オプション1:エクスポート
「エクスポート」ボタンをクリックすると、エクスポートの種類(シーン、オブジェクト、または結合済み)によって動作が異なります。
- フレームを選択し「シーン」を選択した場合、その構造はProtoPieのシーンとしてインポートされます。
- サポートされていないプロパティはSVGレイヤーに変換されます。
- 注: インポートしたデザインがFigmaと異なって見える場合は、「結合済みとしてエクスポート(Export as Flattened)」オプションを使用して再インポートしてみてください。
結合済みとしてエクスポート
Figmaでレイヤーを結合(flatten)してからProtoPieにエクスポートすると、より高い視覚的忠実度が得られます。
オプション2:結合済みとしてエクスポート(Export as Flattened)
「結合済みとしてエクスポート」タイプを使用すると、デザインが簡素化された結合済みの画像としてProtoPieに取り込まれます。これは、レイヤーレベルの詳細よりも視覚的な忠実度が重要な場合に特に役立ちます。
個々のレイヤーを結合したり、複数のレイヤーを1つに結合してからインポートすることができます。これにより、Studioでのインタラクション管理が容易になり、視覚的な一貫性を保つことができます。
結合された画像の最終的な解像度は、ProtoPieの密度設定に従います。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/3327c3894c9828ba32e6d4f3561de4a085fc1e61-1982x1166.png/Flattened.png)
シーンとしてインポート
Figmaのトップレベル・フレームを名前を変更せずにProtoPieのシーンとしてインポートでき、トップレベル・フレームはFigmaのレイヤー階層に合わせてシーンとしてインポートされます。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/47215e9d66ded70025542af4d870e31335b4b89d-1982x1166.png/img2-figma.png)
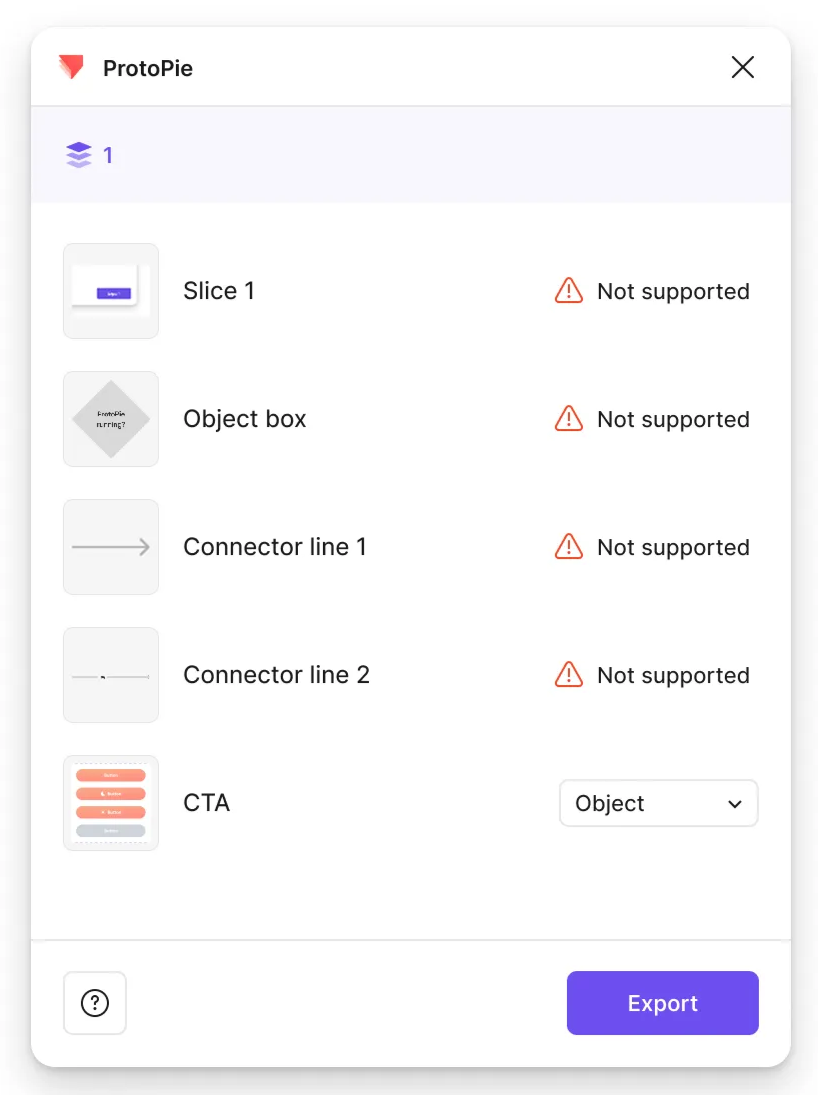
オブジェクトをインポート
Figmaと同じレイヤー、位置、制約でオブジェクトをインポートできます。一つまたは複数のオブジェクトを一度にに読み込むことが可能で、トップレベル・フレームでない項目はシーン内にレイヤーまたはコンテナーとして取り込まれます。
Figmaのコンポーネント及びコンポーネント・インスタンスはコンテナーとして読み込まれます。
これらをコンポーネントに変えることでProtoPieでコンポーネントとして使うことができます。詳細はこちらをご覧ください。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/30b8b727240bf838e353605c1a8d9f01b91bb33f-1982x1166.png/Object.png)
コンポーネントモード
プラグインでコンポーネントモードを有効にすると、FigmaコンポーネントをProtoPie内で再利用可能なリンク付きコンポーネントとしてインポートできます。
コンポーネントモード ON
コンポーネントモードを有効にすると、次のように動作します:
- メインコンポーネントは、ProtoPieのローカルライブラリに直接エクスポートされます
- インスタンスは、ライブラリ内のコンポーネントへのリンク参照としてキャンバス上に残ります
- バリアントは、フルバリアント対応の個別コンポーネントとしてインポートされます
- 選択範囲内に含まれるすべてのネストされたコンポーネントも自動的にインポートされ、階層構造とリンク関係が保持されます
コンポーネントモード OFF
コンポーネントモードを無効にすると、次のように動作します:
- すべてのレイヤーはシーンまたはオブジェクトとしてインポートされます
- コンポーネントは保持されず、通常のコンテナとして扱われます
- FigmaコンポーネントをProtoPieで使用する場合、インポート後にコンテナを手動でコンポーネントに変換する必要があります
注記:
コンポーネントモードは、シーンおよびオブジェクトのエクスポートタイプで動作します。 フラット化されたエクスポートには対応していません。
