Best Prototyping Tools in 2024
Find the best prototyping tool for your needs here—whether you want to make static designs or take the leap further to high-fidelity prototypes.

.jpg)
To ensure a smooth transition from design to development, having the right prototyping tool is critical. But with the plethora of choices out there, it can be hard to know which one is the best one for your specific project.
Rest assured, this guide is designed to help you choose the right prototyping tool for you. We'll highlight the strengths, weaknesses, price, and device compatibility of each tool and provide recommendations on the type of project each one is best suited for.
Depending on your project, you might need more than one tool. So, it’s a good thing some of the tools can be used together.
TL;DR - the Best Prototyping Tools
What are Prototyping Tools?
Prototyping tools are applications that enable users to create interactive prototypes that simulate the look and feel of the final product before development even begins.
If you’re a product designer, product manager, or any other job title that includes the word “product,” you’ll be well aware of the benefits of prototypes and prototyping tools. They are key additions to your tech stack that help you clearly visualize your ideas to developers and other stakeholders.
Not only that, but prototyping tools can prevent you from releasing a product that’s doomed to fail because you’ll have a way to validate your ideas through user testing before developers have written a single line of code.
Of course, ideally, without having to write a single line of code yourself.
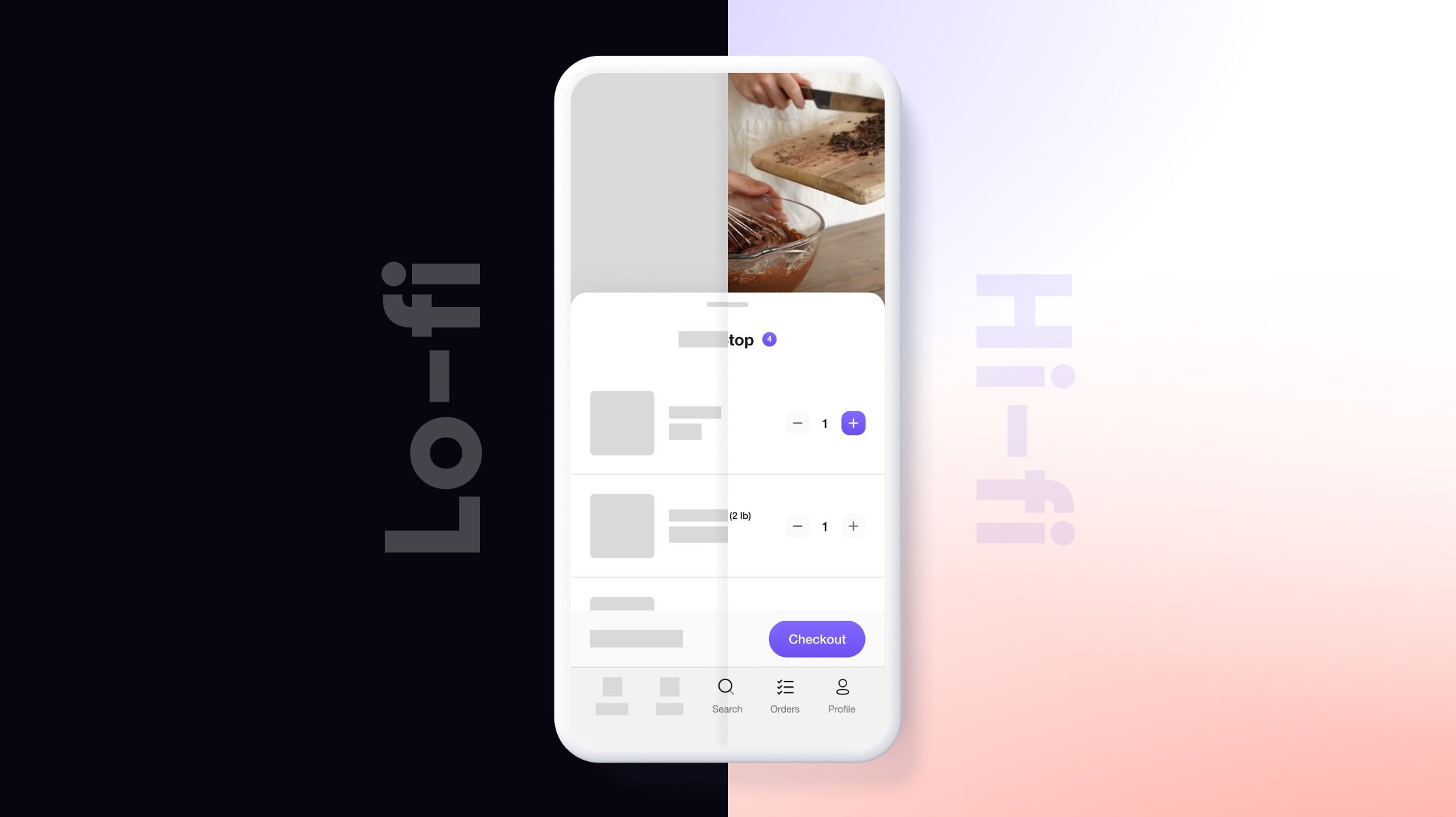
High vs. Low-Fidelity Prototyping
When deciding what tool you need, you should consider the concept of “fidelity” and the differences between these two categories:
- Low-fidelity prototyping: Low-fidelity prototyping is a quick and affordable way to test the usability and usefulness of an initial idea or concept for a product. These prototypes can be created digitally or on paper, and are easy to change and iterate. While low-fidelity prototypes have limitations in terms of interactivity and realism, they are useful for testing and refining concepts before development begins.
- High-fidelity prototyping: High-fidelity prototypes are advanced versions of a product idea, with a look and feel that is similar to the final product. They are typically used for usability testing and design validation with stakeholders. High-fidelity prototypes are useful for starting development, taking a low-fidelity prototype to the next level, and pitching ideas to non-technical audiences.
Learn more about the differences between high vs. low-fidelity prototypes.
Best Prototyping Tools
Here are ten of the best prototyping tools out there to help you in your design process. They are ranked in no particular order, as each of the tools has its strong points, and which one is “best” will depend on what you need it for.
ProtoPie
ProtoPie is a high-fidelity prototyping tool that helps you create interactive prototypes easily for all kinds of digital products, including phones, desktops, tablets, smart watches, and even cars.
Save your prototypes in the Cloud and share them with both internal and external stakeholders, and test your prototypes on the devices they are intended for. The Handoff feature for developer handoff also makes it a great choice for companies and cross-team collaborations.
We might be biased towards ProtoPie, but we're certainly not alone in our enthusiasm. The fact is, ProtoPie was voted as the number one tool for advanced prototyping in the UX Design Tools Survey in 2022.

