ProtoPie vs. Framer : Which One Is Right For You?
Explore how Framer compares to ProtoPie, delving into their pros, cons, and which teams should use which tool.


TL;DR
- ProtoPie is an entirely code-free prototype tool. It’s easy for designers to use, offers a range of features and integrations, and boasts advanced collaboration capabilities.
- Framer is fantastic for design teams that know how to code and see production codes as a single source of truth.
- However, Framer has a higher learning curve compared to other prototyping tools, and it’s not ideal for designers who lack a technical background.
Not all prototyping tools are created equal. They each have their own strengths, weaknesses, and specific use cases. So before you go ahead and implement a solution, you need to understand which is the best prototyping tool for you and your team.
This article will compare two of the strongest, most well-known prototype tools currently on the market: Framer and ProtoPie. Both of these have plenty to offer designers—so you might be struggling to work out which prototype tool to go for. If that sounds like you, you’ve come to the right place.
Let’s take a deep dive into Framer and ProtoPie. Specifically, we’ll be looking at:
- What is Framer?
- What is ProtoPie?
- ProtoPie vs Framer: similarities and differences
- So, should you choose Framer or ProtoPie?
Once you’ve finished reading this article, you might want to compare ProtoPie vs Figma (another excellent prototyping tool). If so, click here.

What is Framer?
Framer allows designers to use both design and code to create high-fidelity prototypes for mobile and web interfaces. It started off as a purely coding-based tool but has since expanded to provide users with a rich array of features and benefits. For example, designers can generate assets from Photoshop when starting new projects, animate layers in 3D space thanks to spring physics and bezier curves and accelerate hardware for high frame-rates based on CSS transformation.
Currently, Framer is available in the browser or as a desktop app (for both Windows and Mac).
What is ProtoPie?
ProtoPie helps designers effortlessly turn interaction design ideas into high-quality, ultra-realistic prototypes. It’s perfect for a wide range of digital prototyping needs: mobile, desktop, web, and IoT. Teams can prototype with variables and formula prototypes, creating voice prototypes and more. ProtoPie even boasts advanced hardware software integrations, meaning prototypes can interact with Arduino serial communication and Arduino wireless communication, among other tools.
That’s why some of the world’s leading designers (working at companies such as Microsoft, BMW, Headspace, Snap, and Electronic Art) rely on ProtoPie daily for their prototyping needs.
ProtoPie vs Framer: similarities and differences
Right, let’s get into the details. How do ProtoPie and Framer compare to each other? What are their similarities, differences, and key benefits they offer their users?
Features
Great features make great tools—and great tools make great prototypes. Therefore, if you’re choosing between Framer and ProtoPie, you need to pick the prototype tool with the best features.
Voice prototyping
Framer doesn’t have specific voice prototyping features. While you can use other tools (such as Web Audio API) to build voice prototyping functionality within Framer, you’ll have to do this manually—which is an unnecessary waste of time and effort.
On the other hand, ProtoPie offers advanced voice prototyping features with speech-to-text (STT) and text-to-speech (TTS) capabilities. Build prototypes that respond to voice commands or pick up on what a user says to create text that can be spoken aloud.
Easily create realistic prototypes for voice search, voice assistants, and dictation. Build accessibility into your products right from the off with experiences that go beyond simply touching a screen.
Learn more about how to use ProtoPie as a voice prototyping tool here.
Formulas & variables
Framer’s variants and variables allow designers to prototype with variables—but they have several key limitations. For example, Framer doesn’t yet allow designers to customize all text layer properties as a variable, publish components, or animate components between states.
ProtoPie puts formulas and variables at the heart of the interaction design and software prototyping processes. Designers can create formula prototypes in the formula input field, including all layer properties, functions, and variables in a formula they wish.

