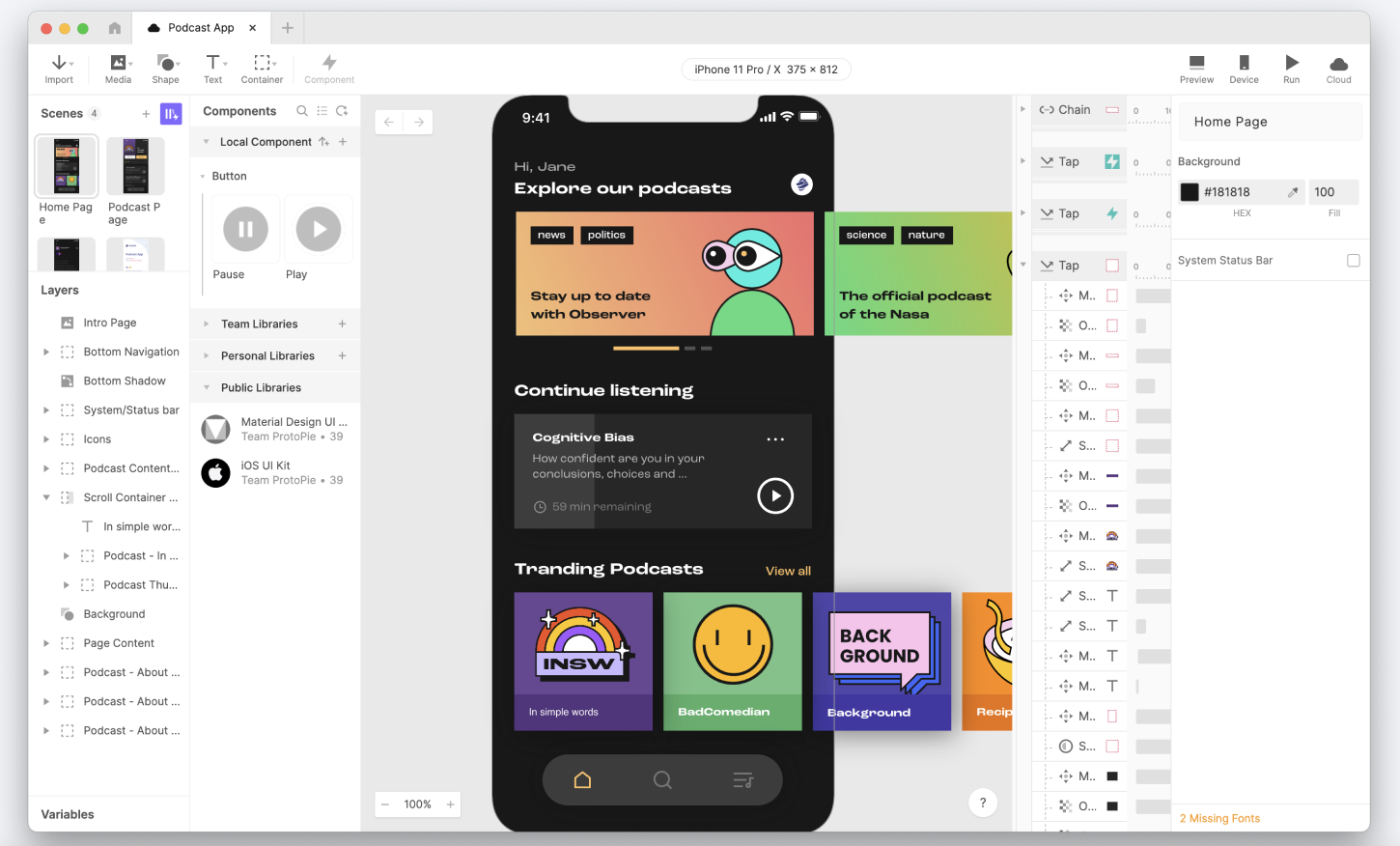
ProtoPie is a high-fidelity prototyping tool that allows designers to create complex, interactive prototypes for digital products without writing any code. It allows designers to import their visual designs seamlessly and transform them into interactive prototypes with ease. By bridging the gap between design and functionality, ProtoPie enables designers to showcase the true potential of their interaction designs.

Some of the main advantages of prototyping with ProtoPie:
- It’s easy to use, with an intuitive interface.
- It resembles the logic that comes with code.
- It enables you to create advanced interactions–including native device sensors—that would be difficult to achieve with code alone.
- It provides Handoffs, bridging the gap between designers and developers.
In other words, with ProtoPie as part of your tech stack, you can save a lot of time and effort compared to coding these interactions from scratch. Let’s learn more about ProtoPie and the benefits it has to offer over coding.
How powerful is ProtoPie when it comes to high-fidelity prototyping?
It is true that coding offers you more flexibility and possibilities when it comes to creating interactions, but that doesn’t mean you’re missing out on versatility in function by using ProtoPie.
