ProtoPie vs. Adobe After Effects : Which is Better For Prototyping?
Find out why ProtoPie takes the lead when it comes to interactive prototyping.


Whenever you want to breathe life into your design ideas, the first thing you might start doing is find the right tool that allows you to be creative and unleash your wildest ideas.
Your search may have led you to Adobe After Effects. However, despite this tool’s versatility and powerful features for designers, you may be unsure whether it’s a good fit for your project—especially if you’re involved in digital product design.
That’s where ProtoPie comes in—a high-fidelity prototyping tool and one of the most popular Adobe After Effects alternatives out there.
While both tools offer unique features and benefits, it can be difficult to determine which one is the best fit for your needs. In this article, we will compare these two tools and discuss their strengths and weaknesses, followed by a recommendation of which type of project each is most suitable for.
TL;DR
- Adobe After Effects is best suited for creating motion graphics and visual effects. It offers extensive plug-in support and integration with other Adobe software, making it a great choice for those who already use Adobe products. However, it is not intended for interactive experiences, and the After Effects prototyping features are limited.
- ProtoPie is designed specifically for high-fidelity prototyping and offers features like dynamic text input, conditional interactions, and native device sensors. ProtoPie Connect also allows for testing the interaction across multiple devices and displays.
- ProtoPie is easy to use and requires no coding, making it a great choice for designers who want to focus on creating their designs.
- While both tools offer integration with other design tools, ProtoPie is the clear choice for interactive prototyping.
What is Adobe After Effects?
After Effects is a motion design software app that lets you create amazing visual effects for film, TV, video, and the web. If you’re looking to add motion to your designs, you can do anything you can imagine with After Effects.
You will also see After Effects being used extensively in the post-production phase, with its hundreds of effects for manipulating imagery. This allows you to combine layers of video and images into the same scene. Not only that, but the tool also offers features like
- Motion graphics and visual effects creation
- Keyframe animation
- Compositing tools for combining multiple visual elements
- Support for 2D and 3D layers
- Advanced color correction and grading tools
- Integration with other Adobe Creative Cloud applications
After Effects is known for its versatility, and the work created using this program is everywhere.
Where is Adobe After Effects used?
Animation
One of the key features of After Effects is its powerful animation and keyframing capabilities. This allows users to create dynamic, complex animations with ease, including text animations, 3D animations, and character animations.
While After Effects is typically used for motion graphics and visual effects, it can also be used for creating UI animation prototypes. However, it's important to note that this type of prototyping is not interactive, as the deliverables are videos. This means that the final product cannot be interacted with by users, which may limit its effectiveness in certain UX design scenarios.
Text animation puts your words into action, and Adobe After Effects has all you need to make great use of kinetic typography, animate logos, add motion to 3D text, and get efficient with pro presets and templates.

There are a lot of ways to create animations inside After Effects. With integrations from third-party software, and artists pushing the boundaries of everyday workflows, the use cases for creating animations in After Effects are astounding.
Here is a simple list of different types of animations you can create in After Effects:
- 2D Vector Animation
- Basic 3D Animation
- Character Animation
- Kinetic Typography
- UI/UX mock-up animations
This is just a small list, but it shows some of the core examples of what you can expect to animate when working in this program.
Visual Effects
Outside of animation, there are other use cases for Adobe After Effects. It also offers a range of built-in visual effects, such as particle systems and lens flares, as well as the ability to create custom effects through scripting.
Make objects disappear, create 3D animations, control the weather onscreen, and generate special effects that make the impossible look real.
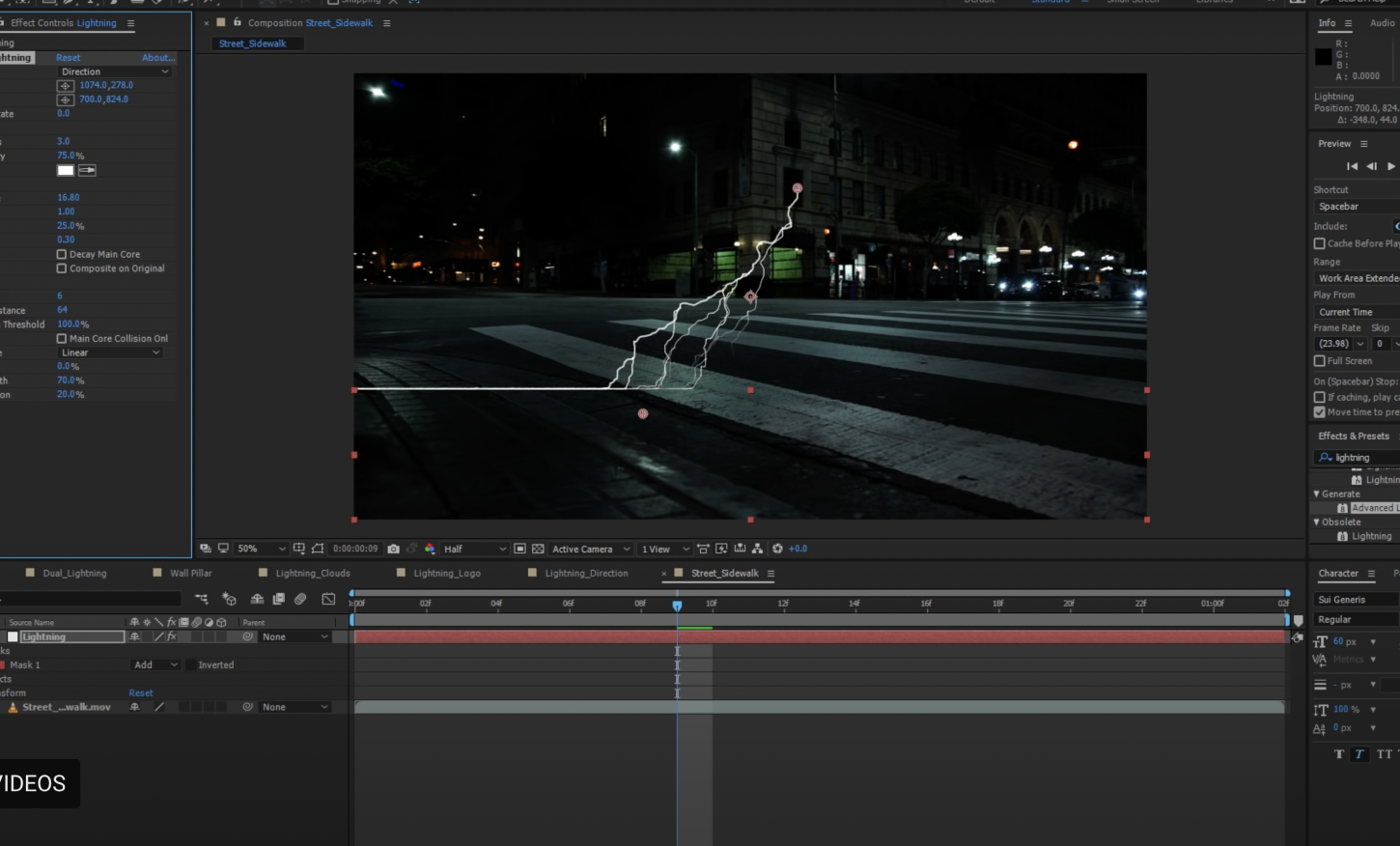
Smoke, fire, explosions, scene tracking, and background replacements using green screen technology represent many of the tasks After Effects is capable of performing. For example, you can add lighting effects or create really cool smoke trails that look like objects are flying through a city.