SVGとしてインポート
Figmaのベクター・レイヤーをProtoPieへSVG(Scalable Vector Graphics)形式でインポートします。シェイプに変換するとプロパティを修正することができます。現在ProtoPieは一部のSVGプロパティのみに対応しています。SVGレイヤーについてはこちらをご覧ください。
テキストレイヤーのインポート
Figmaのテキスト・レイヤーをProtoPieで編集できるようにビットマップとしてインポートします。ProtoPieでプロパティを編集するためには、インポート後にテキスト・レイヤーに変更してください。テキスト・レイヤーに関しての詳細はこちらをご確認ください。
インタラクションをインポートする
フレーム間のプロトタイプのインタラクションを、FigmaからProtoPieに簡単にインポートします。
ProtoPie は Figma でフレーム間に適用されたインタラクションを Jump レスポンスに変換してインポートします。これにより、インポート後にProtoPieでシーン間のトランジションを再作成する必要がなくなりました。
Figmaのフレームにスマートアニメート トランジションが含まれている場合、ProtoPieはこれらをスマートトランジション付きのジャンプレスポンスとしてインポートします。
詳細はこちらをご参照ください。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/ab7a7fe2a0f51a0faafcb3b9009f51c5fe32d38e-1792x1120.gif/Import-from-Figma.gif)
オートレイアウトのインポート
ProtoPie は Figma から基本的なオートレイアウトプロパティのインポートをサポートしています。元のデザインに一致するように高度な設定もインポートされます。ただし、ProtoPie Studio でこれらの設定を編集すると、リセットされてレイアウトに影響を与える可能性があります。
回転値が 0 以外のオブジェクトの場合、正確な位置を確保するためにインポート時に基点が (50, 50) に設定されます。
デザインの再インポート
Figmaからフレームやオブジェクトを再インポートする際、ほとんどのレイヤーは自動的に更新されます。ただし、ProtoPie内で変更された内容は保持され、上書きされることはありません。
再インポート時に更新されないもの:
- ProtoPieで変更したオブジェクト(例:サイズ、位置、スタイル)。
- レイヤーパネル内で移動したレイヤー(例:スクロールコンテナに追加したもの)。
- 削除されたレイヤー — Figmaから再度選択してインポートしない限り。
- コンポーネントモード使用時にProtoPie内で行われたコンポーネントのオーバーライド。
追加のヒント:
- シーンやオブジェクトの複製を作成するには、一度インポートしてからProtoPie内で複製してください。
- 再インポートは常に最新のエクスポートタイプ(シーン、オブジェクト、または結合済み)に従います。
- デザインが期待通りに表示されない場合は、「結合済み(Flattened)」オプションを使用して再インポートしてみてください。
コンポーネントモードでの再エクスポート時の動作:
Figmaから再エクスポートする際、ProtoPieはStudio内で編集されていないレイヤーに限り、コンポーネントのビジュアルプロパティ(サイズ、位置、塗り、線、テキスト、レイヤー順)を更新します。
ライブラリ内コンポーネントへのインスタンスリンクは、再インポート時にも保持されます。
ProtoPieがインポートされたレイヤーを追跡する方法:
- Figmaからインポートされた各オブジェクトには、固有の内部IDがあります。
- 同じファイル、同じインスタンスからのオブジェクトのみが再インポートおよび更新可能です。
- エクスポートタイプを切り替える(例:シーンから結合済みへ)と、以前のインポートは新しい形式に置き換えられます。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/55f37db660f9489f8b537156fa5ea59580cb4a51-1836x1080.gif/1104.gif)

.png)