ProtoPie’s rich formulas and variables functionality sets it apart from Framer (and from any other prototyping tool currently on the market). Designers can use formulas to instantly make their prototype dynamic, adding a level of realism and dynamic to their prototypes that they cannot gain by wiring frames together. For example, to validate email addresses, create a minimum password length, count the number of items in a shopping cart, or determine the total account balance.
Learn how to use proper syntax, layer properties, and functions by checking out ProtoPie’s range of formula prototype use cases. Or, if you want to understand how to use predefined variables, you can do so here.
Software & hardware integration
While Framer offers a range of software integrations, unfortunately, it can’t integrate with external hardware–unlike ProtoPie. Well, to be specific, ProtoPie Connect.
ProtoPie features 3 core elements (Studio, Player, and Cloud), and one extension (Connect). ProtoPie Studio is the no-code interface where designers create advanced interactions. It offers camera, voice, and accelerometer access, allowing prototypes to interact across a range of devices. ProtoPie Player allows teams to run prototypes on smart devices, while ProtoPie Cloud is for online storage and cloud-based collaboration.
Last but not least, ProtoPie Connect boasts a range of hardware software integrations. It therefore allows prototypes to run simultaneously across multiple devices, displays, and pieces of hardware. With ProtoPie Connect, designers can send signals to (and receive signals from) Arduino, including Arduino serial communication and Arduino wireless communication. Check out how this works in practice by watching the video below.
If you want to learn more about software & hardware integrated prototyping, check out this step-by-step guide.
Usability
Prototyping tools must be easy to use and seamlessly fit into your existing design processes. This will help design teams save time, increase efficiency, and improve the quality of their work. Therefore, usability is a number one priority when choosing which prototyping tool to implement.
Ease of use
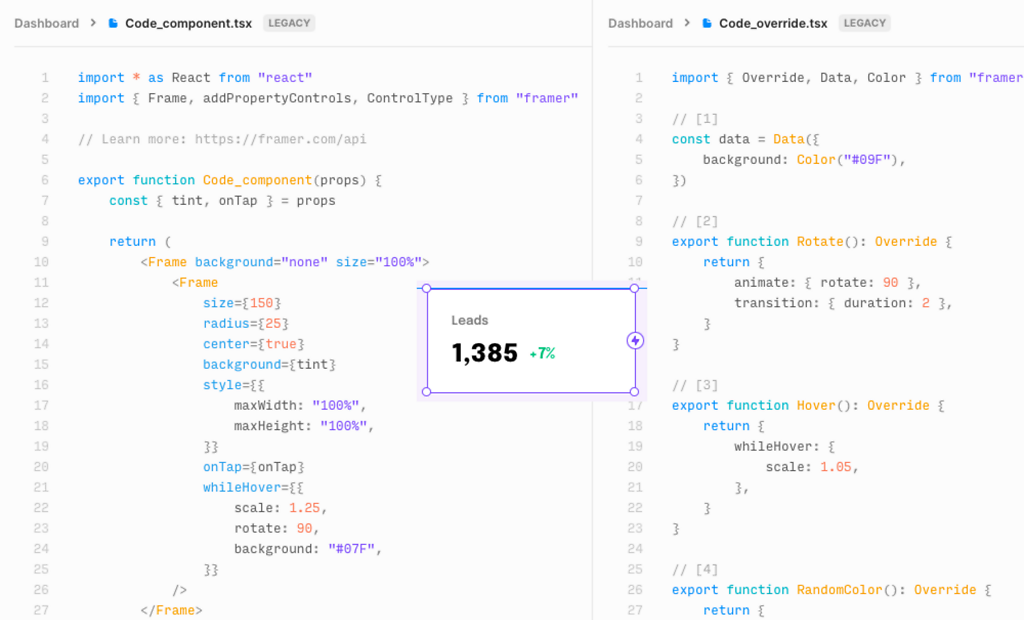
Framer is a powerful tool, meaning there’s a steep learning curve. Designers can create no-code prototypes using Framer, but to add extended capabilities to their prototypes, they need to leverage code. This means that teams need to familiarize themselves with code components, code overrides, and coding languages such as HTML, CSS, JavaScript, and React to make the most out of the tool.
ProtoPie, meanwhile, is entirely no-code. There is still a learning curve—but this is drastically simpler (and shorter) than Framer’s. ProtoPie operates using a simple conceptual model: Object - Trigger - Response. This model governs all interactions—whether designers are creating their first simple interaction or their thousandth, most advanced interaction yet.
Check out these resources to help you get started.
But don’t just take our word for it. As one user said, “I believe the tool [ProtoPie] hits the sweet spot between ease of use and powerful features.”

Sharing & collaboration
Teamwork makes the dream work. Designers must be able to collaborate with everybody on their team, sharing their individual perspectives and ideas while all staying on the same page.
The Framer Library helps bridge the gap between design & engineer, providing JavaScript-based libraries based on React that help designers easily create (and share) elegant interactions and animations. Once designers have created a prototype, they switch to hand-off mode in Framer Motion, enabling seamless handoff between designers and engineers. Designers and engineers will use the same animation library in prototyping and production, ensuring consistency throughout the design process.
ProtoPie also provides advanced sharing and collaboration features. Take your collaboration to the next level by pairing prototypes with interaction recordings, providing engineers with the precise interactions that you used to create your prototypes. Easily manage who can access a prototype and choose exactly how you want to display prototypes when sharing them with your team.