Motion Graphics
Adobe After Effects takes a different approach to creating movement. Motion graphics animation works by manipulating vector and rasterized art to create and tell a story. You can integrate physical-based media as well through photographs and videography.
After Effects uses a variety of tools, coding, and user input to manipulate the media being used in a project. You can move, twist, scale, rotate, and much more in order to transform your images and videos.
Animate titles, logos, and backgrounds on Mac or PC with After Effects industry-standard motion graphics software. Customize high-quality motion design templates or create your own to use over and over again in your projects.

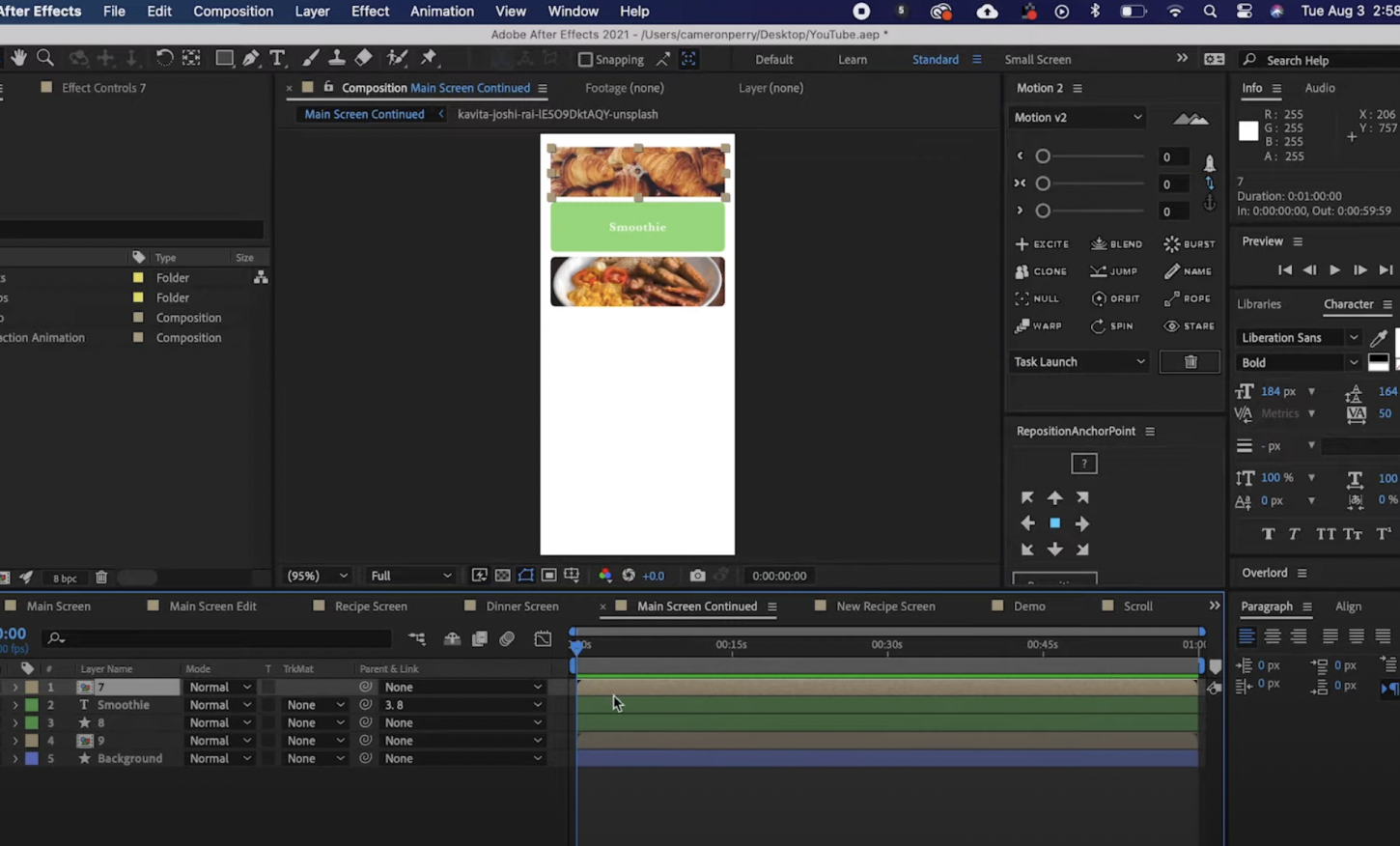
UI Prototyping
One way to use After Effects for prototyping is by creating animations or motion graphics that simulate the behavior of a user interface. For example, you could create a video that shows how a user might interact with a mobile app or website. However, this type of prototyping is not interactive, and it can be time-consuming to create.

Another way to use After Effects for prototyping is by using its keyframe animation capabilities to create animations that simulate user interactions. For example, you could create an animation that shows how a button changes color when it's clicked. While this type of prototyping is more interactive than the first method, it still requires a lot of manual work and is not as efficient as using a dedicated prototyping tool.
When it comes to prototyping with After Effects, the primary issue is that the deliverables are essentially videos that showcase the intended design. This becomes problematic because users are unable to interact with the design, as they would in a functional prototype. In other words, the prototype may look visually appealing, but it lacks the necessary functionality that allows users to test and provide feedback on the design. Therefore, it is important to note that while After Effects can be a powerful tool for creating visually appealing motion graphics, it may not be the best choice for creating interactive prototypes that require user feedback and testing.
Pros of using After Effects animations
- Motion graphics templates: UI/UX designers can use these templates to quickly and easily create professional-looking motion graphics, including titles, lower thirds, and transitions.
- Keyframe animation: This tool allows UI/UX designers to create custom animations and control the timing and movement of their graphics and text. After Effects' expression and scripting tools allow you to automate tasks, create complex animations, and customize your motion graphics and VFX workflows.
- 3D motion graphics: This feature allows designers to create and animate 3D graphics and text, giving their motion graphics depth and dimension.
- Integration with other Adobe tools: After Effects integrates with other Adobe apps like Photoshop, Illustrator, and Premiere Pro, making it easy for UI/UX designers to incorporate motion graphics and VFX into their designs and prototypes.
