变量
变量能储存你需要使用的值,例如名字、密码和账户余额等。变量跟随变化储存最新的值,从而表现出丰富的动态交互。在任何你能使用表达式的地方使用变量。
如果是首次接触变量,请务必查看以下示例和学习表达式相关内容。
变量与表达式的区别
变量和表达式相互独立,却又是紧密相关的。
请将变量看作用于储存结果值的“篮子”,表达式是“得出”结果的公式。如果要储存结果值时,需使用变量;相反,若要使用变量中储存的结果值时,需使用表达式。
变量不仅可以储存结果值,还可以储存表达式。 如果在一个场景中重复使用特定的表达式,那么可以将表达式储存在变量中。
简单地说,表达式中可以使用变量,同时也可以在变量中使用表达式。
了解更多关于表达式的内容
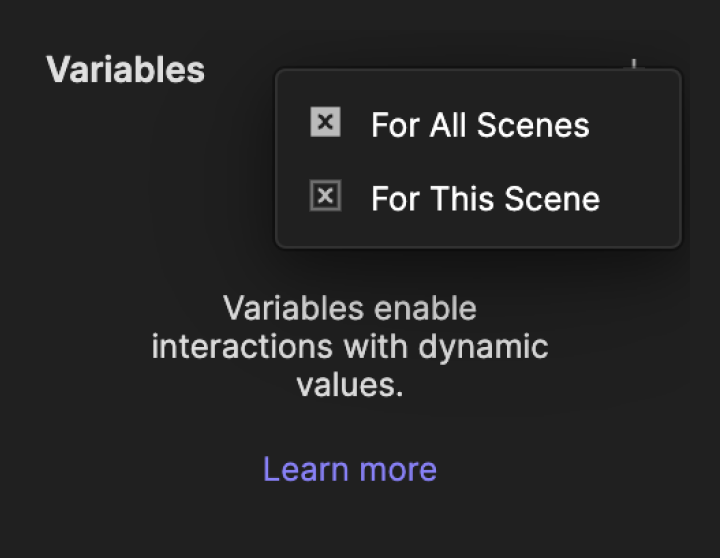
选择变量范围
创建变量时需选择该变量适用的范围,可以选择仅适用于当前场景或适用于所有场景。
适用于所有场景的变量
该变量可以在一个原型内的所有场景中使用,可以在场景之间“传递”数据。如果场景A中适用于所有场景的变量中发生了变化,那么场景B中的该变量也会发生变化。
仅适用于当前场景的变量
该变量仅对当前场景起作用,在场景A中创建的变量不会影响到场景B。
创建仅适用于当前场景的变量时,可以在变量中输入表达式,这样可以使表达式反复被利用。
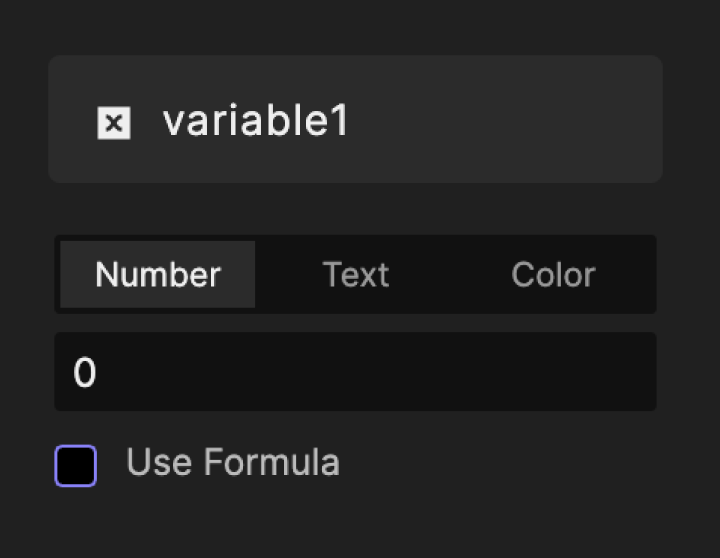
变量种类
变量的种类有三种:文本、数字、颜色。
文本
文本变量储存文本类的值。即使输入的是数字,文本变量也会把数字按照文本去处理。
数字
数字变量储存数字类的值。如果输入其他格式,则会发生错误。
颜色
颜色变量储存十六进制的颜色值。如果输入其他格式,则会发生错误。
赋值和监听
”赋值“反应和“监听”触发常常与变量一起使用
赋值
用变量的值去覆盖一个原有的值。值可以是文本、数字或颜色。此外,值可以是固定值,也可以是表达式的结果。
了解更多关于赋值的内容
监听
连续监听变量的变化。根据变量发生的变化触发相应的反应动作。
了解更多关于监听的内容
显示变量
点击变量菜单中变量右侧的图标,可以在画板和预览窗中可以显示变量的当前值。
这个功能可以帮助在制作过程中查看变量是否存储了正确的值。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/0ef28200d67addccc1ffc8b20176339967b9ef10-1580x864.png/displaying-variables.png)
学习基本知识
变量的使用方法并不复杂。利用变量,任何人都可以做出更具动态的交互效果。
在以下视频中,矩形的位置跟随变量值的变化而移动。
应用案例
制作微调器
本案例使用变量制作了一个简单的微调器原型。通过视频学习如何增加或减少1,并如何在文本图层中显示变量的值。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/a63e9c386ba78a75ee2a0bc208d467bf784de39d-1076x228.gif/formula_spinner.gif)
制作水波纹
本案例利用了预定义变量,通过视频学习如何以手指点击的位置为中心显示水波纹的效果。
了解更多关于预定义变量的内容
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/46b1d28959d926922b4bcb8d01550488d3e7b44c-1076x228.gif/formula_ripple.gif)
学习更多关于变量的使用案例。

.png)