ProtoPieでのレイヤーの編集方法は、他のデザインツールとほぼ同様です。 長方形、円、星、ポリゴンなどのベクトルレイヤーを追加した後、それらのサイズと位置を調整します。 シェイプを作成するには、キャンバス上の任意の場所をクリックしてドラッグし、シェイプの境界線上の任意の位置にタッチして、シェイプを自由に拡大または縮小しましょう。
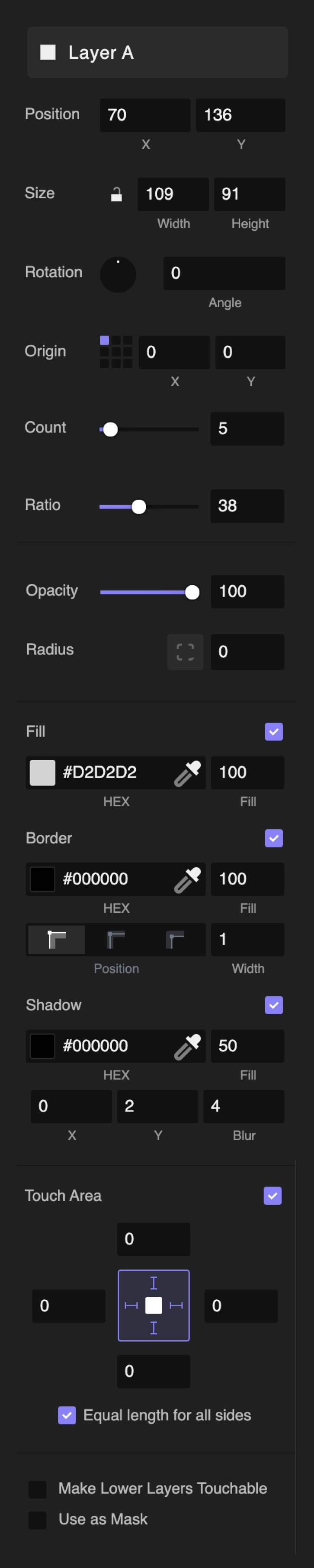
レイヤーのXとY座標
レイヤーサイズ
レイヤーアングル
レイヤーの位置、サイズ、アングルなどが変化したときの基準点
星またはポリゴンの角の数を設定します
星形の内側の点とその中心の間の距離を調整し、パーセンテージで表します。
ProtoPieでは、長方形レイヤーのコーナーごとに異なる曲率の設定が可能です。 各コーナーの半径を設定するときは、対応する角の丸いアイコンをクリックして、半径の値を入力します。
レイヤーの不透明度が0%の場合、レイヤーに割り当てられたトリガーは無効になります。
カラーコードを使用して、塗りつぶしを設定します。 色の不透明度が0%の場合でも、レイヤーに割り当てられたトリガーは有効となります。
塗りつぶしとして画像を選択します。塗りつぶしには、フル、フィット、ストレッチの3種類があります。
レイヤーのフレーム枠には、内側、中間、外側の3種類があります。
レイヤーに影を追加し、影の色と奥行きなどの値を調整します
実際のレイヤーサイズを超えるタッチエリアの設定が可能です
レイヤーの下にある他のレイヤーをタッチできる様に設定します
レイヤーマスクとオーバーラップした部分のみを表示します。
画像レイヤーを使用すると、プロトタイプ内で画像をスムーズに統合して改善できます。画像をシーン上にドラッグ&ドロップして画像を追加するか、プロパティのFillで画像レイヤーを作成してから、好きな画像を選んで画像を追加できます。料金制によってローカルファイルから画像をインポートすることも、エンタープライズユーザーの場合、から画像をインポートすることもできます。セルフホスティングURLから画像をインポートすることもできます。
ProtoPieに対応する画像形式:PNG、JPG、JPEG、BMP、GIF、SVG、WebP。
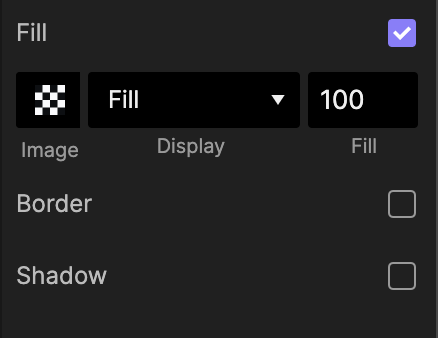