Strengths:
- Advanced interactions and UI animations.
- Easy to use with a smooth learning curve.
- Share your prototypes in the Cloud.
- Test your prototypes on various devices.
- Supports user testing within the actual tool itself.
- Interaction handoff allows for an easy handoff process.
- Plugins for Figma, Adobe XD, and Sketch to import your custom designs.
Weaknesses:
- Not intended for creating UI designs from scratch (but it integrates with other tools to import designs)
- No real-time collaboration.
Pricing (monthly):
- Free version
- $79 per editor for Pro
- Custom pricing (annual) for Enterprise
Check out ProtoPie’s updated prices here.
Request a ProtoPie demo here to discover how ProtoPie can benefit your team.
Works on:
ProtoPie Studio works on both Mac and Windows.
Figma
Figma is one of the best tools out there for creating click-throughs, static designs, and website mockups for user interfaces. The real-time collaboration features make it a great tool for larger teams with many stakeholders involved in the process.
However, Figma falls short when it comes to high-fidelity prototyping because you need to link every screen to visualize flows and sequences.
Luckily, you can use plugins like the ProtoPie plugin to create more interactive prototypes (high-fidelity prototypes) with your Figma designs.

Strengths:
- Extensive vector design features.
- Available in-browser.
- Supports real-time collaboration.
- Offers a ProtoPie plugin for creating advanced prototypes with Figma designs.
Weaknesses:
- The “noodle chaos” that occurs when you have more than a few states.
- Can only add simple interactions between the elements.
Pricing (monthly):
- Free version
- $15 per editor for Professional
- $45 per editor for Organization (annual billing only)
- $75 per editor for Enterprise (annual billing only)
Find Figma’s updated prices here.
Works on:
- Figma is a web-based tool that works on both Mac and Windows.
Sketch
Sketch is a popular UI design tool for Mac, offering an intuitive interface and an extensive library of styles and components.
While the tool does not support Windows, you can share prototypes with stakeholders on the web app from any browser or operating system.
Sketch also provides a plugin for exporting designs to ProtoPie for high-fidelity prototyping.

