ProtoPie Genie
ProtoPie Genieは、Figmaプロトタイプに直接動的なインタラクションを可能にすることで、デザインの品質とワークフローを向上させるFigmaプラグインです。ProtoPie Genieを使用すると、インタラクティブな要素を素早く作成し、様々なシナリオをテストし、デザインを効果的に紹介する魅力的なプロトタイプを提供できます。
概要
ProtoPie Genieは、動的なインタラクションテストを簡素化し、プロトタイプの配信を加速し、以下を通じてプロトタイプ体験を向上させます:
- 迅速なプロトタイプ配信:静的なデザインを素早くインタラクティブなプロトタイプに変換します。
- 動的インタラクションテスト:様々なシナリオとインタラクションをシームレスにテストします。
- 印象的なプロトタイピング体験:生き生きとしたプロトタイプでチーム、クライアント、利害関係者に感銘を与えます。
始め方
以下の手順に従ってProtoPie Genieプラグインをインストールしてください。
- Figmaコミュニティページにアクセスします。
- 「Open in...」を選択し、今後のタスクに適切なファイルを選びます。
- 「Run」をクリックして「ProtoPie Genie」を起動します。
または、Figma内で右クリックし、プラグインメニューから「ProtoPie Genie」を選択します。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/60af64507d17fae167486a3b1a39c4de6fee97ec-1434x794.png/Screenshot-2024-05-13-at-11.16.46%E2%80%AFAM.png)
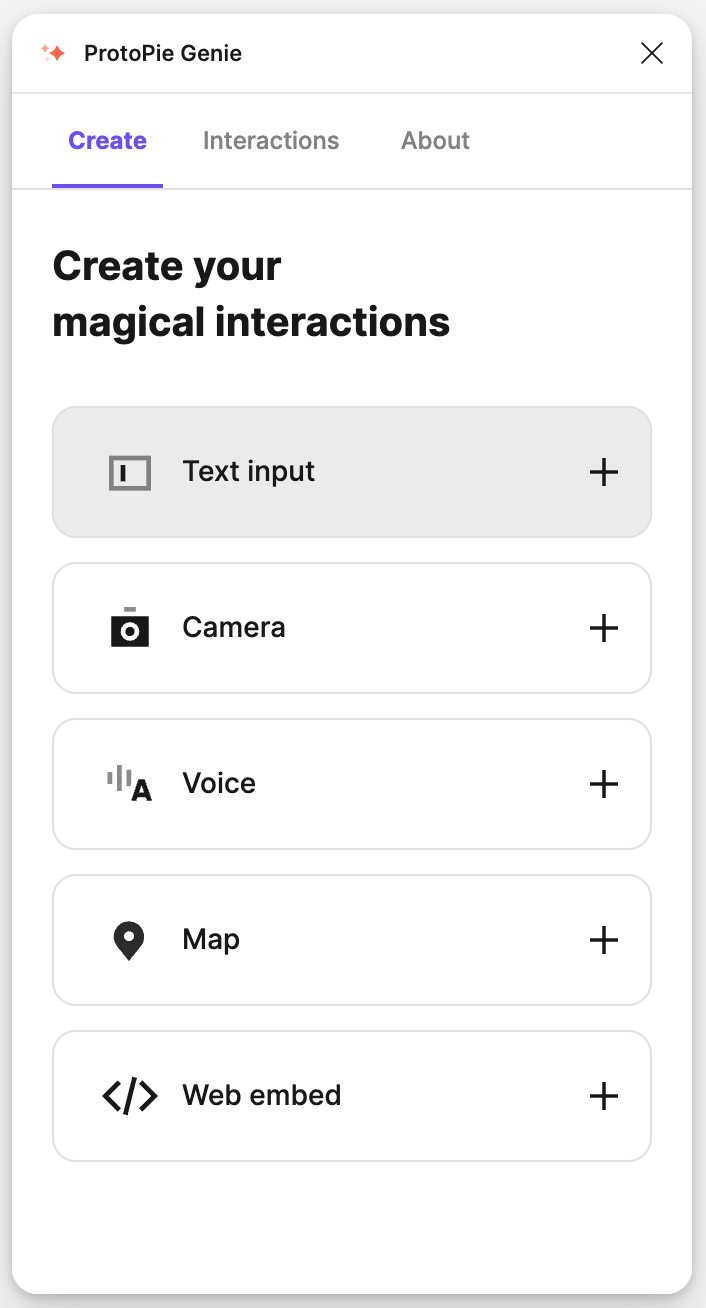
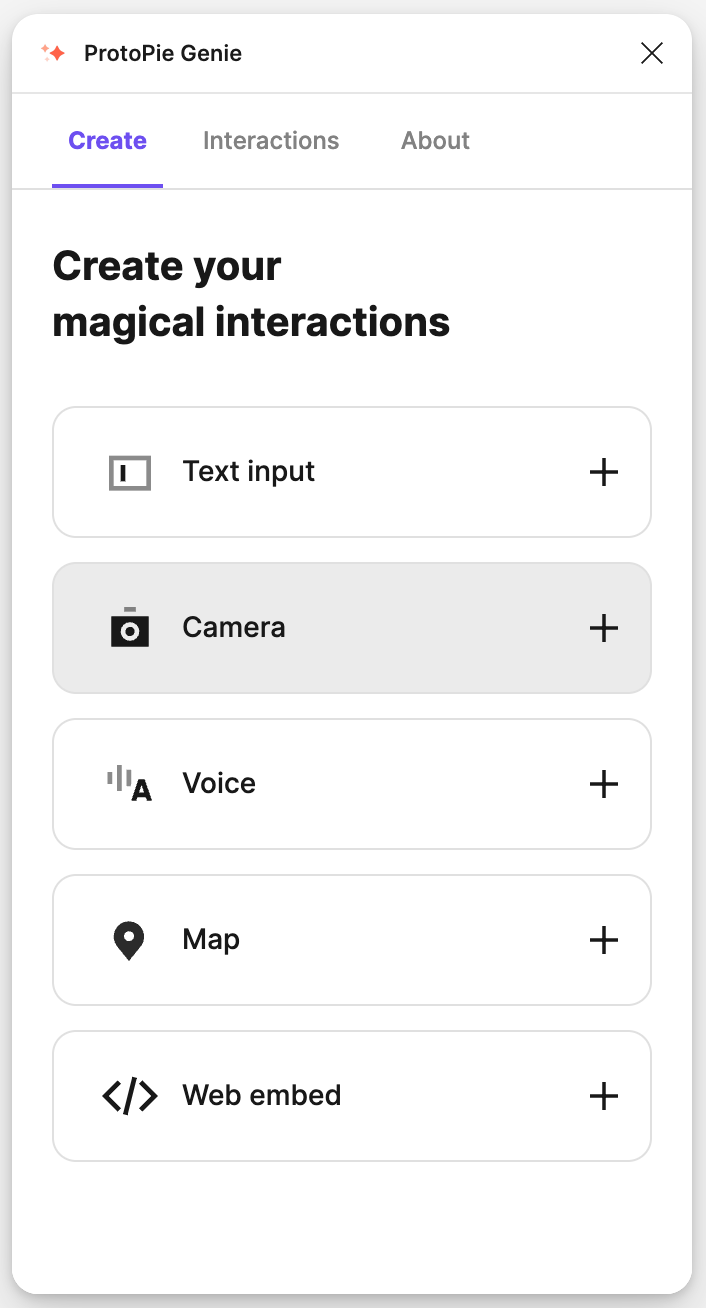
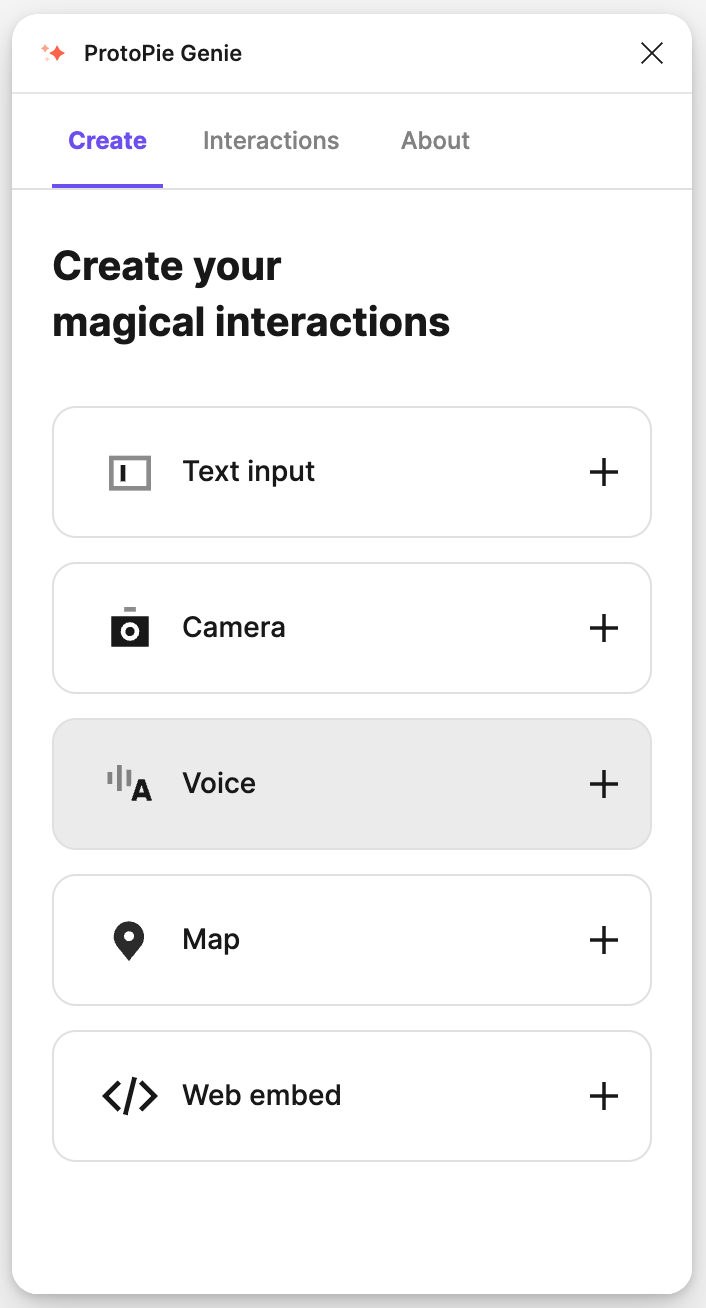
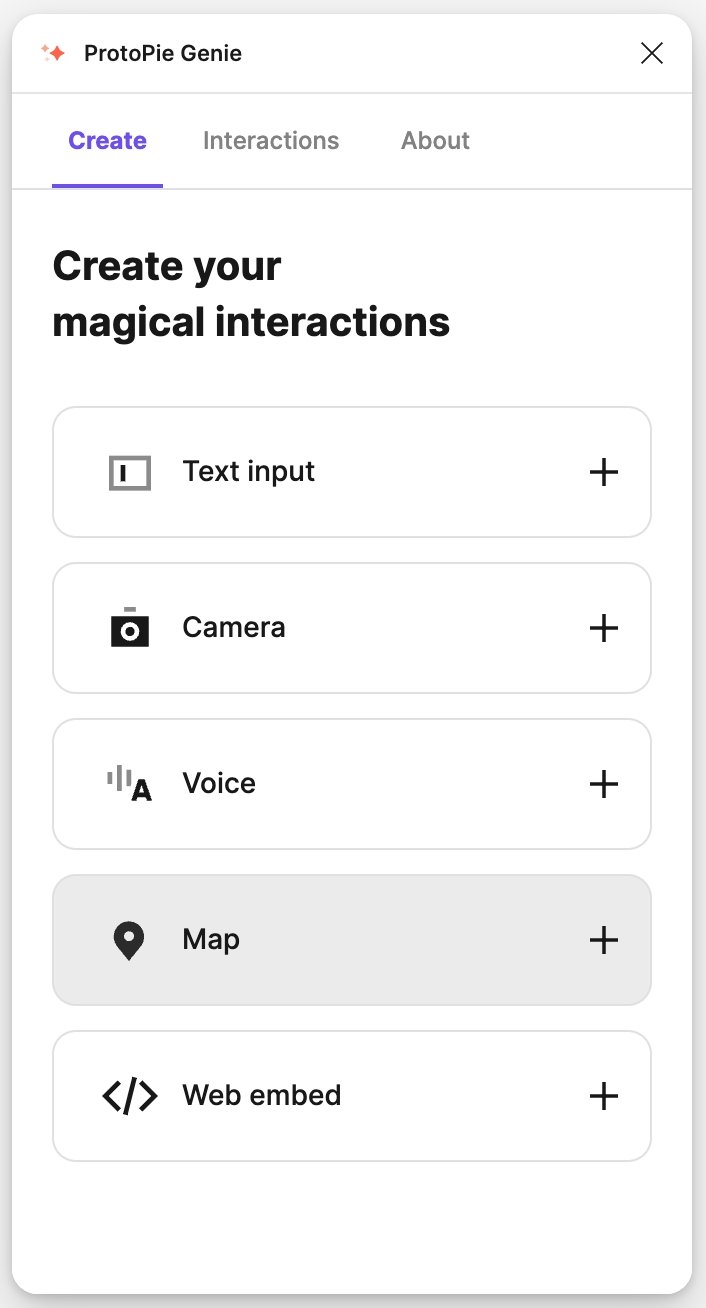
主要機能