背景Fillに使用する画像を選びます。
Fill、Stretch、Fitから一つ選んで当該画像が表示される方式をコントロールします。
画像レイヤーにボーダーを適用します。内部、中央、外部から一つ選んで当該画像に対するボーダーの位置を決定します。
画像レイヤーに影を追加して深みと次元を加えます。
不透明度や半径、Fillなどの様々な側面をプロパティパネルで微調整して、望みの視覚的効果を得ます。
SVG(Scalable Vector Graphics)ファイルをインポートし、画像の品質を損なうことなくスケーリングすることができます。
SVGファイルのcolor、border、shadowなどのプロパティを変更したい場合は、「shape layer」に変換します。
- 現在、グラデーションや複数カラーのSVGファイルはサポートされておりません。
- インポートされたSVGファイルの一部のプロパティがサポートされていない場合、「Convert to shape」ボタンが機能しないことがあります。(現在、ProtoPieでサポートしているのはpath、ellipse、polyline、polygon、rect、circleおよびlineです。)
Sketch、Figma、Adobe XD、ZeplinからSVG codeをコピーして直接ProtoPieに貼り付けることができます。以下はSVGコードの例です。
<svg width="175px" height="166px" viewBox="0 0 175 166" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="Page-1" stroke="none" strokeWidth="1" fill="none" fillRule="evenodd">
<polygon id="Star" fill="#2212D4" points="87.5 137.25 33.7176494 165.525055 43.9891644 105.637527 0.478328759 63.224945 60.6088247 54.4874725 87.5 0 114.391175 54.4874725 174.521671 63.224945 131.010836 105.637527 141.282351 165.525055"></polygon>
