导入为场景
将Sketch中的画板导入为ProtoPie中的同名场景,支持一次性导入多个画板,导入结果基于Sketch中图层的层次结构。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/70aeb9314071d87defc2ab4ddef8b1009114514d-2175x1200.png/image.png)
导入对象
导入对象并保持与Sketch中一致的图层层次结构、定位以及约束。支持一次性导入多个对象。
Sketch中的母版组件和子版组件会被导入为容器。可在ProtoPie中将其转换为相应的母版组件以维持其组件特性。了解更多关于组件的知识。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7077e6e7c3bf1b851fcb0fe4ac2a62b48d80dca9-2175x1200.png/image.png)
导入为SVG
Sketch中的矢量图层会被导入为ProtoPie中的SVG (Scalable Vector Graphics,可缩放矢量图形)。如要使导入的SVG的属性可编辑,可在导入后将其转换为形状。ProtoPie目前尚未支持所有SVG属性。了解更多关于SVG图层的知识。
导入文本图层
Sketch中的文本图层会被导入为ProtoPie中的SVG。如要使导入的SVG的属性可编辑,可在导入后将其转换为文本图层。了解更多关于文本图层的知识。
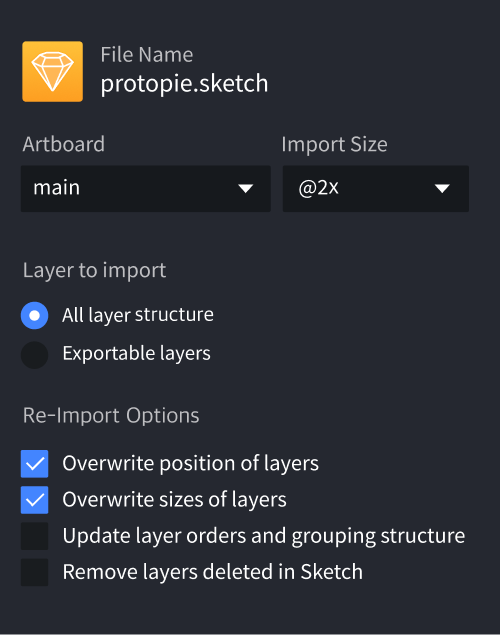
再次导入
通常从Sketch中再次导入画板和对象将会覆盖上次导入的结果,但以下所举的特殊情形需要事先考虑。
- 如在ProtoPie中改变了某导入对象的一些属性,则再次导入时将不会影响这一对象。
- 如在导入后改变了图层的层次结构,则再次导入时将不会影响已经改变了的图层层次结构。例如,将一个导入后的图层添加到一个新建的滑动容器层中,那么再次导入时原来导入的图层将不会受到影响。
- 导入后删掉的图层不会在再次导入时又被导入进来,除非在Sketch中单独对这一图层进行选择后专门地将这一图层导入ProtoPie。
- 如需一个场景或对象的副本,应先将其导入,然后在ProtoPie中复制出所需的副本。例如,需要将Sketch中的一个画板作为ProtoPie中的两个同样的场景,则应导入一次,然后在ProtoPie中复制该导入进来的场景以得到所需的第二个同样的场景。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7a24b822b5c1fd94a9959c530d3094cc9a01eaf9-1946x1416.gif/CleanShot_2021-04-05_at_12.10.29.gif)