ProtoPie Genieを使用すると、プロトタイプにさまざまなインタラクティブ要素を組み込み、ユーザーエンゲージメントを向上させることができます:
- テキスト入力:プロトタイプ内で直接ユーザー入力を取得し、リアルタイムで表示します。
- カメラ:没入型のインタラクションのためにリアルタイムのカメラビューを統合します。
- 音声:直感的なユーザー体験のために音声テキスト変換と音声コマンド機能を実装します。
- マップ:カスタマイズ可能なマップをデザインに簡単に組み込めます。
- ウェブ埋め込み:ユーザー体験を豊かにするために、動画などのウェブコンテンツを埋め込みます。
インタラクティブ要素の追加
以下は、テキスト入力、カメラビュー、音声インタラクション、マップ、ウェブ埋め込みなどの特定の機能を追加する手順です。
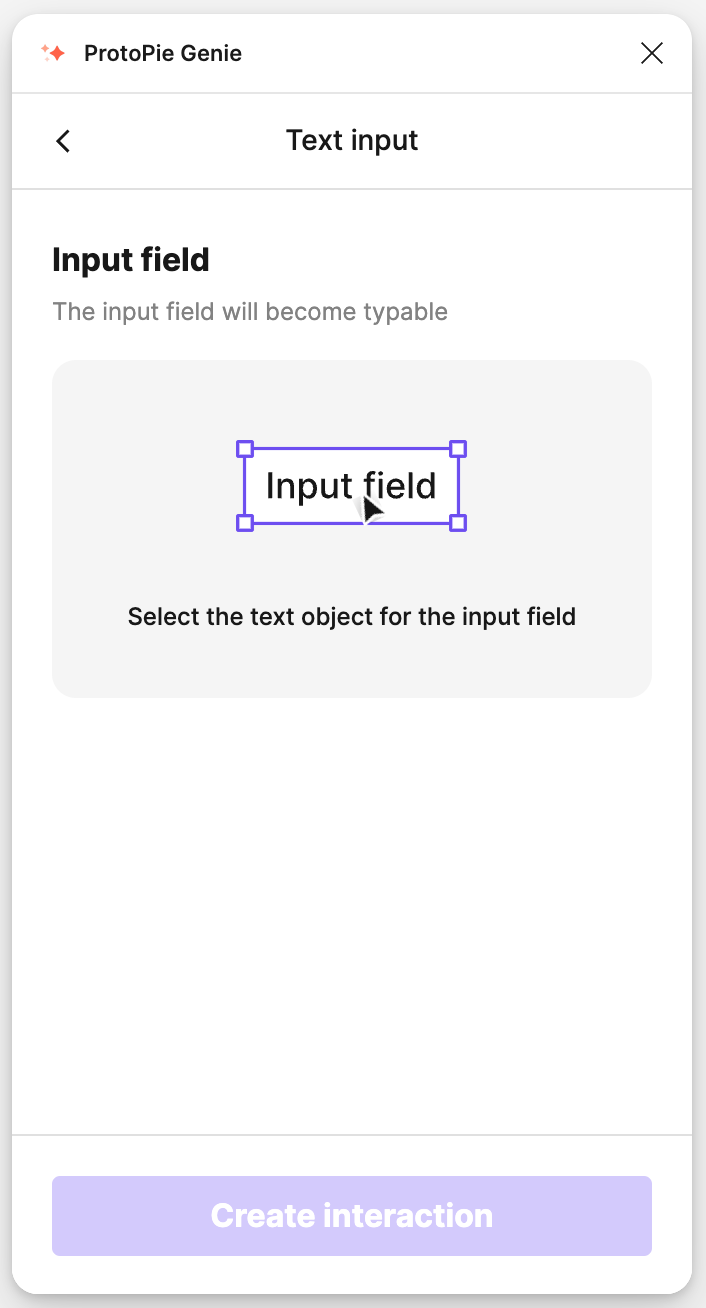
テキスト入力の追加
テキストオブジェクトをインタラクティブな入力フィールドに変換し、ユーザーインタラクションをシミュレートします。
手順:
- 入力フィールドに変換したいテキストオブジェクトを選択します。
- 「Text input」ボタンをクリックして、値のソースを設定します。
- 「Create interaction」をクリックして、入力フィールドを有効にします。
- 出力フィールドセクションで「追加」をクリックし、出力項目を割り当てます。
- 出力を表示するテキストオブジェクトを選択します。
- ブラウザでインタラクションをプレビューします。
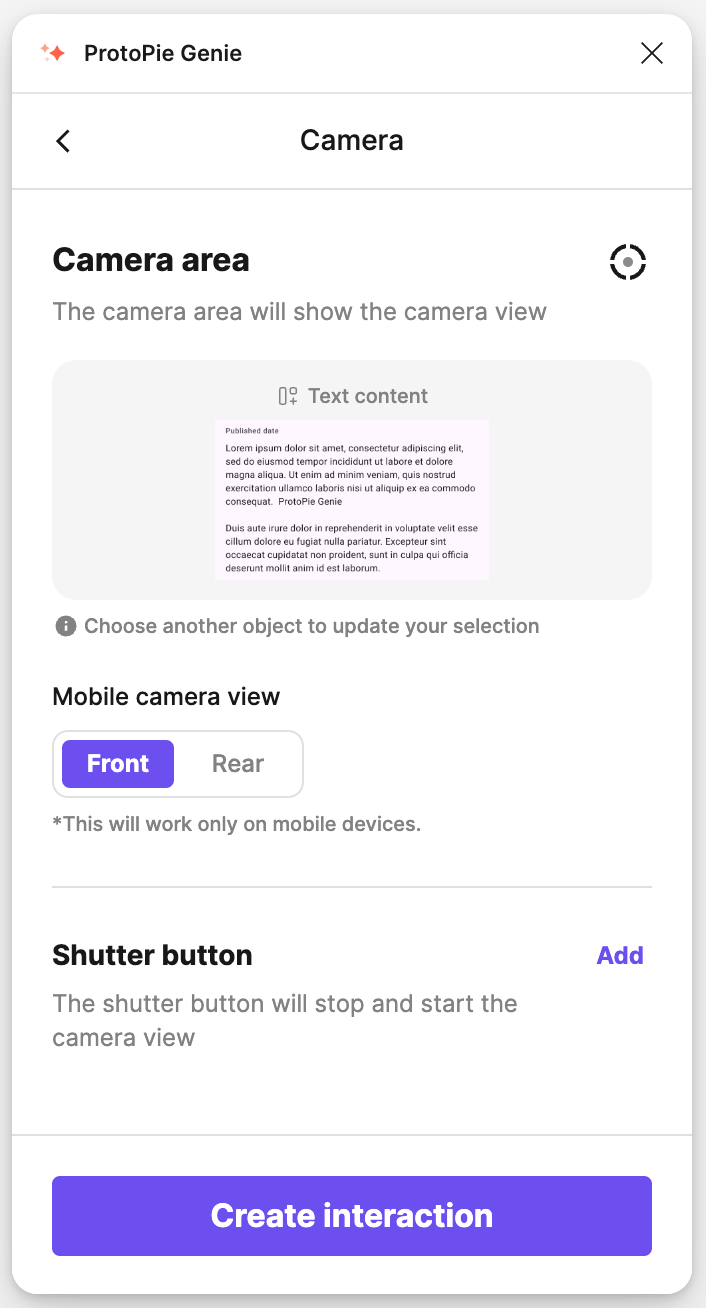
カメラビューの追加
プロトタイプにライブカメラビューを統合します。
手順:
- カメラエリア用の長方形を選択します。
- 前面または背面カメラビューを選択します。
- シャッターボタン用の長方形または楕円形を挿入します。
- 「Create interaction」をクリックして設定を完了します。
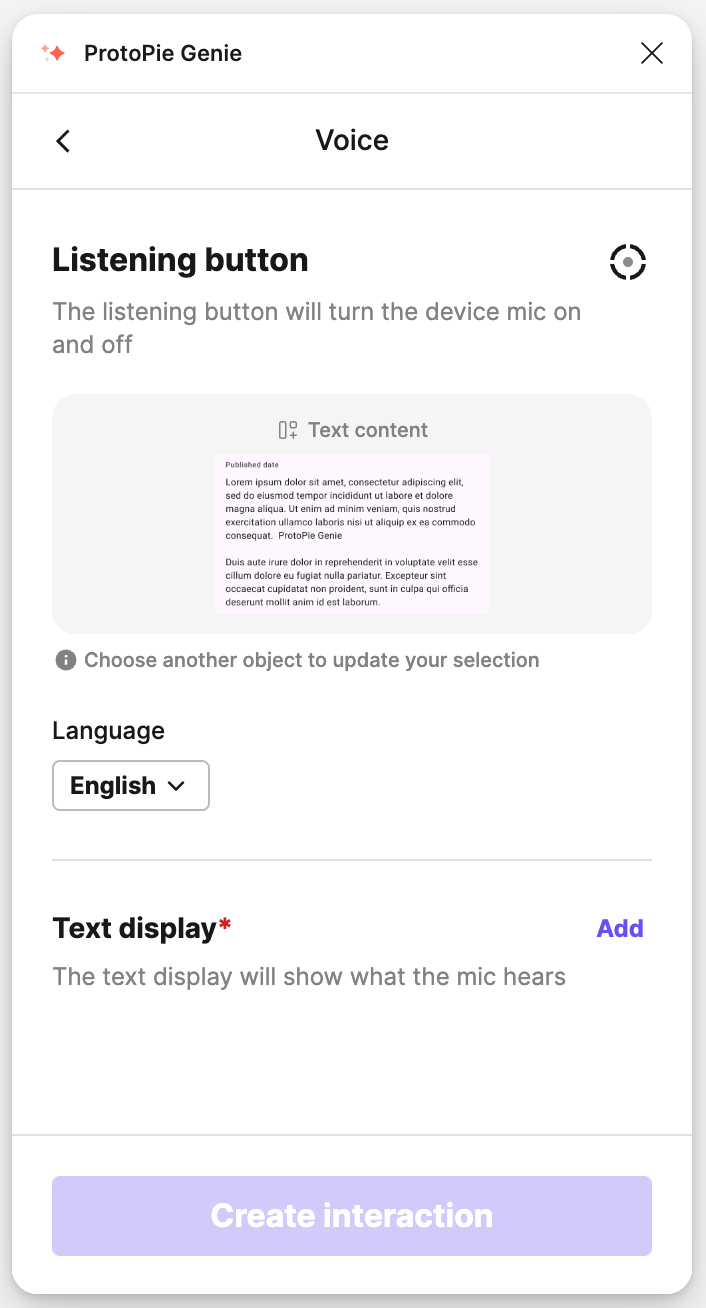
音声インタラクションの追加
プロトタイプに音声認識を組み込みます。
