ProtoPie vs. Principle : Which Tool Wins?
Want to know how ProtoPie compares to Principle? Read this article to find out what features each possesses and which match your team's bespoke requirements.


TL;DR
- Principle for Mac is a solid option to use when it comes to creating animations and transitions between screens.
- However, its main downside (besides being available exclusively for Mac users) is that it’s lacking in features that support advanced interactions and high-fidelity prototyping.
- ProtoPie is so much more than a simple motion design tool. In ProtoPie users can compose elaborate interactions and build sensor-aided prototypes without a line of code.
Prototyping is an integral task for product development and interaction design projects. With so many rapid prototyping tools available in the market, you may be unsure which one to use. If you’re looking for a “prototyping tool compared” article, this ProtoPie vs. Principle post will help you understand the differences between them and reveal which one is the best prototyping tool. So stay tuned.
In this article we will explore –
- What is Principle?
- What is ProtoPie?
- How do they differ when it comes to prototype creating and prototype testing based on the following criteria –
- Which tool should you choose for your prototyping needs?
Let’s get started.
What is Principle?
Principle for Mac is a UX prototyping tool helping designers to create animated and interactive user interfaces for web, mobile, and desktop. Like the name suggests, Principle was custom-designed for the Mac operating system and is powered by Core Animation.
Rather than offering a set of special tools for specific uses, Principle offers generic features that designers and developers can combine to produce a variety of animated and interactive effects.
Some of the benefits of using Principle are:
- It is specifically designed for animation prototyping and dynamic graphics.
- It has a user-friendly interface and a relatively low learning curve.