</g>
</svg>
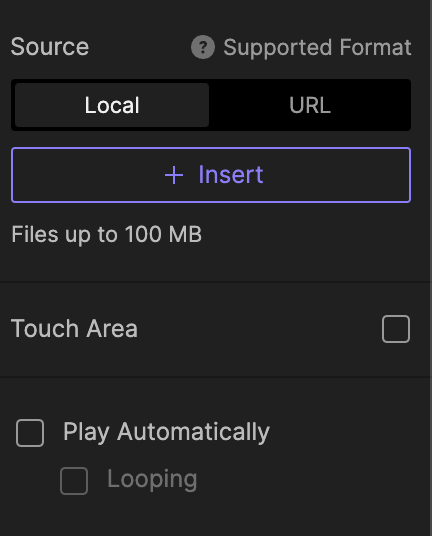
ビデオをシーン上にドラッグ&ドロップしてビデオを追加するか、ビデオレイヤーを作成してから、好きなビデオを選んでビデオを追加できます。料金制によってローカルファイルからビデオをインポートすることも、エンタープライズユーザーの場合、からビデオをインポートすることもできます。セルフホスティングURLからビデオをインポートすることもできます。
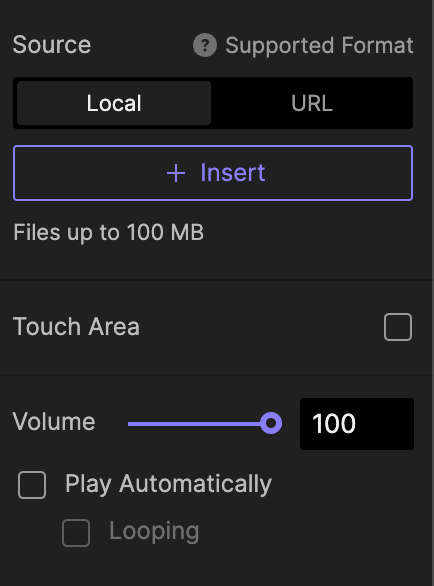
デバイスでビデオを選択するか、セルフホスティングURLからビデオをインポートしてください。
活性化すると、レイヤーのタッチエリアは当該レイヤーの可視的境界を越えて拡張します。
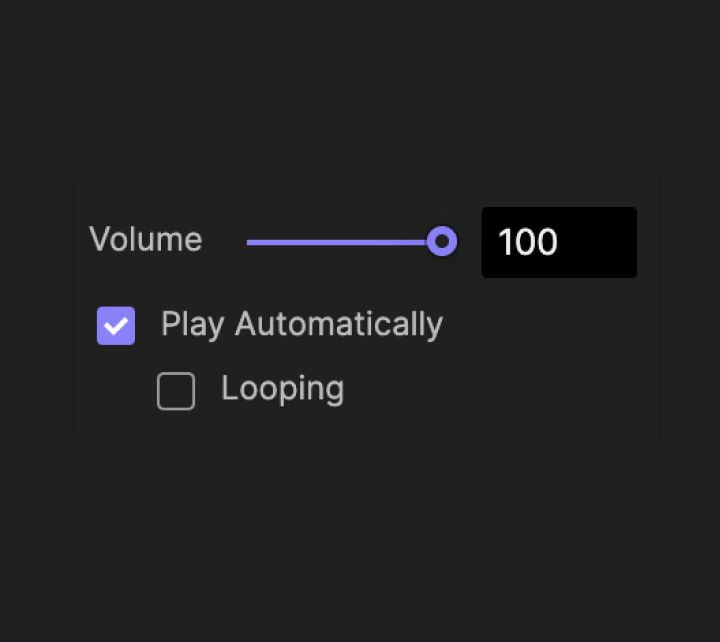
映像レイヤーのボリューム属性を調整します。
プロトタイプが実行されたら、自動的に動画を再生します。
動画を繰り返し再生します。
ProtoPieはMP4(H.264)、WebM、MOVビデオファイルに最大100MBまで対応しています。しかし、ビデオをProtoPie Studioにインポートする前に、モバイルデバイスでのProtoPie Playerとのスムーズなテストのために、次のような特定の基準を当該ビデオが満たしているか確認することが重要です。
iOS用:
- 対応する形式にはMP4(H.264)とMOVが含まれます。
- M4V、MP4、MOVファイル形式はH.265/H.264ビデオで最大4K/60fpsまでエンコードされ、AAC-LCオーディオ最大160Kbps、48kHz、ステレオオーディオでハイプロファイルレベル4.2に対応しています。
- M4V、MP4、MOVファイル形式はMPEG-4ビデオで最大2.5Mbps、480p/30fpsまでエンコードされ、AAC-LCオーディオ最大160Kbps、48kHz、ステレオオーディオでシンプルプロファイルに対応しています。
- AVIファイル形式はモーションJPEG(M-JPEG)で最大35Mbps、1280 × 720p/30fpsまでエンコードされ、PCMステレオオーディオでulawオーディオに対応ていします。