手順:
- リスニングボタン用の長方形または楕円形を選択します。
- 音声テキスト変換の言語を選択します。
- 文字起こしされたテキスト用のテキストオブジェクトを割り当てます。
- 「Create interaction」をクリックして音声インタラクションを実装します。
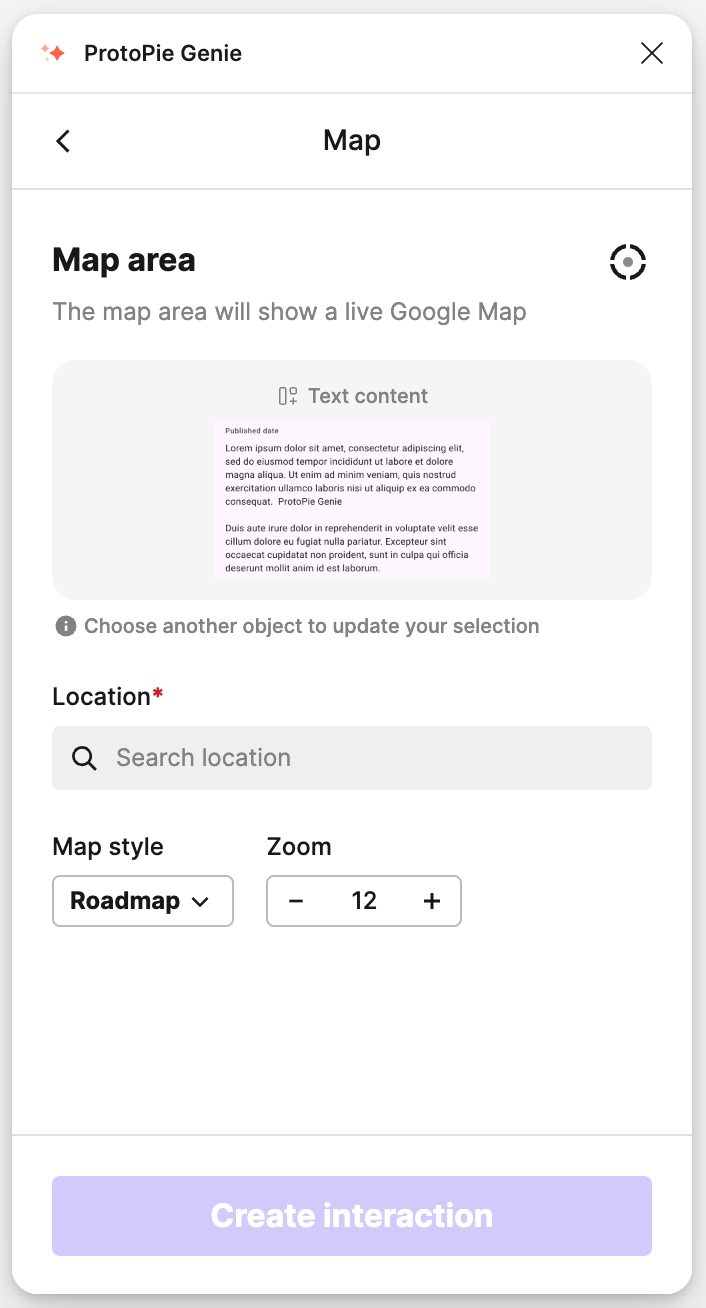
ライブマップの追加
カスタマイズ可能な設定でインタラクティブなマップを統合します。
手順:
- マップ表示用の長方形を選択します。
- マップに表示する場所を検索して選択します。
- マップスタイルとズームレベルをカスタマイズします。
- 「Create interaction」をクリックしてマップの統合を完了します。
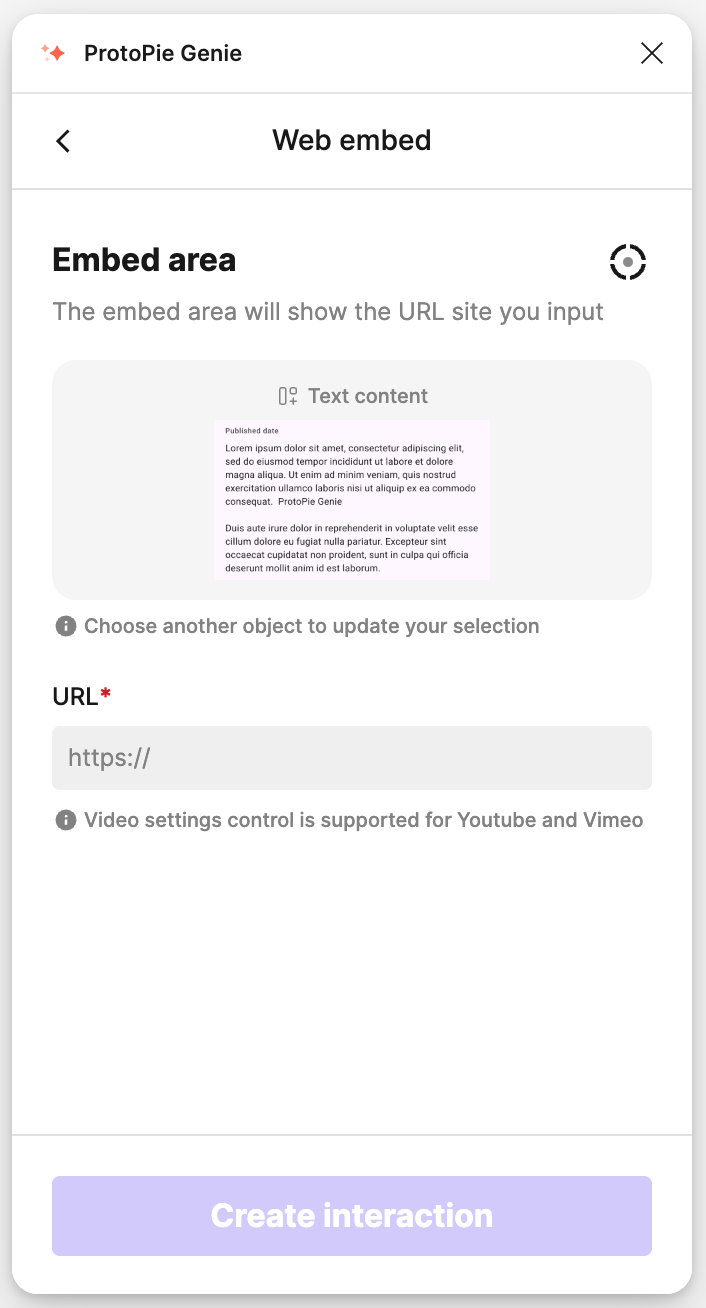
ウェブ埋め込みの追加
動画やその他のウェブコンテンツをシームレスに埋め込みます。
手順:
- ウェブ埋め込み用の長方形を選択します。