- Extensive plug-in support: There are a broad range of third-party plug-ins available for After Effects, including solutions for particle systems, 3D environments, and grading, which can enhance the overall design and user experience of UI/UX prototypes.
Overall, these features make Adobe After Effects a powerful tool for creating professional-quality motion graphics, VFX, and composites. Whether you're creating a simple animation or a complex video project, Adobe After Effects provides the flexibility and tools you need to bring your vision to life. However, again, Adobe After Effect’s primary focus is not prototyping and you cannot interact with the final product in After Effects because deliverables are videos.
What is ProtoPie?
ProtoPie is a high-fidelity prototyping tool that allows users to create complex, interactive prototypes for all kinds of digital products without writing a single line of code.
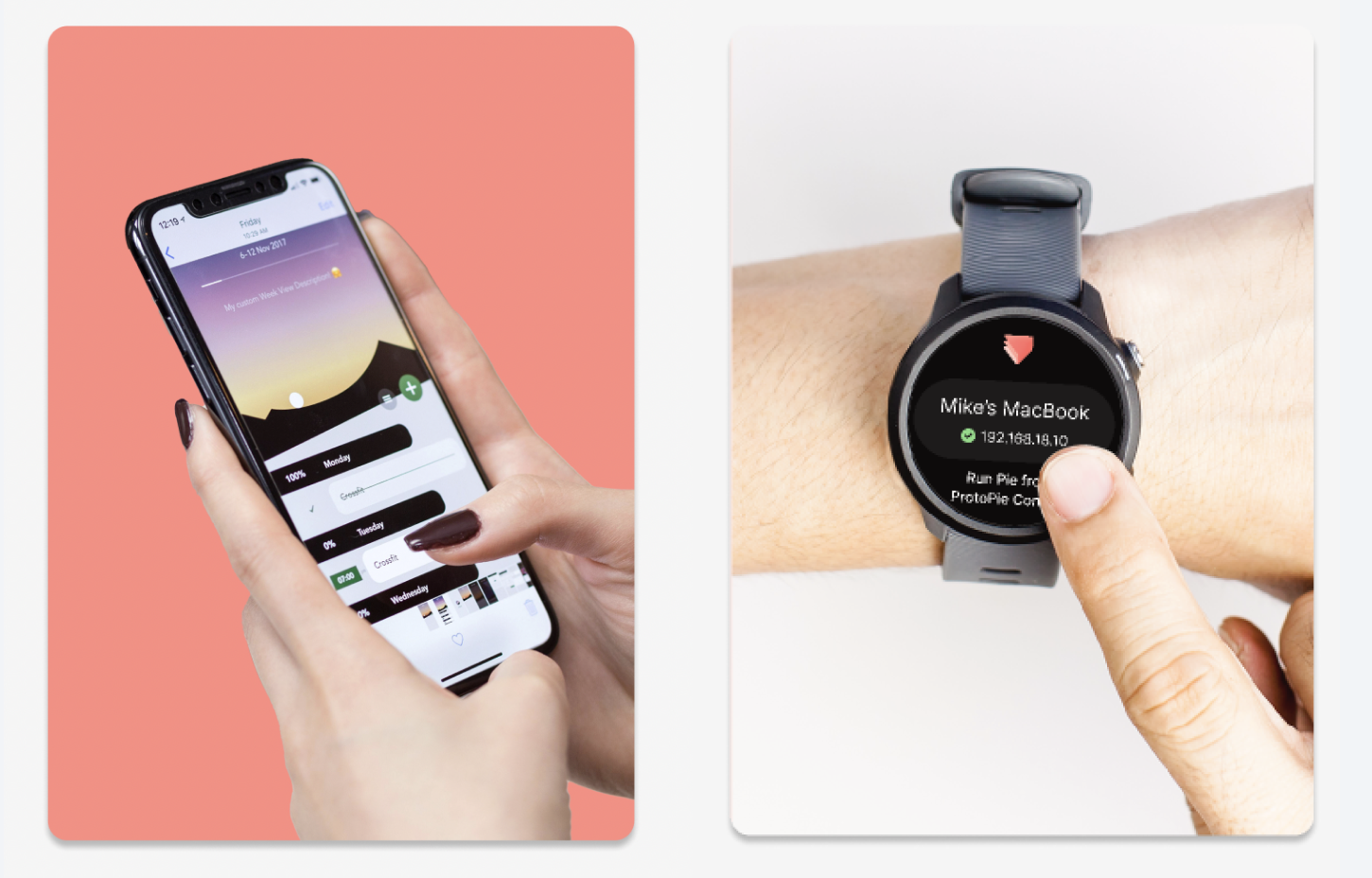
One of the best parts about ProtoPie is that it allows you to design prototypes and interact with them on the devices they are meant for, including cars, wearables, and game consoles, resulting in a more realistic user experience for testing and validating your ideas.
The wide range of features offered by ProtoPie includes:
- A drag-and-drop interface.
- Advanced animations.
- Conditional interactions.
- Real-time testing on multiple devices.
- Cloud-based collaboration.
- Formulas and variables.
- Native device sensors.