- 参照:
Android用:
- 対応する形式にはMP4(H.264)とWebMが含まれます。
- 参照:
透明背景のビデオ
透明背景のビデオに対応するため、ProtoPieはプロトタイプの性能を向上させながら3Dに向けた先導的な一歩を踏み出しました。
ビデオをProtoPie Studioのシーンにインポートする前に、指定のプラットフォーム(プレビュー画面、ProtoPie Player、ProtoPie Cloud)で最適の性能を実現する以下の基準を、ビデオコーデックと形式が満たしているか確認します。
透明背景ビデオが最高の性能を発揮する条件:
- Web用: Chromeはアルファチャンネル付きVP9(.webm)に、Safariはアルファチャンネル付きHEVC(.mov, *.mp4)に対応しています。iOS用: アルファチャンネル付きHEVCの使用を推奨します。
- iOSの不正確なコーデック/形式により、指定のエリア内でコンテンツが正しく表示されないことがあります。
- Android用: Androidは基本的にアルファチャンネル付きビデオファイルに対応していません。
Lottieメディアレイヤーは、BodymovinからエクスポートしたAdobe After Effectsアニメーションを解析したJSONファイルをロードします。Lottieファイルについての詳細をご覧ください。
Lottieファイルをシーン上にドラッグ&ドロップしてLottieファイルを追加、又はLottieレイヤーを作成後、好きなLottieファイルを選んでLottieファイルを追加できます。料金制によってローカルファイルからLottieファイルをインポートすることも、エンタープライズユーザーの場合、セルフホスティングURLからLottieファイルをインポートすることもできます。
デバイスでLottieファイルを選択するか、セルフホスティングURLからLottieファイルをインポートしてください。
活性化すると、レイヤーのタッチエリアは当該レイヤーの可視的境界を越えて拡張します。
プロトタイプが実行されたら、自動的にLottieを再生します。
Lottieを繰り返し再生します。
ProtoPieはWAV、MP3、M4Aオーディオファイルに対応しています。