https://で始まるURLを入力します。YouTubeとVimeoのリンクは動画コントロール設定が表示されます。- 「インタラクションを作成」をクリックしてウェブ埋め込みを追加します。
インタラクションのプレビュー
ProtoPie Genieプラグインを使用してFigmaでインタラクションをプレビューするのは簡単です。単一および複数のインタラクションを直接ブラウザやデバイスでプレビューできます。
単一インタラクションのプレビュー
- 「Interactions」タブに移動して、作成したインタラクションのリストを表示します。
- 「Preview」をクリックして、選択したインタラクションをデフォルトブラウザで開きます。
- デバイスでプレビューする場合は、「Open in device」をクリックしてQRコードをスキャンします。
複数インタラクションのプレビュー
- Figmaで「Prototype」タブにワークフローを作成し、必要に応じて名前を付けます。
- ProtoPie Genieプラグインに戻り、「Interactions」タブを開きます。
- 適切なワークフローを選択し、「Publish the selected flow」をクリックしてすべてのインタラクションをプレビューします。
対応するFigmaオブジェクト
ProtoPie Genieプラグインは、以下を含む幅広いFigmaオブジェクトに対応しています:
- テキスト
- 長方形
- フレーム
- グループ
- コンポーネント
- インスタンス
- ブーリアン
- ベクター
- 楕円
対応するFigmaインタラクション
ProtoPie Genieプラグインは、プレビュー中に「On Click」と「Navigate to」のFigmaインタラクションをシームレスに変換し、デザインのインタラクティブ要素を包括的に理解できるようにします。
対応していないFigmaオブジェクトとプロパティ
現在、特定のFigmaオブジェクトとプロパティはサポートされていません:
- 対応していないオブジェクト:星、線、多角形、ビデオ。
- 対応していないプロパティ:可視性、ロック、位置、サイズ、回転、不透明度、制約、塗りつぶし(単色&画像)、境界線、影。