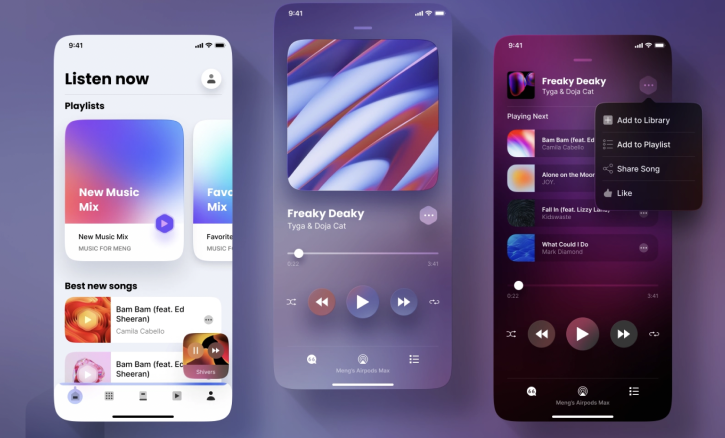
Below some prototype examples that look like the real apps. They were all created with ProtoPie.
If you want to see more prototypes examples, check our community and showcase.
1. Learning curve
Learning ProtoPie is easier than learning how to code, and ProtoPie’s model is more intuitive. Creating an interaction in ProtoPie is as simple as setting a trigger to an object and assigning a behavior or what we call Response.
Why spend months learning a programming language when you can achieve the same result once you adopt and understand ProtoPie's model.
2. Opportunity Cost
While coding skills can be helpful in some situations, the opportunity cost of learning to code is very high. It can take 6-12 months to learn to code very basic programs.
Rather than learning the coding skills your team already possesses, it can be more useful to learn skills that help you understand users, the business, and collaborate more effectively.
3. Plugins
Have a favorite design tool? ProtoPie is about to make your life much easier, as it allows you to import your UI designs from popular tools like Figma, Sketch, and Adobe XD.
4. Effective communication with developers
Even if you think you would need code to communicate with developers, ProtoPie solves this for you.
With ProtoPie's Handoffs, previously known as Interaction recordings, you can record a scenario of interactions in a prototype in context. This takes the guesswork out of the developer handoff process, as engineers can easily see and interpret how you intend the prototype to work.
5. Security & Collaboration Features
Using ProtoPie Cloud, you get a single space to store, manage, and share prototypes with internal and external stakeholders easily, allowing you to communicate design ideas clearly and gain meaningful insights from user testing.
ProtoPie Enterprise supports business-wide collaboration in your own secure space. You can choose between private cloud and on-premises security options for secure team collaboration.
6. Interaction libraries
By storing reusable components in ProtoPie Cloud, you can save time for your teams’ work. By allowing them to keep their work in one space, you avoid repetitive work, and your teams can manage team libraries seamlessly.
7. Connected Prototyping
From automotive dashboard interfaces to IoT and smart home integrations, from interactive kiosks to assistive living devices, with ProtoPie Connect, you can take your prototyping to new heights by seamlessly integrating real-world scenarios involving multiple devices, displays, hardware, and APIs.
ProtoPie Connect comes equipped with a range of built-in plugins, offering seamless integration with popular devices and services. With plugins for IFTTT, Logitech G29 steering wheel and pedal set, and Arduino (both via direct serial connection and no-code integration via Blokdots), you have the tools to unlock endless possibilities.
Some practical examples of what you can accomplish with ProtoPie Connect:
- Simulate a phone call or text message on a connected smartphone.
2. Test the functionality of a smartwatch app by connecting it to a real smartwatch.

3. Create a prototype for a car dashboard that responds to user inputs.
ProtoPie vs. Code: What’s the best choice?
In summary:
- ProtoPie and Code both have their advantages and disadvantages when it comes to prototyping.
- Code is a powerful tool for developers who are familiar with coding. It offers a lot of flexibility and control over the design and functionality of a prototype and allows for more complex designs than ProtoPie.
- ProtoPie is a great tool for designers who want to create complex and advanced prototypes without having to learn code. Embracing non-coding prototyping tools like ProtoPie can empower you to streamline your workflow, enhance collaboration, and bring your visions to life with unmatched efficiency and creativity.
Ultimately, the choice between ProtoPie and code depends on your needs and expertise.
Have the skills & time to code? Go ahead.
However, if that is not the case, unlocking the power of no-code prototyping with ProtoPie can help you revolutionize your product development process and deliver remarkable user experiences.
Get started with ProtoPie today
Experience how easy it is to create high-fidelity prototypes without code, download ProtoPie for free now!
If you want to go further, try out ProtoPie Connect and revolutionize your prototyping journey today. Discover endless possibilities and turn your boldest ideas into tangible prototypes that push the boundaries of innovation. The future of prototyping is here, and it's called ProtoPie Connect.