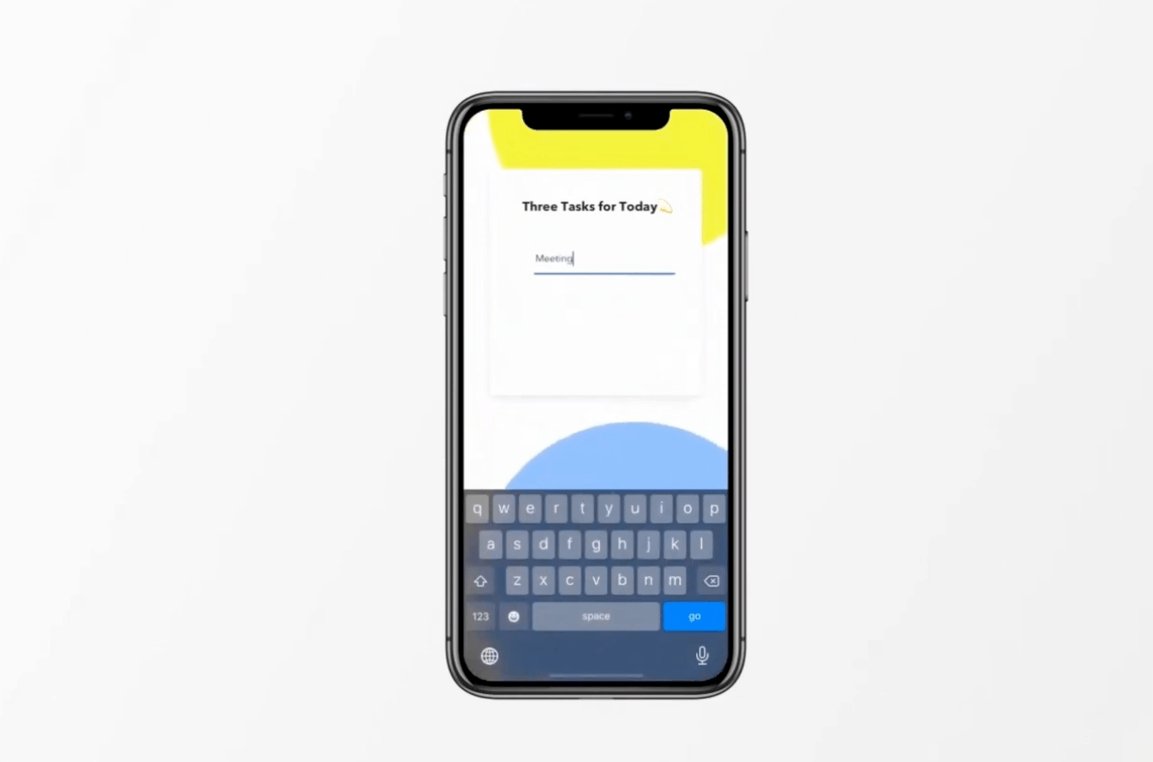
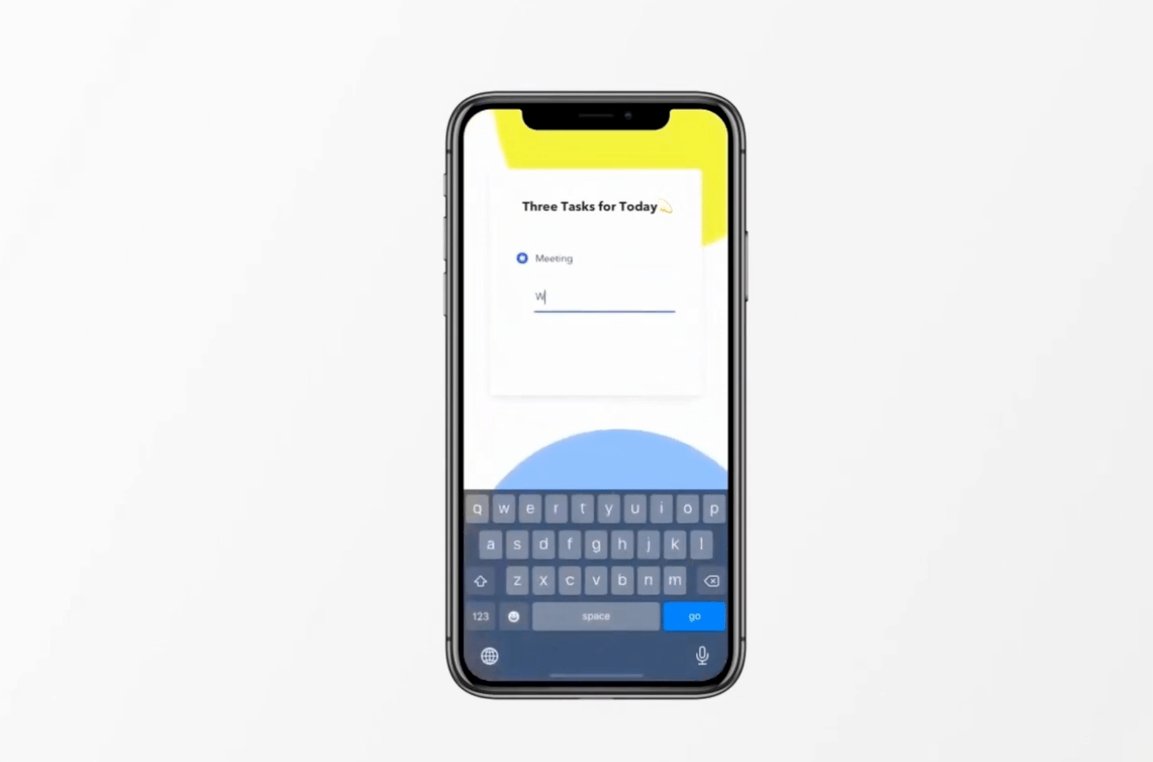
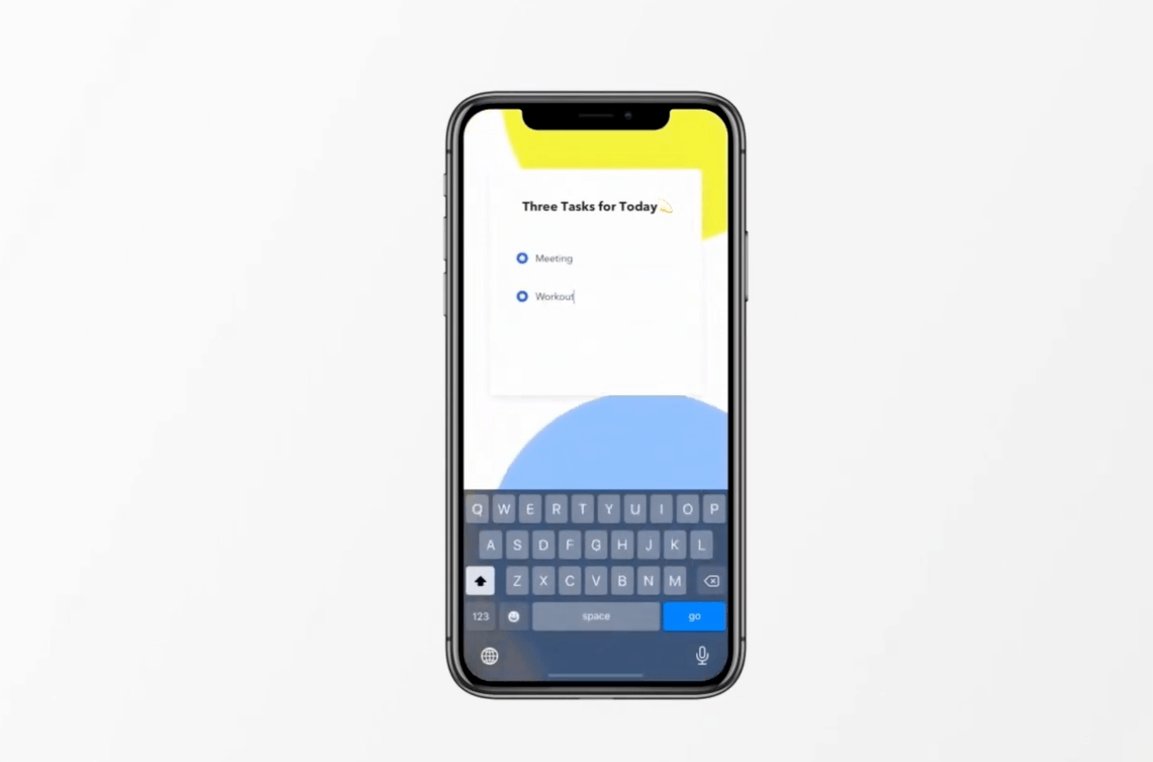
- Dynamic text input.