オーディオレイヤーのボリューム属性を調整します。
プロトタイプが実行されたら、自動的にオーディオを再生します。
オーディオを繰り返し再生します。
スマートデバイスで撮影した写真をプロトタイプのレイヤーとして活用したり、レイヤーからQRとバーコードを読み取ることもできます(詳しく見る)。スマートデバイスのカメラから出力されたものをレイヤーとして使用でき、ProtoPie Playerでプロトタイプを実行したときに機能します。プレビューウィンドウまたはブラウザでプロトタイプを実行すると、プレイスホルダーが代わりに表示されます。
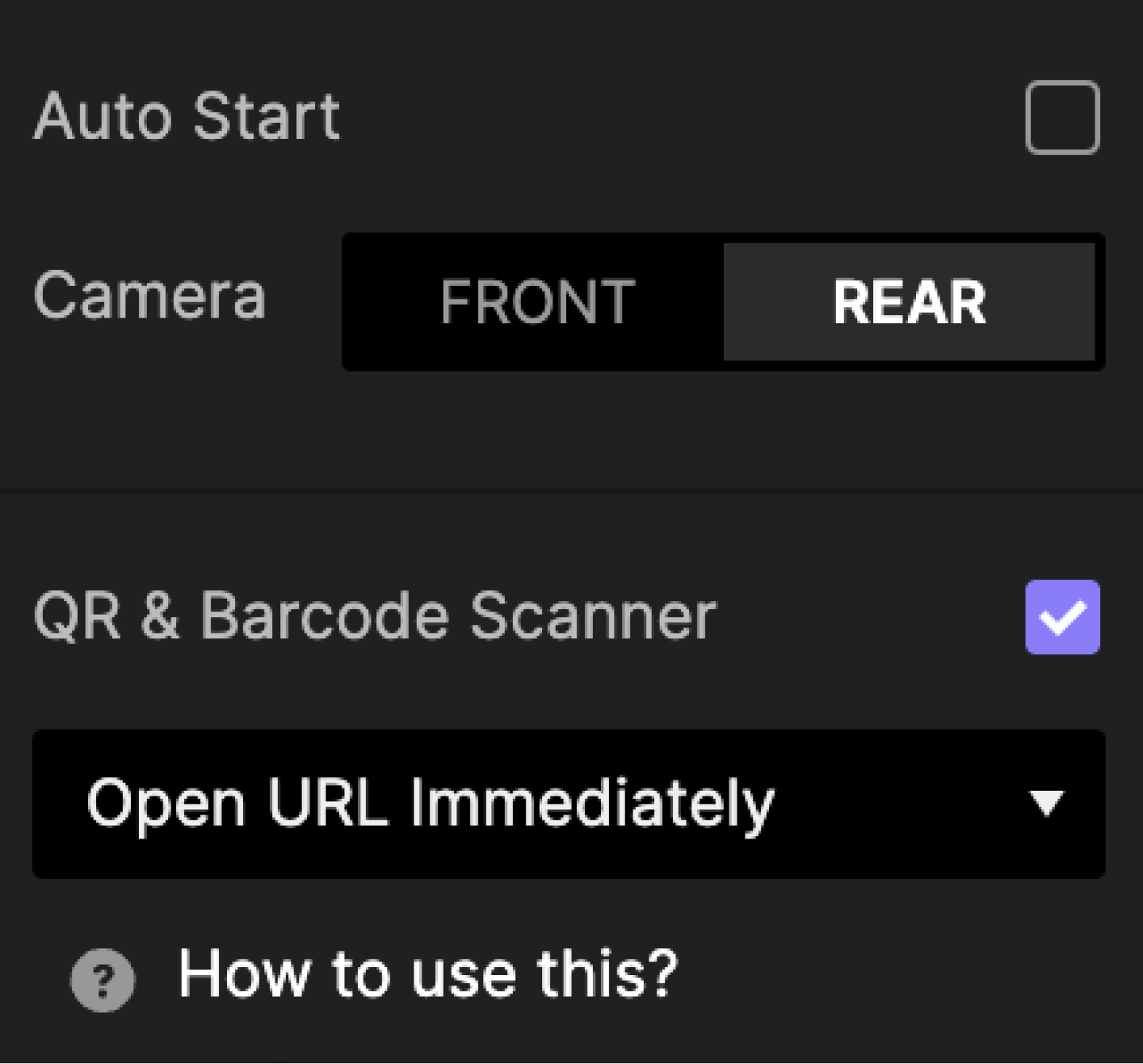
シーンがスタートする時にカメラが自動的に起動される。
前面のカメラを使用する。
背面のカメラを使用する。
プロトタイプ内でQR及びバーコードスキャンをアクティブ化します。サポートされる形式にはQRだけでなく、CODE39、CODE128、EAN13_UPCA、EAN8、UPCEのようなバーコードのサブタイプが含まれます。
QRコードをスキャンして、Webブラウザからリンクを開くことができます。バーコードをスキャンするには、追跡維持オプションを使用します。
QRとバーコードに保存された値をモニタリングします。
テキストレイヤーを利用して、テキストの直接入力が可能です。
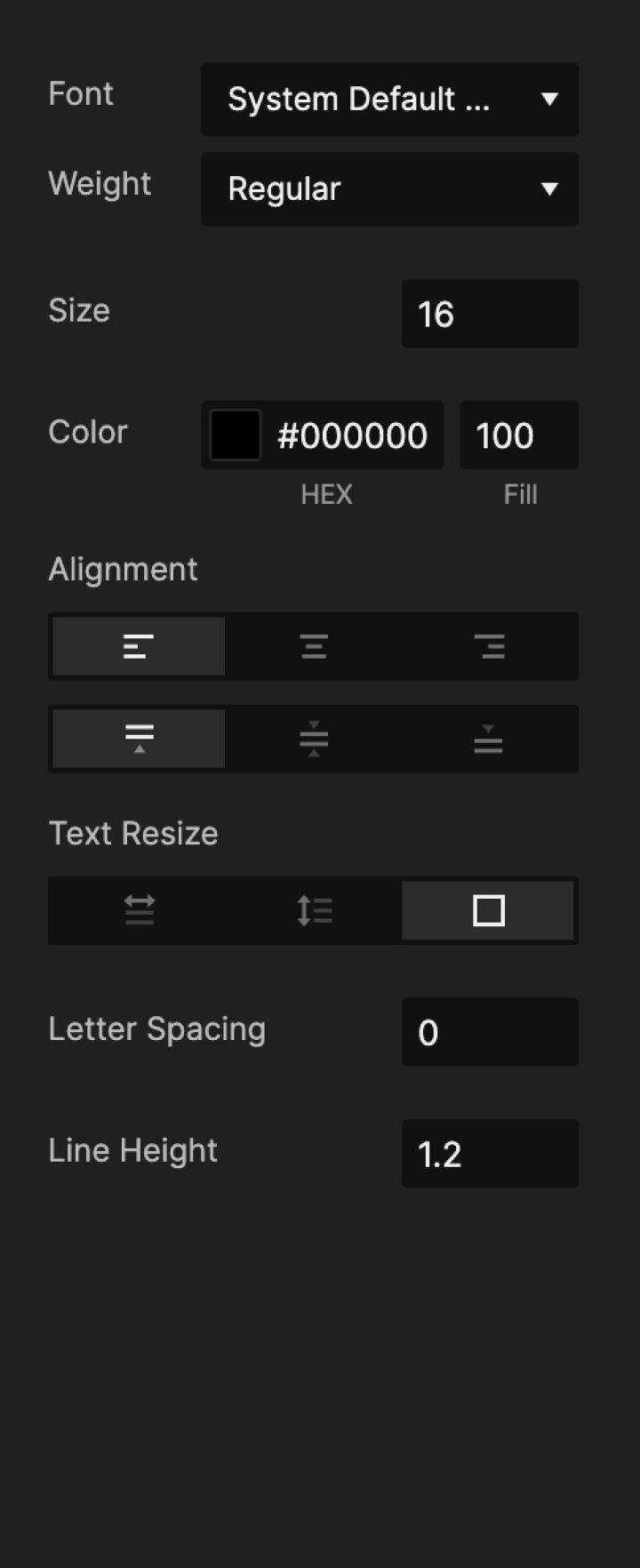
パソコンに設置されているフォントはすべて選択できます。システム基本フォントを使えば、プロトタイプで装置を基本のフォントに選択すれば、プロトタイプで装置を基本フォントで使用できる。
フォントの太さを調整できます。
テキストのサイズを調整できます。
フォントの左右,上下の整列を調整できます。
テキストレイヤは幅や高さによって自動でサイズ調整、または固定しておくこともできます。
テキストの字間を調整できます。
テキストの行間を調整できます。
ProtoPie Studio で使用されているフォントが、実行中のデバイスに表示されない場合は、「missing font」というメッセージが表示されます。 フォントを置き換える場合には、表示される代替フォントから選択してください。
エンタープライズプランでのみご利用いただけます。