- It offers a companion app for preview and testing called Principle Mirror.

What is ProtoPie?
ProtoPie is the easiest, entirely code-free prototyping tool helping design teams and their companies to create highly interactive, realistic prototypes for mobile, desktop, web, IoT, and beyond. ProtoPie runs on macOS and Windows while the ProtoPie Player app is compatible with both iOS and Android.
Some of the key benefits of prototyping in ProtoPie are:
- ProtoPie is an IoT-enabled tool that allows seamless cross-platform and cross-device integrations.
- ProtoPie allows you to use device-specific technology to supercharge your prototypes with 3D touch sensors, tilt, proximity, and sound.
- ProtoPie is very simple to use. Click and select to enable the trigger and response- based interactions.
- ProtoPie Player enables immediate deployment of prototypes from any device, making the app extremely handy.
- ProtoPie is both hardware and software-compatible.

How are interactions created in Principle for Mac vs. ProtoPie?
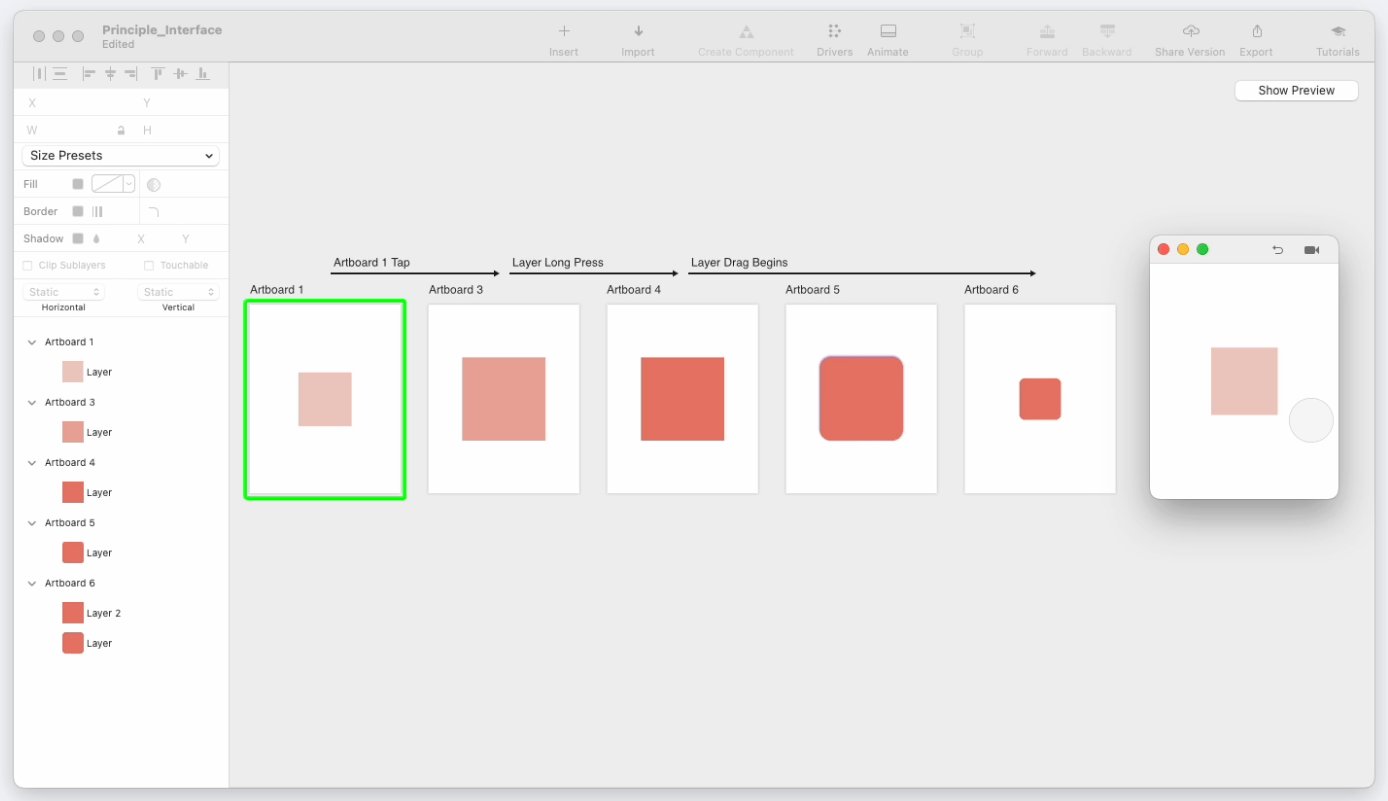
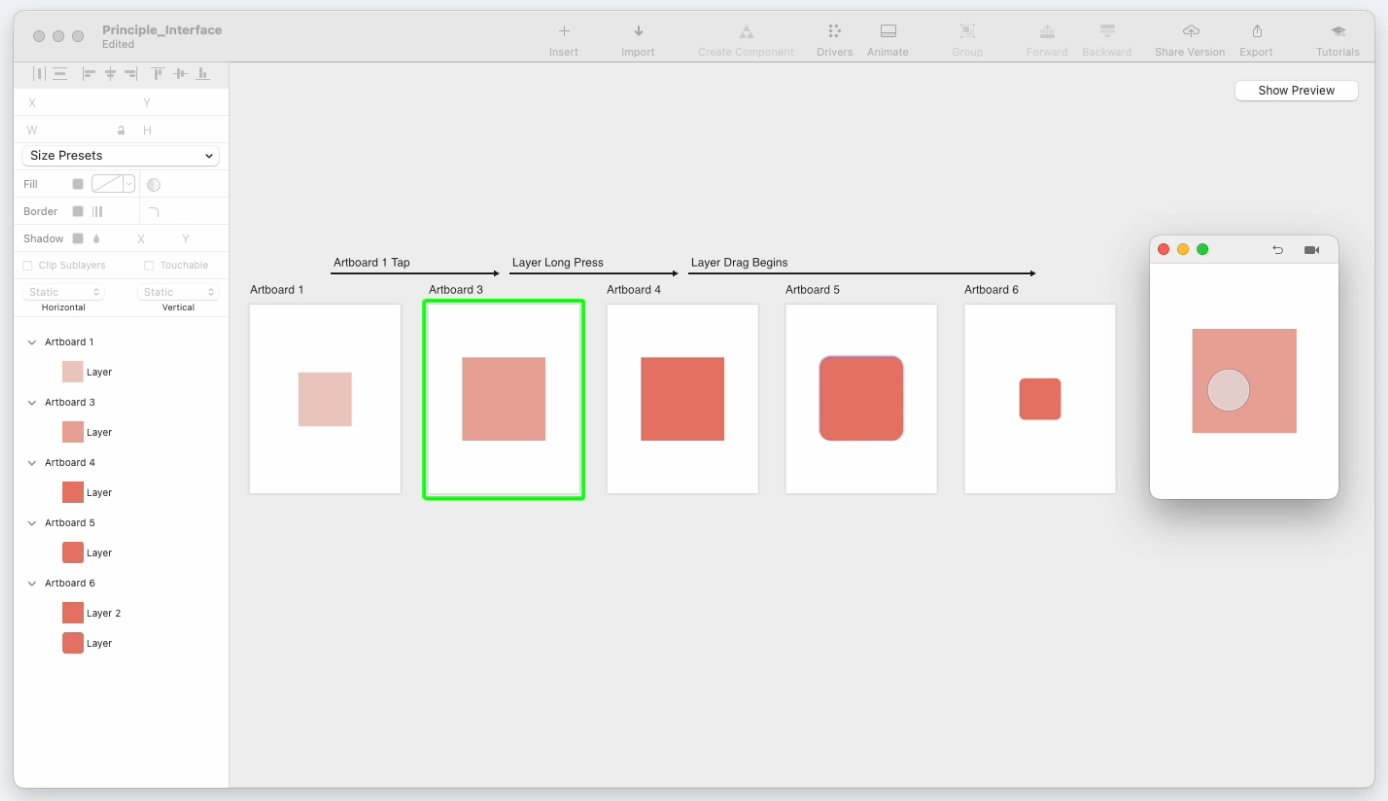
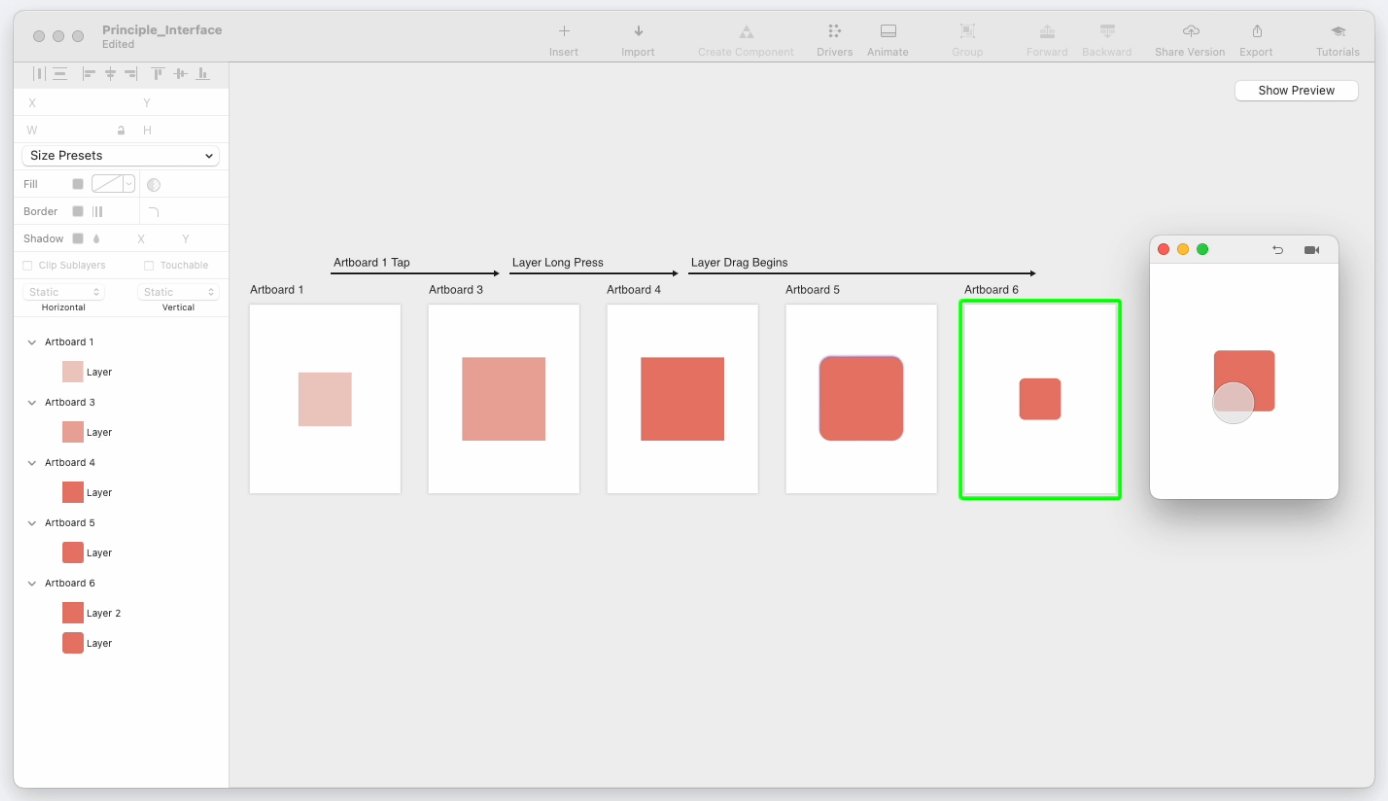
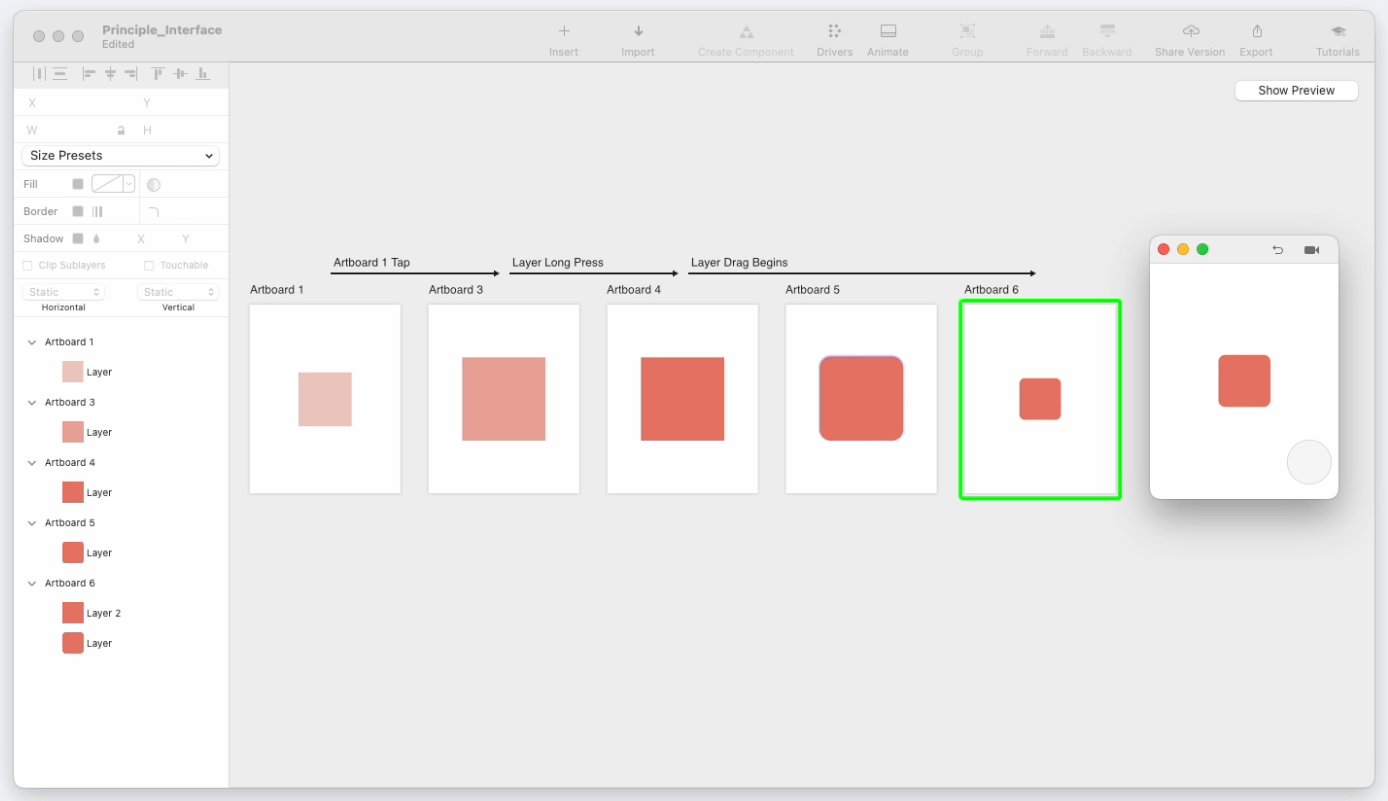
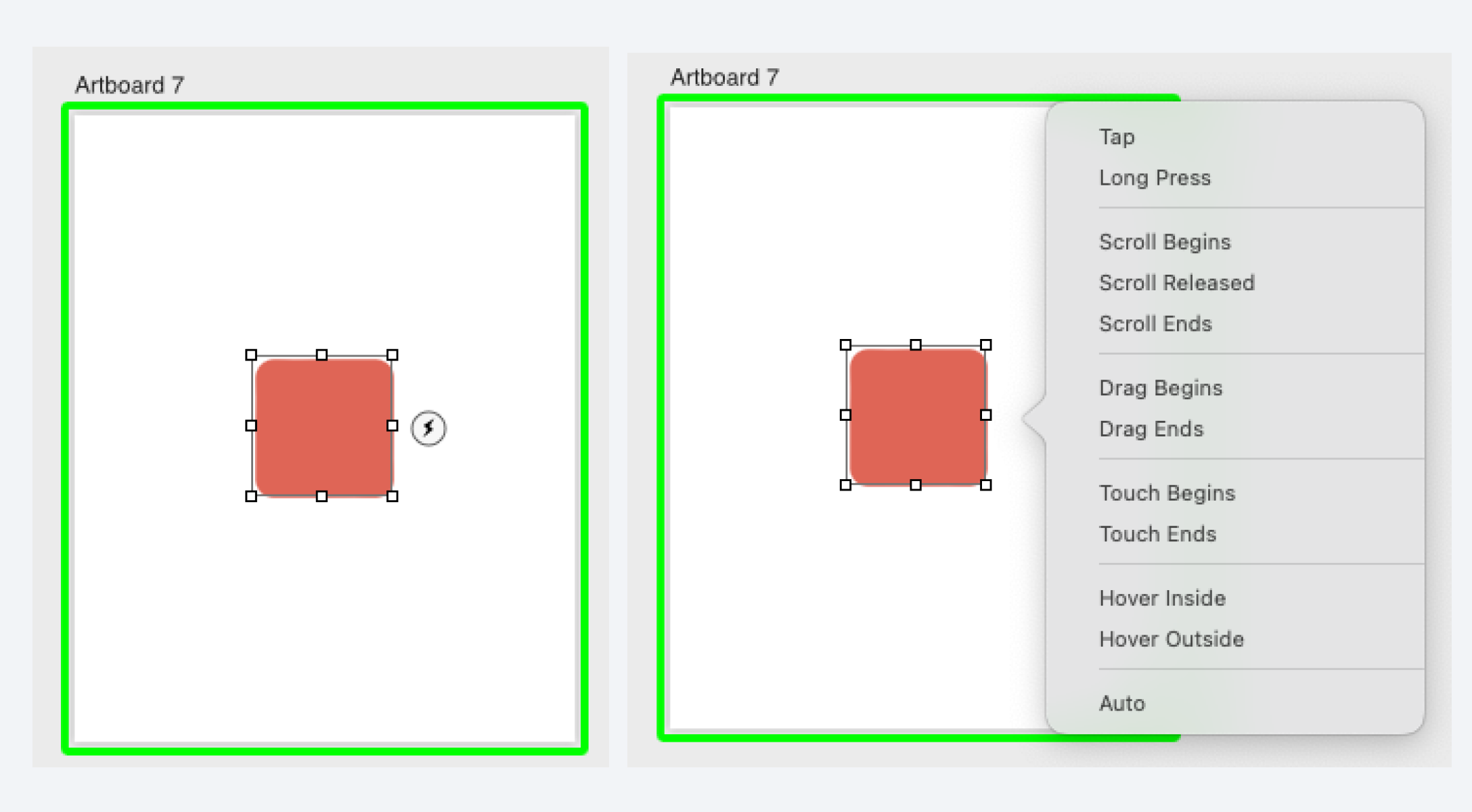
If in ProtoPie users can add triggers and responses to objects to create interactions, in Principle interactions are created by applying transition arrows to artboards or layers. These are known as events in Principle terminology.
Principle supports a few types of events, which when combined, enable users to design animations and interactions. Some of these events include –
- Hover (outside & inside)
- Tap
- Scroll (begin, released & end)
- Drag (begin & end)
- Touch (up & down)
- Auto
Additionally, Principle allows users to perform three types of interactions –
- Dragging: change a layer’s position by holding a touch over it.
- Scrolling: move an entire group of layers or a specific child layer as needed.
- Paging: page the cursor up and down the home screens and image carousels for easy readability.