Strengths:
- Real-time collaboration and offline support on the native Mac app.
- Share prototypes with stakeholders on the web app.
- Easy-to-use, intuitive interface for Mac devices.
- Offers a plugin that enables you to export your Sketch designs to ProtoPie.
Weaknesses:
- No support for micro-interactions.
- Lack of support for other operating systems than Mac.
Pricing (monthly):
- 30-day free trial
- $9 per editor for Standard
- $20 per editor for Business
Check out Sketch’s updated prices here.
Works on:
Sketch works on Mac only.
Adobe XD
Adobe XD is a prototyping tool that helps designers create user experiences with its versatile design and prototyping features.
It offers integration with other Adobe Creative Cloud applications and external tools like ProtoPie, allowing for a smooth workflow in designing and testing user interfaces.

Strengths:
- Vector-based UI and UX features for designing digital user interfaces.
- Minimal, intuitive, and easy-to-use interface.
- Reusable components and states.
- Offers a plugin that enables you to export your Adobe XD designs to ProtoPie.
Weaknesses:
- Limited interactive prototyping capabilities.
- Lacking in sharing and collaboration features.
- Reduced investment in the tool from Adobe.
Pricing (monthly):
Currently, Adobe XD is available as part of the Creative Cloud subscription at $54.99/month for all apps (which does have a 7-day free trial).
While the individual plan for just Adobe XD at $9.99/month used to be available, this is seemingly being phased out.
Works on:
Adobe XD works on both Mac and Windows.
Proto.io
Proto.io is a prototyping tool that helps designers create prototypes with its extensive library of UI elements and animations.
While it is easy to use and great for beginners, it lacks robust interaction capabilities for interactive and advanced prototyping. There is also no live preview, meaning you always have to save changes before seeing them in the preview window.

Strengths:
- The drag-and-drop user interface makes it easy for beginners to start making simple prototypes.
- A wide range of templates and a list of possible events and interactions.
- Supports prototyping for all kinds of screens.
- Cloud-based.
Weaknesses:
- Lack of robust interaction capabilities.
- The tool can be difficult to navigate, and some reviewers mention it as being slow.
- No live preview.
Pricing (monthly):
- Free version
- $29 per user for Freelancer
- $49 for two users for Startup
- $99 for five users for Agency
- $199 for ten users for Corporate
Check out Proto.io’s updated prices here.
Works on:
Proto.io is a web-based tool that works on both Mac and Windows.
Principle
Principle is a UX prototyping tool for Mac that was specifically designed for animation prototyping, making it a great option for creating animated and interactive user interfaces.
However, since it only works on Mac and lacks support for sharing to other devices, it might not be the best choice for cross-team collaborations.

Strengths:
- User-friendly interface with a low learning curve.
- Using the companion app Principle Mirror, users can preview and test their prototypes on mobile devices.
- Supports design imports from Sketch and Figma.
Weaknesses:
- Only available for Mac.
- No conditional interactions.
- No support for real-text inputs or exporting animation values.
Pricing:
- 14-day free trial
- License costs $129 for each computer you want to use it on, including a year of free updates.
- Renew licenses for $99 per computer to get new updates after a year.
Check out Principle’s updated prices here.
Works on:
Principle works on Mac only.
Flinto
Flinto is a rapid prototyping tool that helps designers create simple, interactive prototypes with animations for mobile, desktop, and web.
As it is a page-based tool, designers can use Flinto to connect multiple screens together, but it can be hard to navigate for full user flows.