- User testing.
ProtoPie’s best features for high-fidelity prototypes
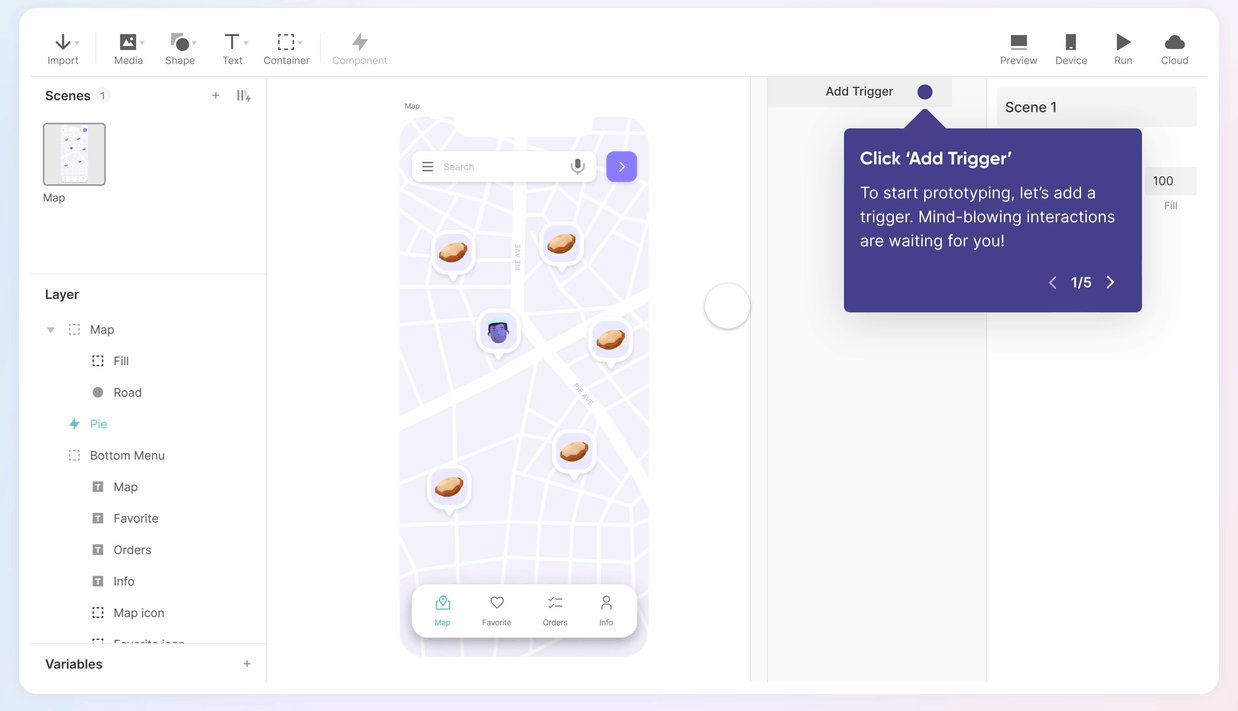
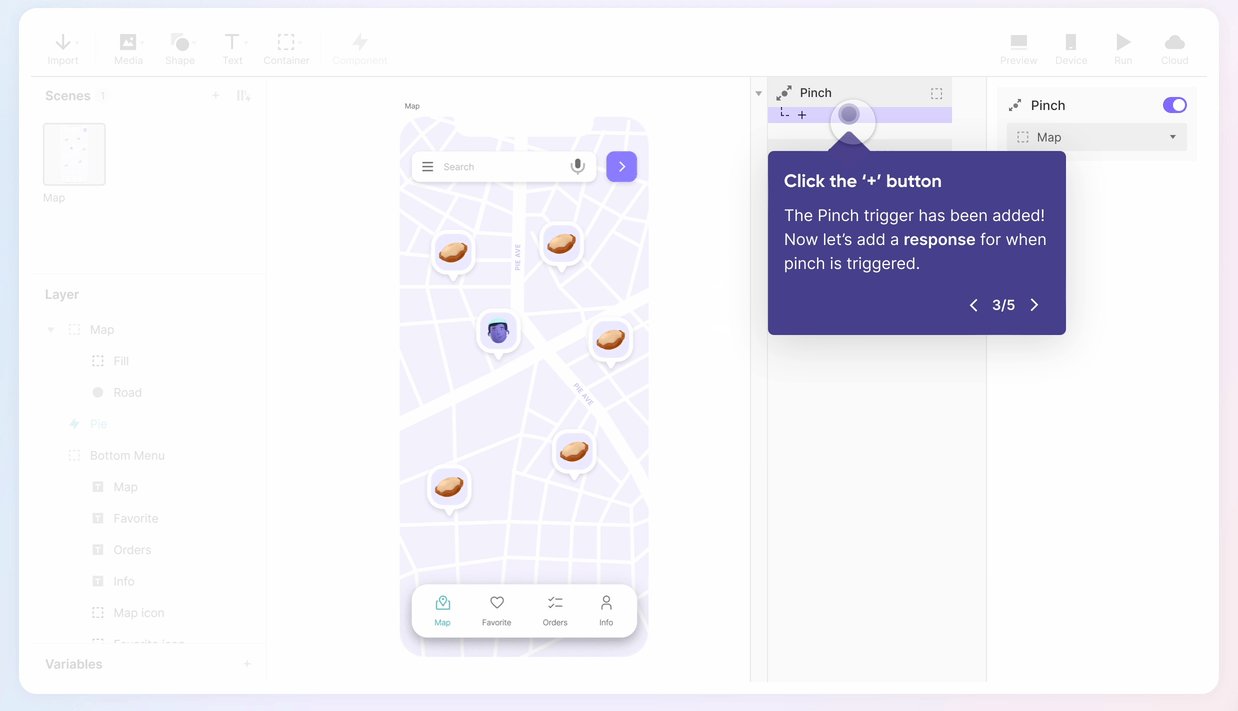
1. An intuitive and simple user interface
The user interface of ProtoPie is clean and simple, allowing users to create interactions by simply combining objects, triggers, and responses.

After Effects has a comfortable and speedy UI and works well with other Adobe software. However, it has a higher learning curve due to its extensive features and functionalities.
2. Integrations with several other design tools
ProtoPie integrates with other design tools such as Sketch, Figma, and Adobe XD, allowing designers to import their designs directly into ProtoPie.
After Effects only integrates with Adobe XD, limiting users to work on their designs.