- 既知の制限事項:グラデーション、エフェクト(ぼかし、内側の影、レイヤーエフェクト)、オブジェクトの回転、フォントの問題、画像のサイズ調整、ビデオのサポートに制限がある場合があります。
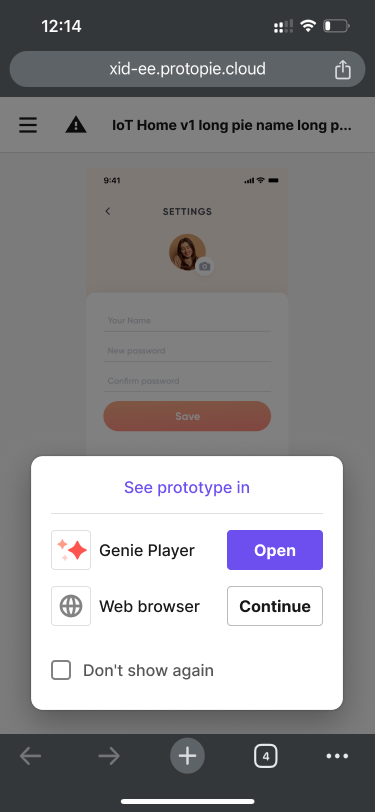
ProtoPie Genie Player
ProtoPie Genie Playerは、Figma用のProtoPie Genieプラグインを補完するための無料アプリです。iOSまたはAndroidデバイス上でプロトタイプを簡単に表示、体験、テストすることができます。モバイルやタブレットデバイスからクラウドに保存されたプロトタイプにアクセスしたり、ローカルに保存することができます。
ProtoPie Genie Playerを利用すれば、リアルタイムでデバイス上のFigmaプロトタイプをシームレスにプレビューし、インタラクションを楽しむことができます。
iOSおよびAndroidデバイスでProtoPie Genie Playerをダウンロードしてください。