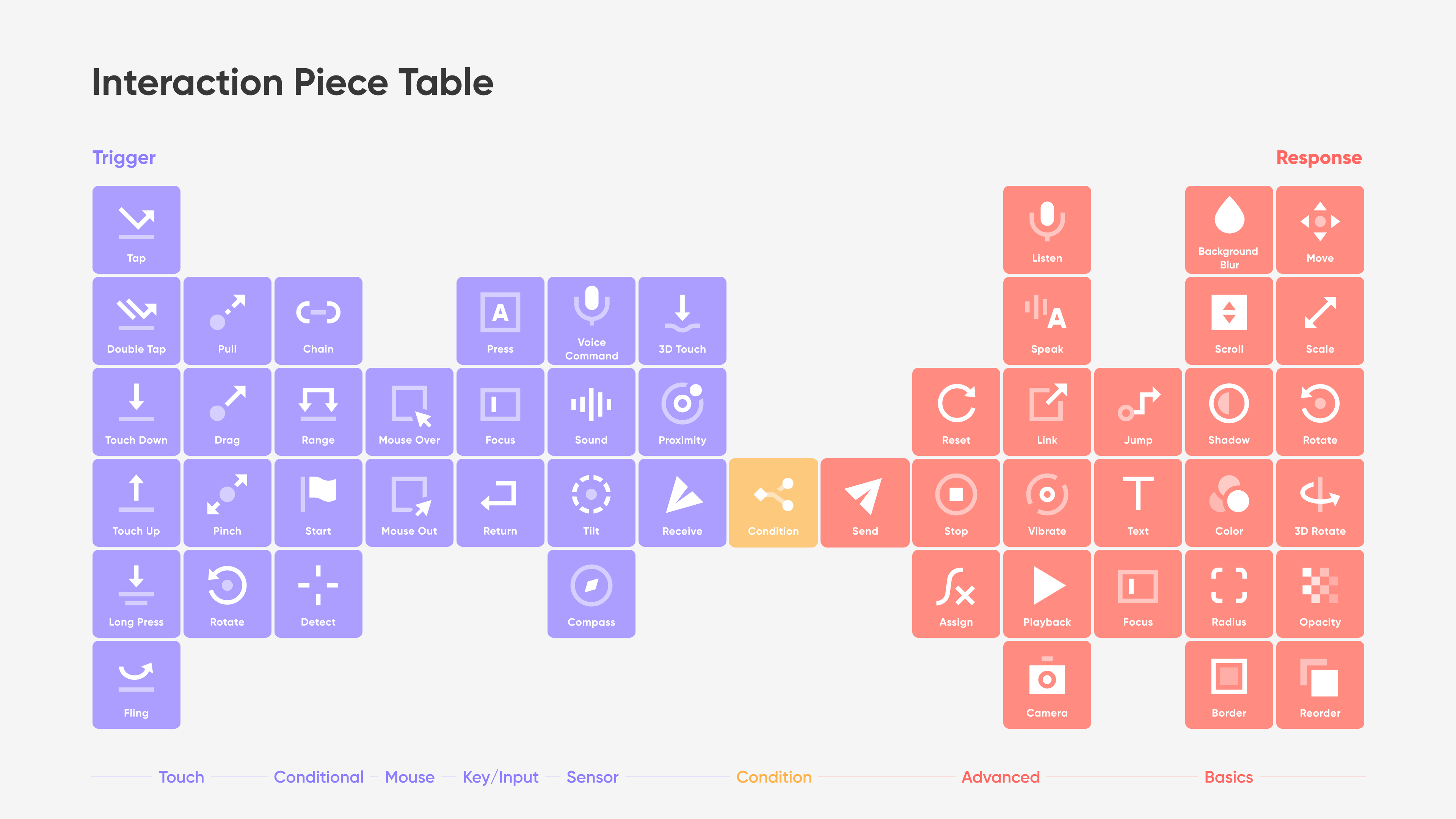
While this may seem like a lot, ProtoPie Studio comes packed with an ample range of options that allow users to design breathtaking interactions. Prototyping with ProtoPie comes down to one simple conceptual model: put together an object, a trigger, and one or multiple responses to create any interaction you can imagine.

Click here to learn more about triggers and check out this documentation page to learn more about responses in ProtoPie.
ProtoPie vs. Principle: what makes ProtoPie better?
Now that we know how interactions are created in Principle and ProtoPie, let us consider the nuances of what makes these prototyping tools different from each other and understand better what makes ProtoPie so much more powerful.
Real-text input capability
A lot of the tasks that users perform on their technology involves some form of text. Either they write it or have a voice recognition option. In order to provide such support for text-based forms, search bars and logins, you’ll need to use a text input layout. Principle doesn’t offer such a layout yet, which is a shame, given how important this functionality is to the profitability of a brand.
ProtoPie, though, does offer the text input layout. All you need to do is add an input layer to the prototype design, and it’s done. Everything from size to position to spacing of the input layout can be adjusted in ProtoPie Studio.
What’s even better is that ProtoPie supports both single-line as well as multi-line text input. As usual, the input layer still works with a physical keyboard or a native keyboard on iOS, iPadOS, and Android.
Check out the tutorial below to learn how to use the input layer feature in ProtoPie.
Add life to your prototypes using your smart device’s built-in features
What makes ProtoPie gain even more points in this prototyping battle is that, unlike Principle, it seamlessly incorporates various smart device built-in sensors, such as Camera, Accelerometer/Gyroscope, Microphone, Compass, Proximity, and 3D Touch.
Let’s discover how two of these features work, namely the Compass and Tilt features.
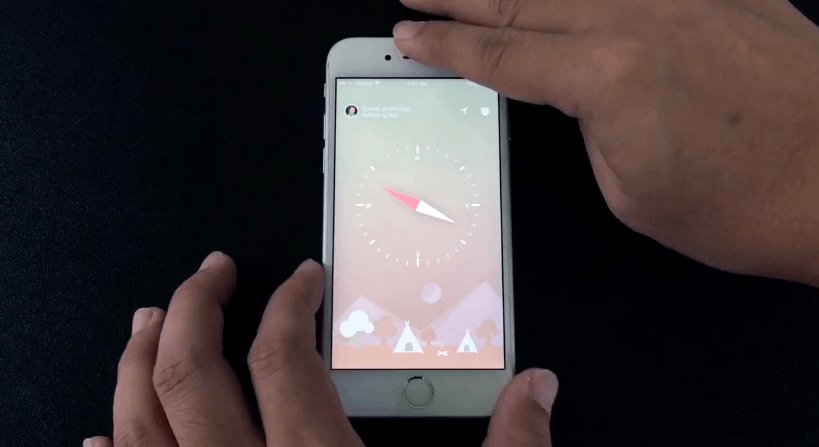
Compass
In ProtoPie, a Compass is a status where a Response runs based on the direction a device is pointing towards. Once you’ve added a Compass Trigger, link it to a Rotate Response and input the values to generate a rotation based on the direction of the magnetic field.