3. Interactions and animations
Both tools offer advanced animation features, but Adobe After Effects is more focused on motion graphics compositing. In addition, you cannot interact with the final product in After Effects because deliverables are videos.
ProtoPie is designed specifically for interactive prototyping and has features like dynamic text input, conditional interactions, and native device sensors.

4. Cloud sharing with security options
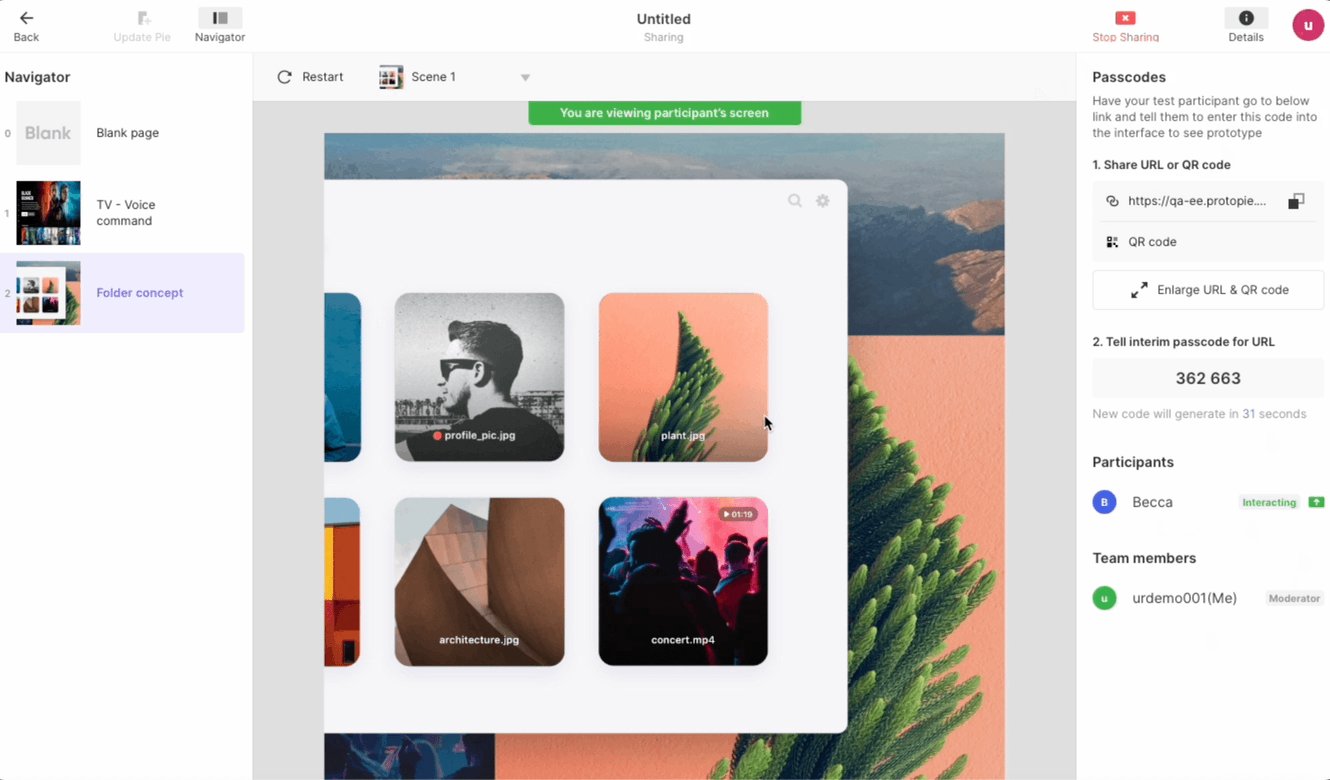
ProtoPie Cloud is a cloud-based platform for collaboration, allowing multiple users to work on the same project simultaneously and in a secure way. It also allows you to generate secure links to show your prototypes to internal and external stakeholders conveniently.
Sharing and editing After Effects mockups is seamless if your team uses the Adobe Creative Cloud. Rendering the final video is not an issue, but the process is more difficult if you want to share project files with someone who does not have an Adobe license.
5. Test your prototypes on native devices with ProtoPie Player
Test your prototypes like no other, on your native devices. This is not applicable to After Effects, where the final product is rendered as a video.

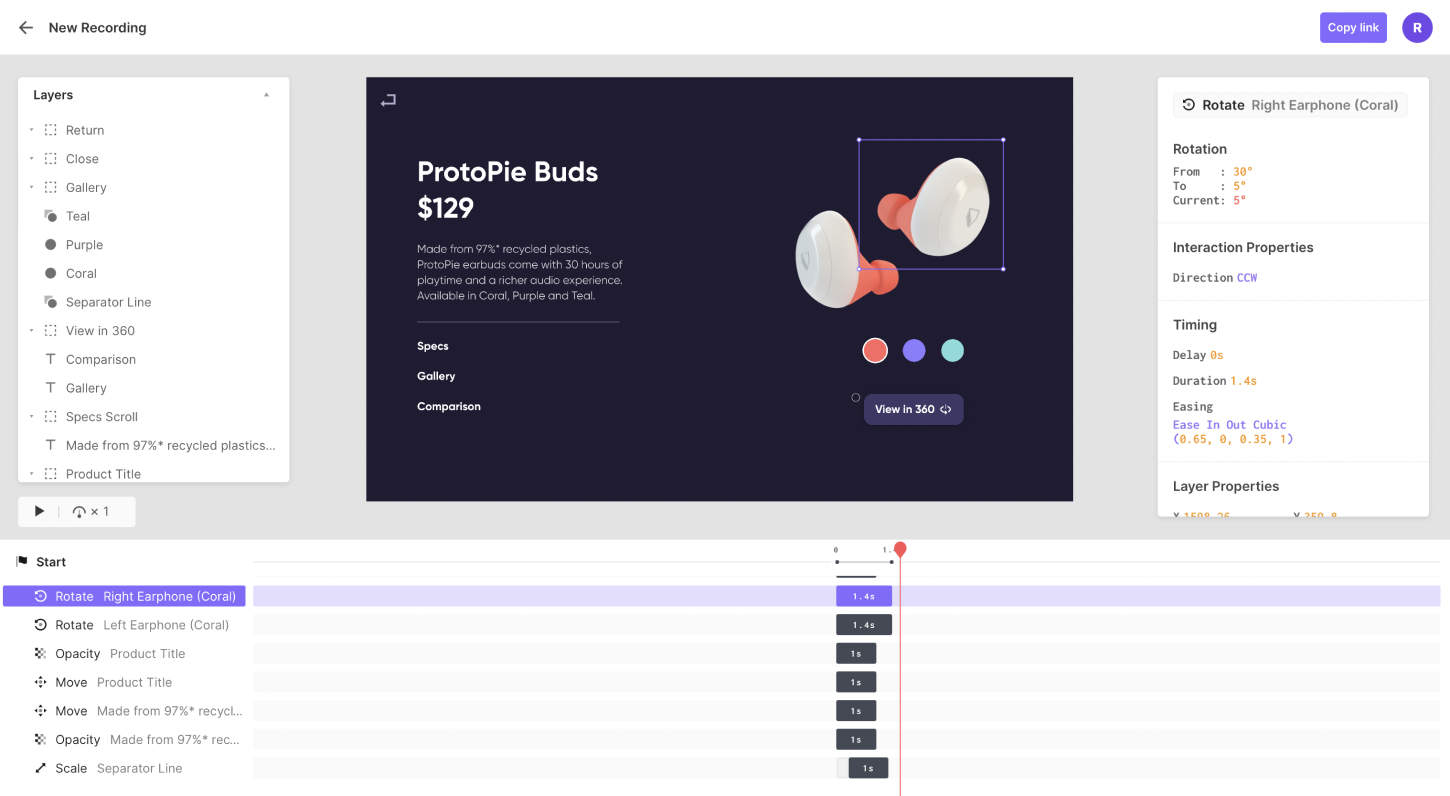
6. Simplify the handoff process with ProtoPie’s Interaction handoffs
In ProtoPie, interaction handoffs make the handoff process a breeze because they provide engineers with a blueprint to follow when translating your prototype interactions into actual production. The recordings contain important interaction specifications, such as duration, delay, and easing, that are crucial for development. Designers can record a scenario of their prototype in use, demonstrating the flow of interactions, how they interact with each other, and how they contribute to the overall design.