エディターは、次の簡単な手順に従ってプロトパイスタジオでユーザー指定フォントをテキストレイヤーに簡単に適用できます。
- 編集できるテキストレイヤーを選択します。
- テキストレイヤーのプロパティパネルにあるフォント(Font)メニューにアクセスします。
- フォントリストを検索して“ユーザー指定(Custom)”のカテゴリ内で使用できるユーザー指定フォントのいずれかを選択します。このリストには当該のエンタープライズチームおよび/または組織内からアクセスできるユーザー指定フォントのみ表示されます。
- 今選択したテキストレイヤーがここで選択したユーザー指定のフォントで表示されます。
参考: チーム所有者とサービス管理者のみ、ユーザー指定フォントをアップロードすることができます。
エンタープライズプランでのみご利用いただけます。
エディターは、次の手順に従ってプロトタイプのすべてのシーンで同じフォントを共有するすべてのテキストレイヤーにユーザー指定フォントを簡単に適用できます。
- 上段の探索メニューから"編集(Edit)"をクリックします。
- オプションの中から"フォント取り替える(Replace Fonts)"を選択します。
- フォント取り替える(Replace Fonts)モーダルからユーザー指定フォントと取り替えるフォントを選択します。
- “取り替える(Replace)”ボタンをクリックします。
- 全体のプロトタイプから選択したフォントがここで選択したユーザー指定フォントに変わります。
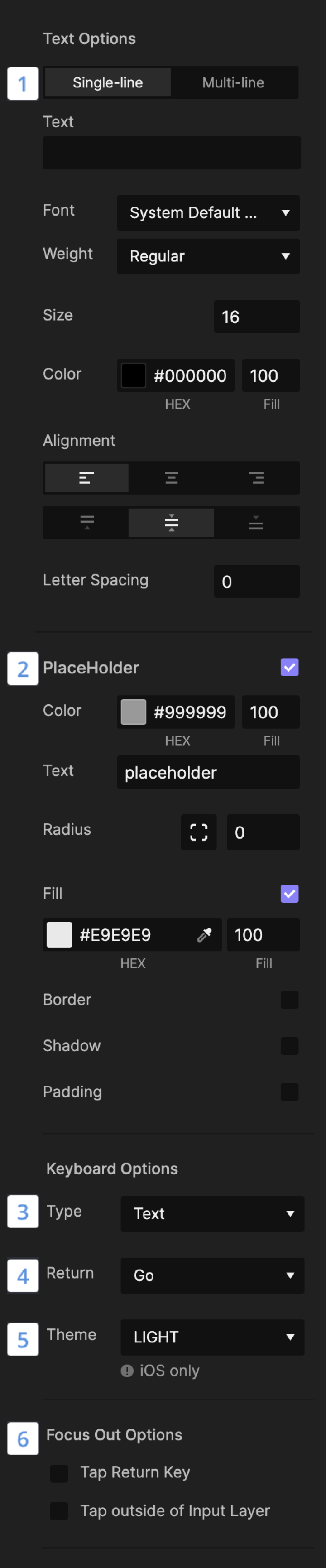
インプットレイヤはスマート機器のキーボードや普通のキーボードを通じてSingle-lineまたはMulti-lineのテキストを入力するのに使用します。
インプットレイヤに予めタイピングされているテキストが必要な時に使用します。
インプットレイヤにプレースホルダを設定することができます。プレースホルダの色はタイピングされるテキストの色と異なるように設定できます。
モバイルキーボードのタイプが選べます。
- テキスト
- URL
- 電子メール
- 数字
- テキストパスワード
- 数字パスワード
下記のものの中で一つを使い、スマート機器の基本キーボードにあるリターンキーを修正できます。
- 移動
- 次
- 送る