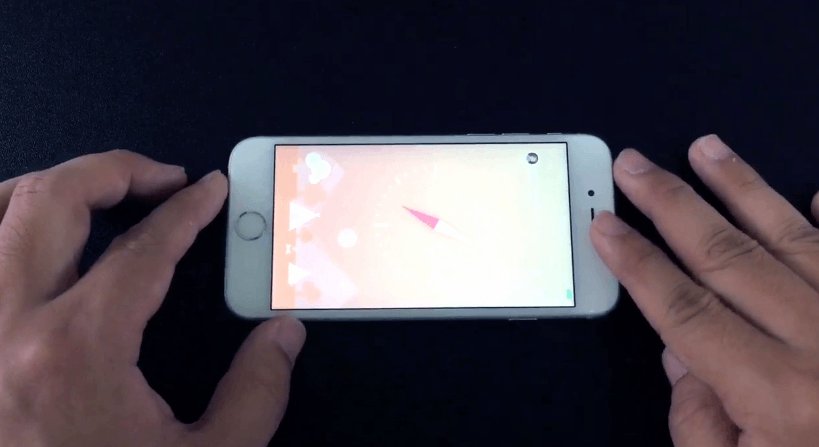
Tilt
The official definition of the Tilt trigger in ProtoPie is “a status where a Response runs based on the angle a device is set”. In other words, by applying the Tilt trigger to a layer, the response will be based on the angle your device is set.

Interaction Recordings: more than a handoff
The Principle prototypes tool (Version 6 and up) allows users to share their prototyping process through the Web. However, in order to export your documented process to anyone, you’ll need to have a Principle license that has not expired yet or is at least still covered by the Free Trial period. If neither of these is complied with, you won’t be able to access the documentation export feature. Plus, even if you have a valid license, you won’t be able to export animation values – which can be problematic for your entire product development process.
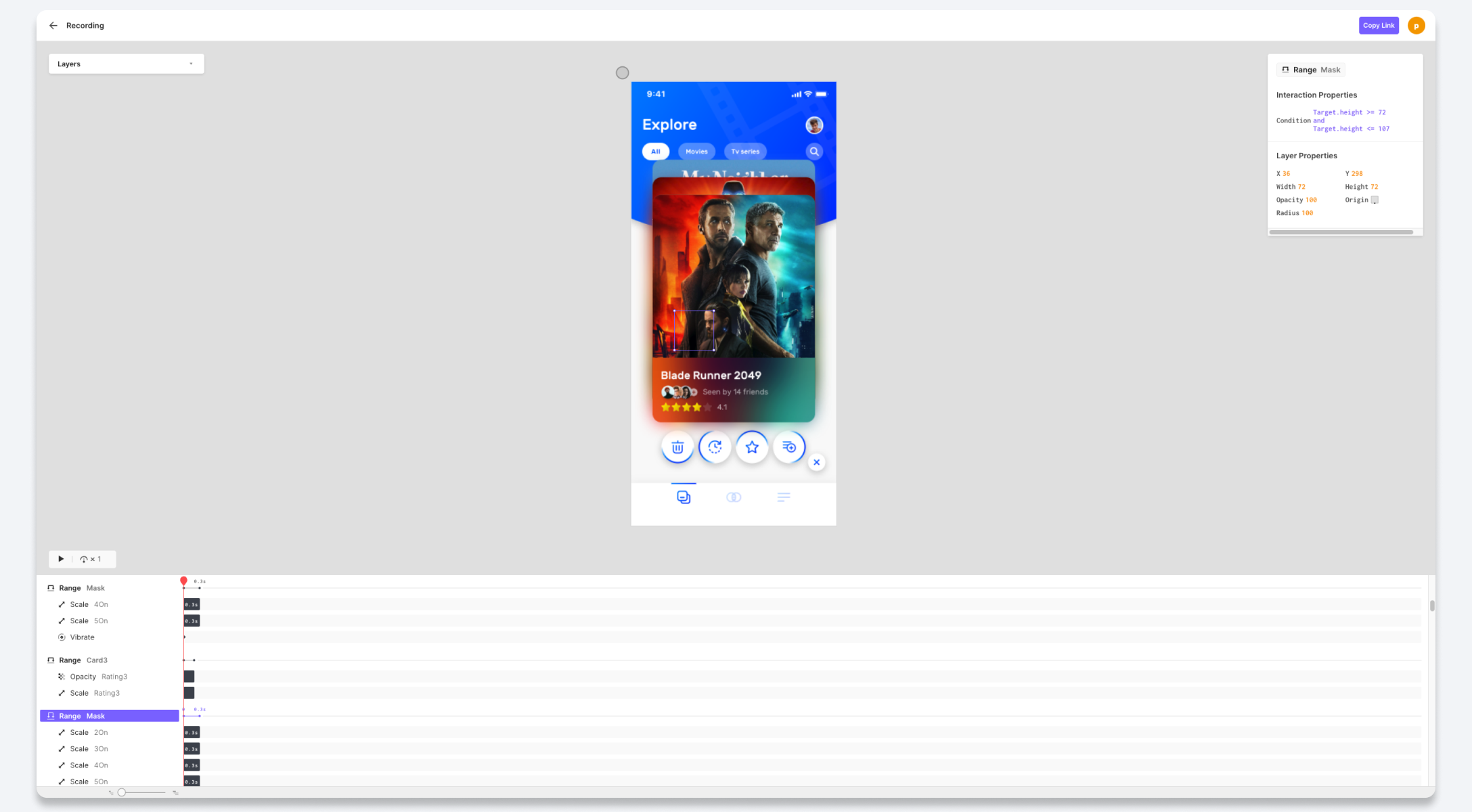
ProtoPie is different. On its Team & Enterprise plan, ProtoPie offers what it calls Interaction Recordings. This records and documents in real-time every single interaction that was done when creating the prototype. The Interaction Recording offers a detailed record of the exact specifications of each interaction and details about the layer properties of the prototype.