After Effects videos lack the one-for-one fidelity that interactive prototypes provide, and animations and transitions may not be grounded in reality. It could be a nightmare for engineering to implement what is quick and easy to create in After Effects.
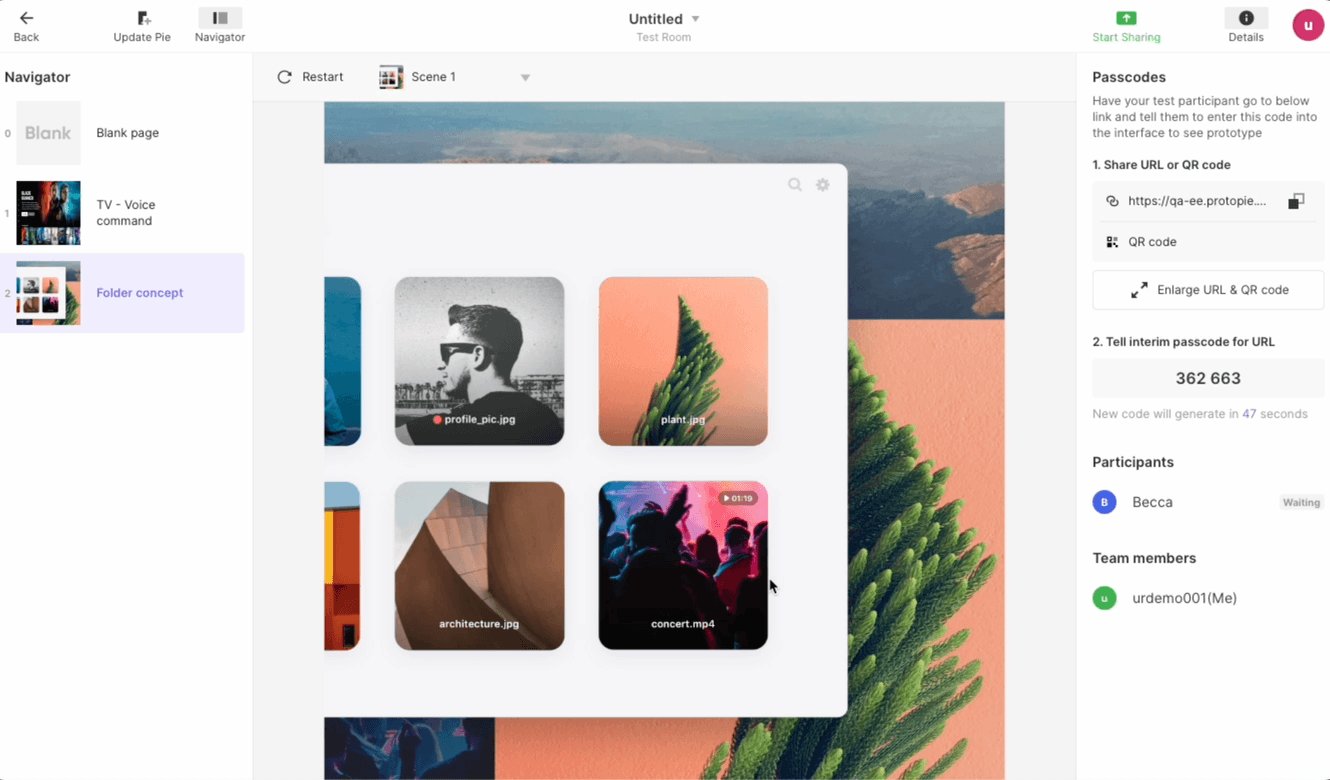
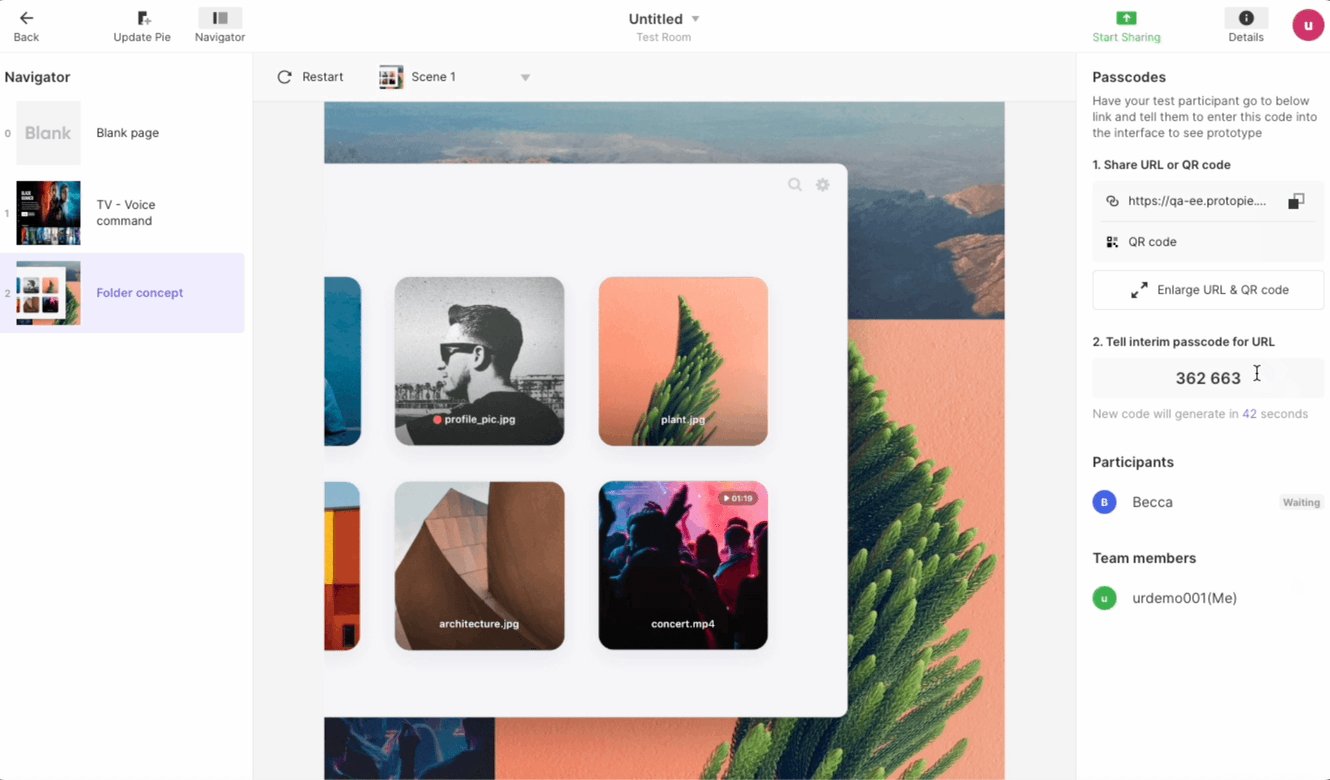
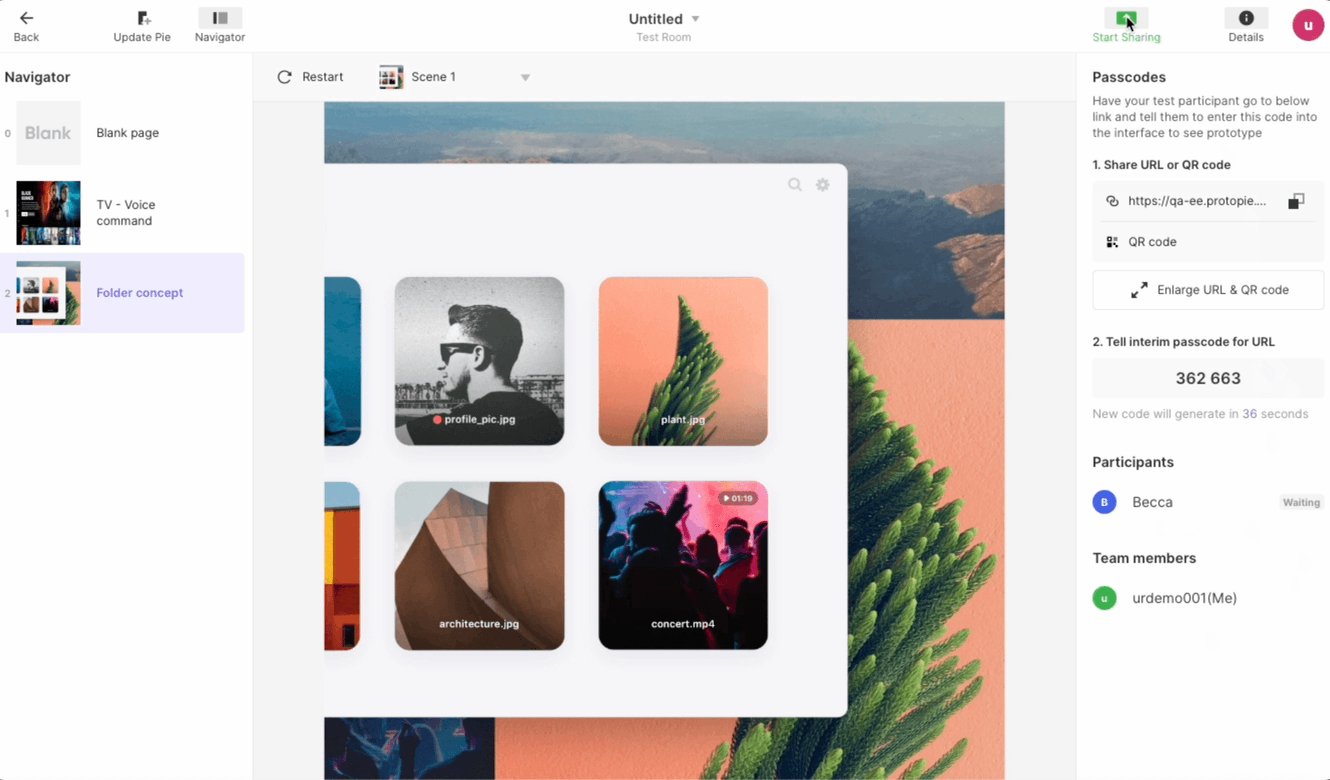
7. Real-time user testing within the ProtoPie Cloud
ProtoPie allows users to test their prototypes on multiple devices in real time, making it easy to identify and fix issues. After Effects does not offer this feature.
ProtoPie integrates with a number of usability testing tools to simplify the research process for UX designers. Recently, it also introduced a new user testing feature that enables designers to conduct moderated user testing both remotely and in person within the ProtoPie ecosystem.

8. Software-hardware integration and multiple displays
ProtoPie Connect allows users to test their interactions across multiple devices and displays while interacting with external data, APIs, and more. This makes ProtoPie the best tool for prototyping connected digital experiences that go beyond single screens, making it more suitable for prototyping that integrates software and hardware.
Adobe After Effects vs. ProtoPie: Which one wins the battle?
The choice between these two tools depends on what you'd like to create as a derivable. If you're looking to create a video, then After Effects would be a suitable option due to its capabilities in motion graphics and video editing. However, if your focus is on creating high-fidelity prototypes that allow for user interaction, then ProtoPie would be a better choice.
After Effects excels at creating visually stunning motion graphics and effects but falls short in interactive prototyping. However, its extensive plug-in support and integration with other Adobe products make it a popular choice among users familiar with Adobe software. The learning curve for After Effects can be rather steep, however, meaning you need to take this into account when planning your project timeline.
ProtoPie, on the other hand, offers features like dynamic text input, conditional interactions, and native device sensors. ProtoPie Connect allows for testing across multiple devices and displays. This makes ProtoPie the clear choice for interactive prototyping.
As an added benefit, ProtoPie is user-friendly, requires no coding, and has a smooth learning curve–meaning you can get started prototyping without any major delays to your project.
Get started with ProtoPie today
If you want to start creating your own high-fidelity prototypes right away without needing to learn code, try ProtoPie for free now!
.jpg)
.jpg)