- 検索
- 完了
- New Line (複数の行のみ)
iOSに限りキーボードのテーマをダーク/ライトの中で選べます。
キーボードを解除できる二つのオプションがあます。
- Returnキーを押す
- Input Layerの以外の部分を押す。
ぼかし効果の適用:Android及びiOSに3種類の基本効果(ダーク、ライト、エキストラライト)を適用することができ、またウェブやiOS 13以上の場合は10種類のぼかし効果を追加適用することもできます。
- Ultra Thin Material
- Thin Material
- Material
- Thick Material
- Chrome Material
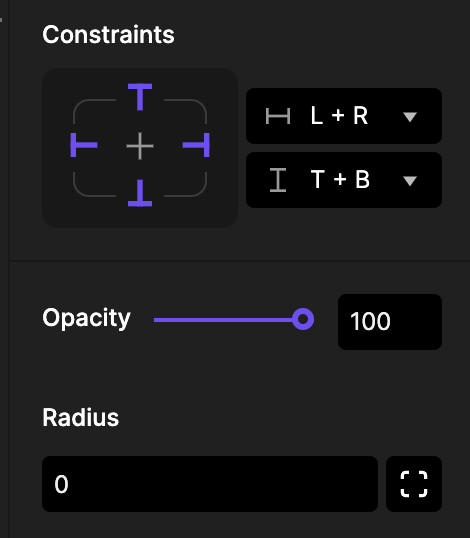
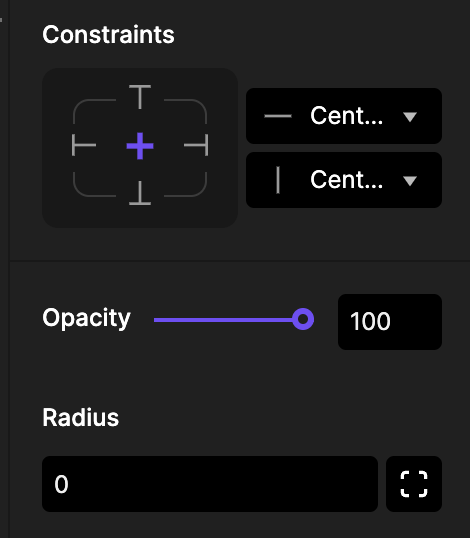
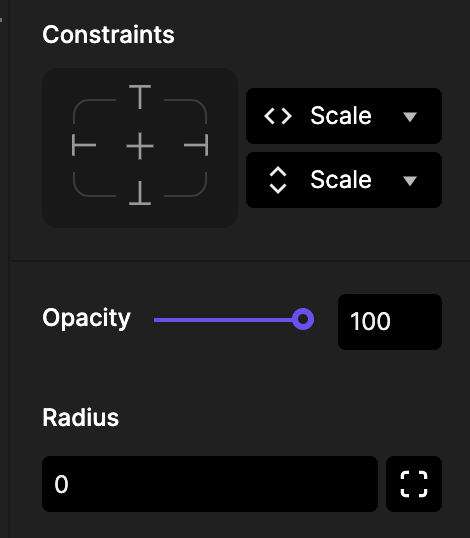
レイヤーに制約を設定することができます。親レイヤーが手動またはResponseを介してリサイズされると、子レイヤーのサイズと位置が自動的に制約に従って調整されます。
1: 位置の制約
親レイヤーに対して左、右、左+右、上部、下部、上部+下部、中央、またはスケールのいずれかの固定間隔を設定して、レイヤーの位置を維持します。
2: サイズの制約
左+右、上部+下部、およびスケールのみが、親レイヤーのサイズ変更に応じてレイヤーのサイズを比例的に調整します。それ以外の制約は位置を維持しつつサイズには影響を与えません。
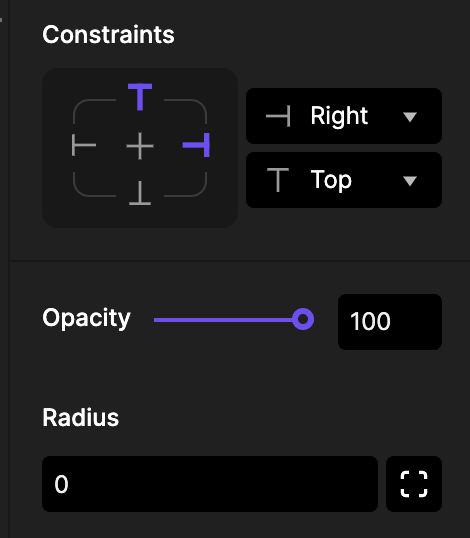
右と上部の制約を設定すると、灰色のレイヤーは親レイヤーの右端と上端に対して相対的な位置を維持します。また、親レイヤーがリサイズされても、灰色のレイヤーのサイズは維持されます。
幅と高さの両方にスケールオプションを設定すると、灰色のレイヤーのサイズと位置は親レイヤーのサイズ変更に比例して調整され、親レイヤーと同じスケーリング比率を維持します。
幅に左+右、高さに上部+下部を設定すると、親レイヤーの幅が変更された場合でも灰色のレイヤーは左右の間隔を一定に保ちながらサイズが調整されます。
どんな形式のセルフホスティングURLに対応していますか?