This feature is incredibly helpful when you need to collaborate with multiple teams and external stakeholders when developing your product. It’s easy to share a well-documented prototype plan with others, so quick and easy design decisions can be made.
With Interaction Recordings, designers can –
- Show their intentions without misunderstanding;
- Provide developers with the values that they really need;
- Save time;

Prototype testing has never been easier
Once the prototype design is complete, it’s time for cross-device prototype previewing and prototype testing. If you’re wondering how to test a prototype on a phone or tablet, we have an answer.
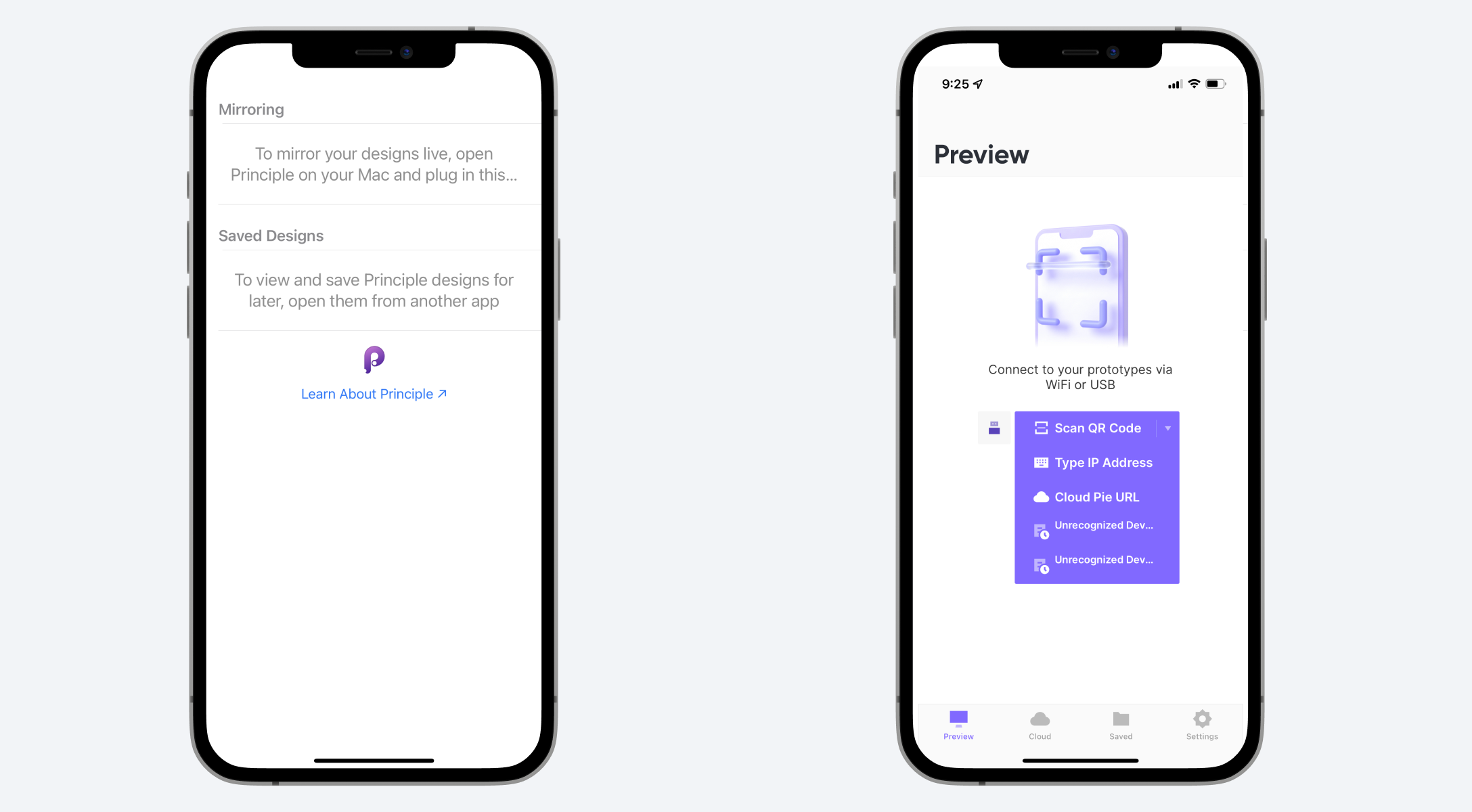
Principle offers a companion app called Principle Mirror, which can be downloaded and used for prototype previewing. The app will sync everything you’ve created on your primary Principle tool as when you create the prototypes. But, the problem with Principle Mirror arises if you want to preview your prototypes on devices other than the Mac. You’ll need to connect them to your computer with a USB cable. There is no direct cross-device compatibility for Principle Mirror yet. But once you do connect your devices with the USB, any prototypes synced with the phone and tablet will remain available for multiple previews and testing.