Strengths:
- Great for creating simple mockups to figure out app flows quickly.
- The transition designer allows you to tweak a transition seamlessly with direct feedback.
Weaknesses:
- Hard to navigate for full user flows.
- Only works on Mac and iOS.
- Prototypes are only viewable on Mac and iPhone, making it difficult to share prototypes.
Pricing:
- 14-day free trial
- License costs $99, which includes a year of free updates.
Check out Flinto’s Updated prices here.
Works on:
Flinto is a web-based tool that is only available for Mac.
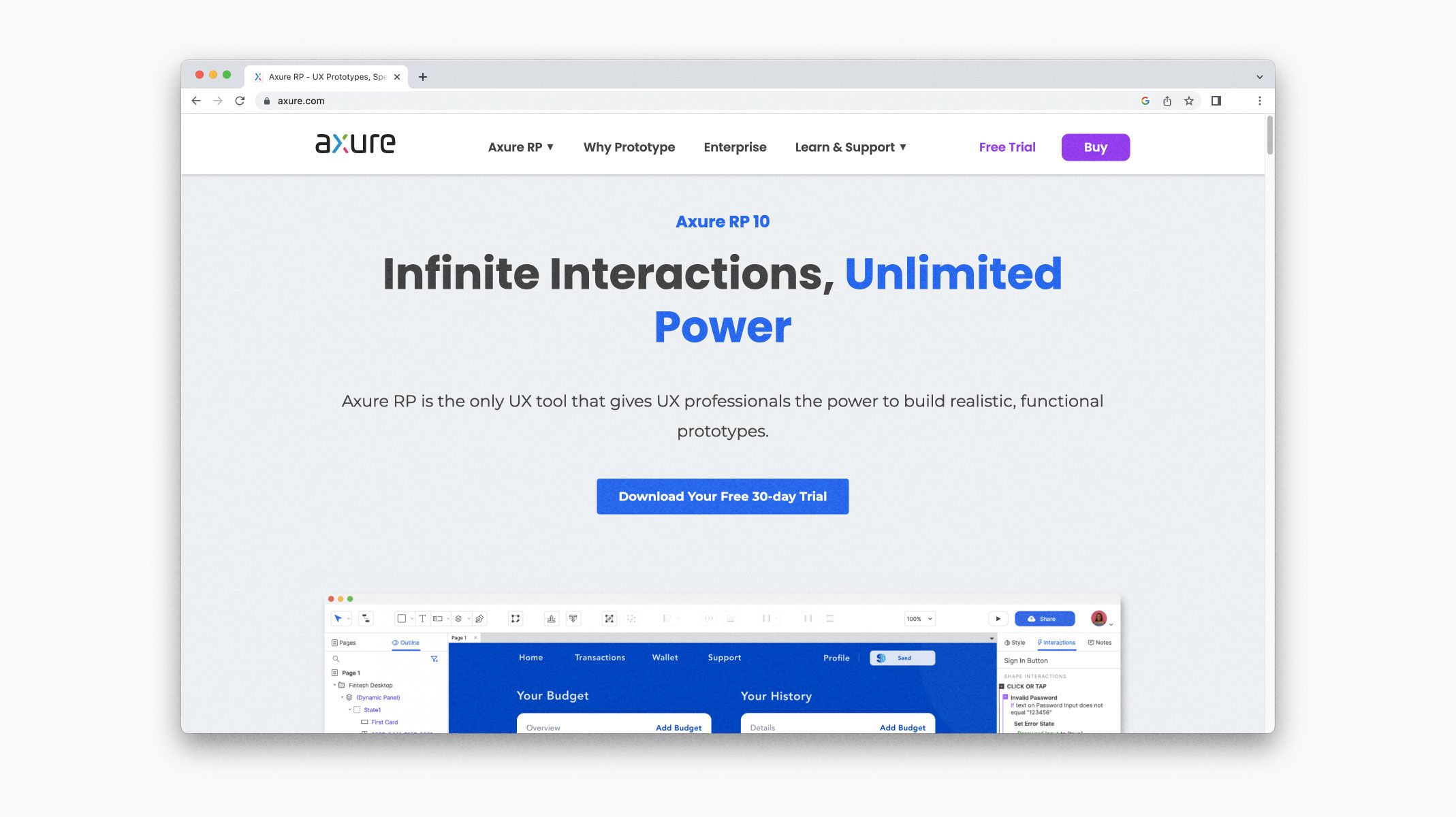
Axure
Axure is a powerful tool with extensive features for prototyping and wireframing. While there are many training resources available, the tool has quite a steep learning curve.

Strengths:
- Pre-packaged components for wireframing
- Offers reusable components.
- Online training resources.
- Streamlined collaboration and handover process.
Weaknesses:
- Does not support native prototyping for mobile devices or sensors.
- Difficult to learn.
Pricing (monthly):
- Free 30-day trial
- $29 per user for Pro
- $49 per user for Team
- Customized pricing for Enterprise
Check out Axure’s updated prices here.
Works on:
Axure works on both Mac and Windows.
What's the Right Prototyping Tool for You?
We may be (slightly) biased toward ProtoPie, but frankly, there is no “best” when it comes to prototyping tools. There is only “best for.” Each tool listed in this article has its strengths and weaknesses that make them ideal for certain prototyping use cases.
Since some of these tools complement and integrate with each other (including ProtoPie and Figma), it doesn’t even need to be a choice—you can use each tool for its intended purpose. Win/win for everyone.
Get Started with ProtoPie
If you want to experience the power of high-fidelity prototyping for any kind of device out there—whether you are a beginner or an expert—try ProtoPie for free now!
.jpg)

.jpg)