URL形式に特定の制限は設けていません。もしそのURLがWebサイトで機能し、セルフサーバとしてホストしていれば、問題なく機能するはずです。
ただ、メディアの読み込みに失敗する場合は、CORS制限が原因である可能性があります。ホストサーバーが外部ドメインからのリクエストを受け入れられるよう、適切なCORSヘッダーが設定されているかご確認ください。
どんな形式のメディアファイルに対応していますか?
料金制によってローカルファイルからメディアをインポートすることも、エンタープライズユーザーの場合、セルフホスティングURLからメディアをインポートすることもできます。
ProtoPieに対応するメディア形式:
- 画像:PNG、JPG、JPEG、BMP、GIF、SVG、WebP
- ビデオ:最大100MBまでのMP4(H.264)、WebM、MOVファイル
- Lottie: ProtoPieは、表現式を使用するLottieファイルに対応していません。
対応していないメディアファイル形式を使用する場合、エラーメッセージが表示されます。対応しているメディアファイル形式を理解するには、以下のエラーコード説明をご参照ください。
- E001:メディアファイルに入力したURLが正しいコンテンツタイプか確認してください。
- E002:使用しようとしているメディアタイプには互換性がありません。対応しているタイプを選択してください。
- E100:メディアファイルに入力したURLがオンラインでアクセス可能で正しいか確認してください。
- E101:「.lottie」ファイル形式に対応していません。別のLottieファイル形式を選択してください。
- E102:Lottieアニメーションをロード中に時間制限エラーが発生した場合、しばらくしてからもう一度お試しください。
- E103:Lottie JSONファイルに必要なプロパティ(レイヤー、ip、op、fr、w、h)が含まれているか確認してください。
- E104:Lottieロードエラーが発生した場合、そのLottieファイルが破損しておらず有効であるか確認してください。
- E105:Lottie資産はローカルパスではなくURLかオンラインリソースを使用してください。
- E106:Lottie JSONファイルが空でなく正しいLottie JSON形式を遵守しているか確認してください。
- E200:入力したHLS URLが正確でアクセス可能か確認してください。
- E201:ビデオソースURLがアクセス可能で正しいか確認してください。
- E202:最大100MBまでのMP4(H.264)、WebM、MOVファイルを使用してください。
- E203:使用したビデオコーデックに対応していません。
- E300:ProtoPieはWAV、MP3、M4Aのようなオーディオファイル形式にのみ対応しています。
- E301:オーディオロードエラーが発生した場合、そのオーディオファイルが破損しておらず対応している形式か確認してください。
- E400:画像ロードに失敗しました。もう一度お試しください。
- E500:このファイル形式には対応していません。対応している形式を選択してください。
- E501:ファイルに問題がある可能性があります。確認してもう一度お試しください。
- E600:オーディオソースURLが有効でアクセス可能か確認してください。
ProtoPieはアルファマスクに対応していますか?
ProtoPieはアルファマスク機能に完全に対応してはいませんが、この機能をデザインに適用することは可能です。グラデーションレイヤーをPNGとしてエクスポートし、ProtoPie Studioにインポートできます。理解を助けるために次の例を確認してください。
- アルファマスクを使用したグラデーションデモ
- アルファマスクの例


![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/b7b316d712d8572d1853d7c652715321260a8c62-1580x870.png/image.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/cfc1d2606f5aa93c985784156a5841b284b38813-1580x870.png/image.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/1f4280b4a9b67b649a1398937d2e001e8240416a-1580x870.png/image.png)





![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7349203da8b42c524fb67bb4a5a69f0e097a9c51-1054x920.png/image.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/52a5b50e17fbda0b6e1a5762e74208f7325340dd-2000x1103.png/studio_custom.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/f353397b8822ee8a74d980476c25eb70f139feee-2000x1103.png/studio_replace.png)



![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/a20372f626ed783826de725682a35587efec6e05-1076x500.gif/pin-to-right.gif)

![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/5312f7a2e3453fb34046c8b86f749090b5690faf-1076x500.gif/positioning-to-center.gif)

![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/e01ce6351ab34240c621a875ac49d7dafbebb722-1076x500.gif/fix-padding.gif)