ProtoPie offers a similar companion app called ProtoPie Player. This ProtoPie app allows you to sync in real-time the designs you’re developing in ProtoPie Studio on your smart device. Unlike Principle Mirror, with the ProtoPie Player app you can view, experience, and test prototypes on iOS, iPadOS, and Android easily, simply by scanning the QR code from ProtoPie Studio. You can also use a USB cable to connect to your prototypes.
Supercharge your workflow with built-in plugins
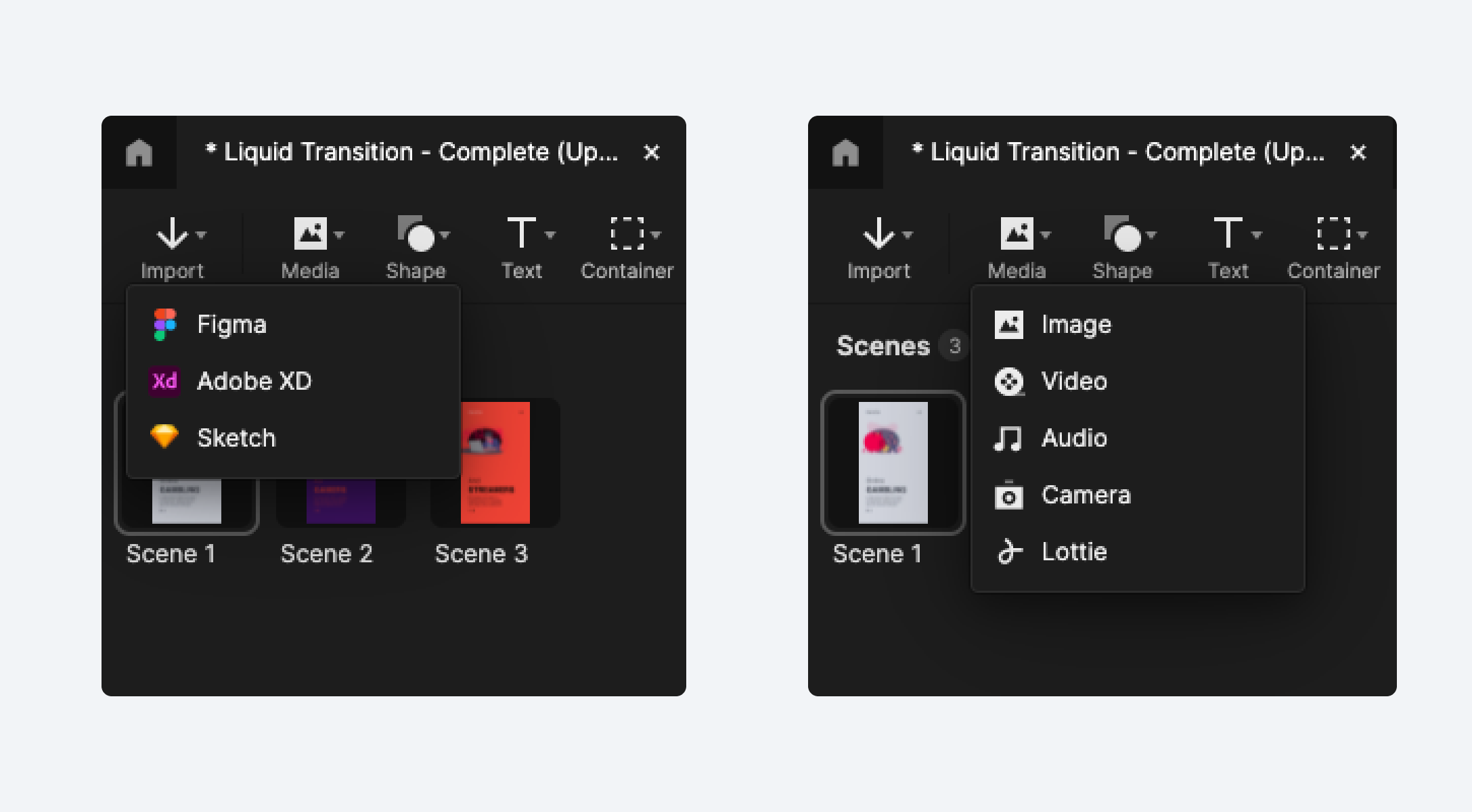
While both Principle and ProtoPie support third-party integrations, the extent to which they do so is different. Principle supports design imports only from Sketch and Figma. However, ProtoPie lets you import your designs from AdobeXD, Sketch, and Figma. Plus, you have support to add Lottie animations too.

ProtoPie vs. Principle: What’s the verdict?
Understanding the differences between Principle and ProtoPie helps designers narrow the field when choosing the best high-fidelity prototyping tool. In the comparison above, everything points to how ProtoPie is by far the best prototyping tool among the two, due to the following reasons:
- Principle is a great and easy-to-use tool, but with many limitations, on top of being highly iOS-centric.
- Creating prototypes in ProtoPie is easier because of the infinite combinations of triggers and responses that can be done.
- With Interaction Recordings, the documentation process of prototyping is also easier, quicker, and seamless in ProtoPie.
- While both tools offer robust companion apps for preview and testing, ProtoPie Player is easier to sync and use across devices.
- Sensor support: where ProtoPie shines is with its ability to control the sensors of smart devices in prototypes, such as tilt, sound, compass, proximity sensor, and 3D Touch sensors.
Another plus point is the easy transition from Principle (or any other prototyping tool) to ProtoPie. Join the ProtoPie community where you can engage with other ProtoPie users and learn about how they use this amazing prototyping tool. Plus, if you're new to prototyping, you can pick up a few tips and tricks from them, to use on ProtoPie yourself.