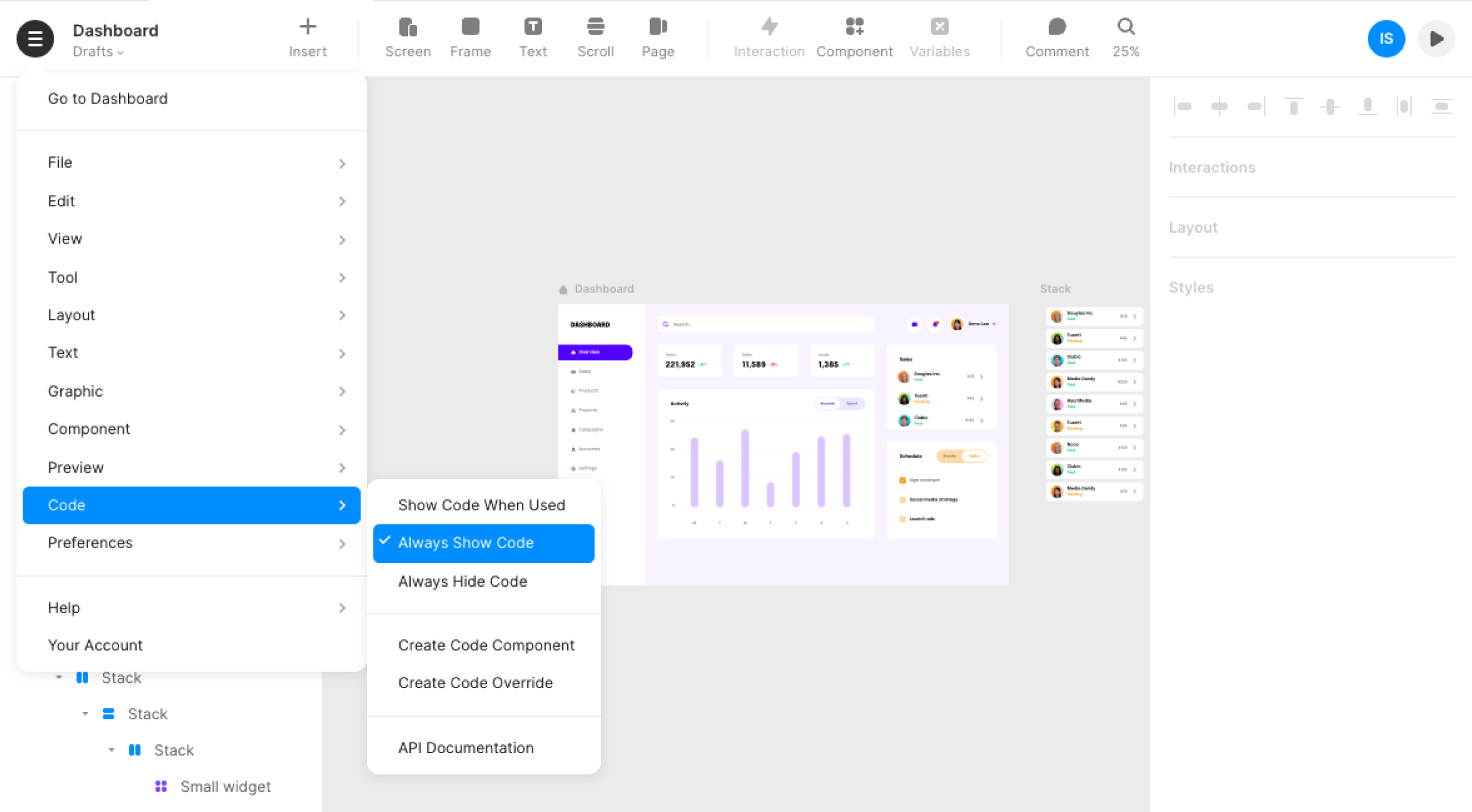
Coding & code generation
Designers can import code into Framer and generate UI screens, or use real code themselves to create and customize specific components. Framer allows users to leverage code into their projects if they wish. Therefore, if your team can already code in JavaScript, HTML, and CSS, plenty of customization options are available.

But what if your team can’t code or prefers to delegate this to the engineers? In this case, ProtoPie is your best bet as it’s entirely code-free—even when creating advanced interactions and adding complex logic.
So, should you choose Framer or ProtoPie?
Okay, now’s time for the official ProtoPie vs Framer verdict. Unfortunately, it’s not as simple as saying one is the best prototyping tool for all design teams.
Framer’s the best option for teams that can code and want quality product validation in the user research or testing stages. If your organization thinks of a prototype’s production code as the absolute single source of truth, use Framer (as you can easily import production codes into components).
ProtoPie, on the other hand, is the most intuitive and feature-rich option for designers that can’t (or don’t want to) code. It offers a host of hardware and software prototyping integrations, allows teams to design formula prototypes that include micro-interactions such as drag and drop functionality, and incorporates audio and video within prototypes. Teams can even create realistic prototypes that use your smartphone's sensors’ capabilities such as tilt, sound, and compass.
Start building your own ultra high-fidelity prototype without writing a single line of code today - Try ProtoPie for free. You can also explore Canny to see what’s on the roadmap, share your feedback, and make feature requests.
.jpg)