ムーブ
レイヤーが移動する座標を設定します。

レスポンスは、トリガーを組み合わせてできるインタラクションピースです。トリガーとの組み合わせによって異なるプロパティを持ちます。
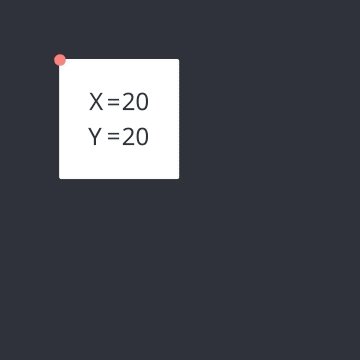
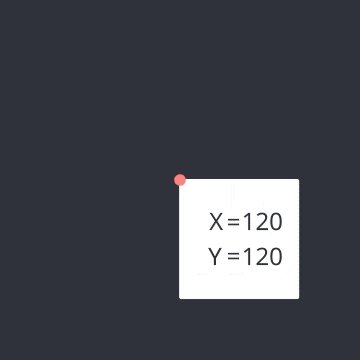
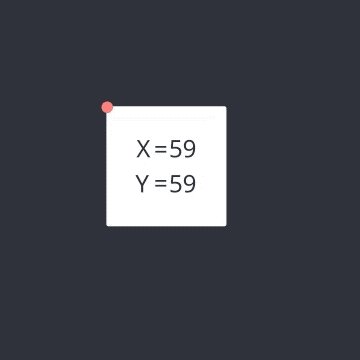
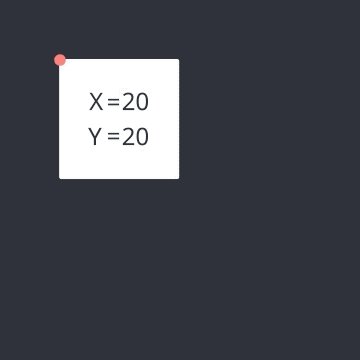
レイヤーの位置を移動させます。
レイヤーが移動する座標を設定します。

レイヤーのサイズを調整します。
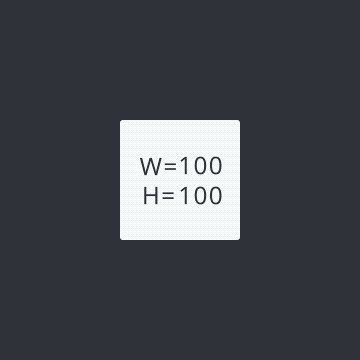
レイヤーのサイズを幅widthと高さheightで調整します。コンテナーのサイズを調整する時にはコンテナー内のレイヤーのサイズには変化がありません。
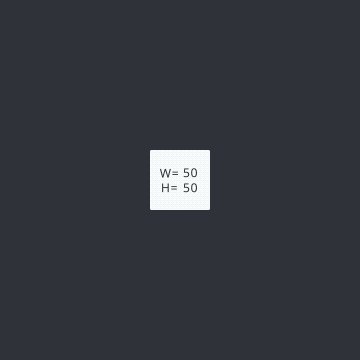
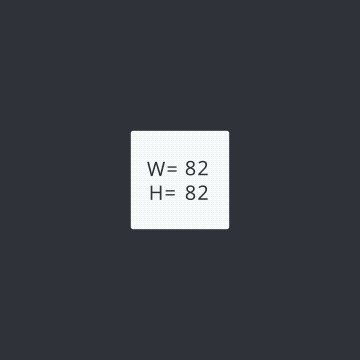
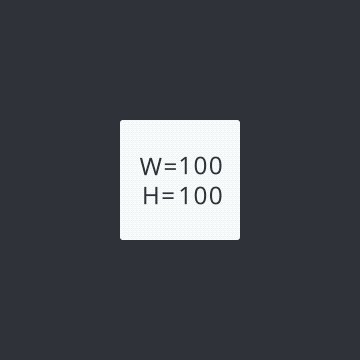
レイヤーのサイズをパーセント%で調整します。コンテナーのサイズを調整する時,コンテナー中のレイヤーも一緒にサイズ調整されます

レイヤーを設定した角度で回転させます。

レイヤーを3次元回転させます。
レイヤーが回転する角度の絶対値を設定します。
レイヤーの角度を設定した値の分ずつ増加または減少させます。
レイヤーが回転する方向を設定します。
レイヤーが回転する方向を設定します。
レイヤーが3次元回転するとき歪曲の程度が設定できます。数値が小さくなるほど歪曲が大きくなります。

レイヤーの透明度を変更します。
変更される透明度の値を設定します。

レイヤーの色を変更します。
レイヤーの色を変更します。
レイヤの枠線の色を変更します。
レイヤの影の色を変更します。

レイヤーの1つまたは4つのコーナーの半径を変更します。

レイヤーに枠線を適用します。
Borderはレイヤーの輪郭の内側、中央または外部に配置することができる。

レイヤーに影(シャドー)を適用します。
選択したコードとブラーを基にシャドーをユーザ指定できる。

Apple iOSで定義されている以下のような様々なスタイルのレイヤーの下にぼかしをかけることができます。

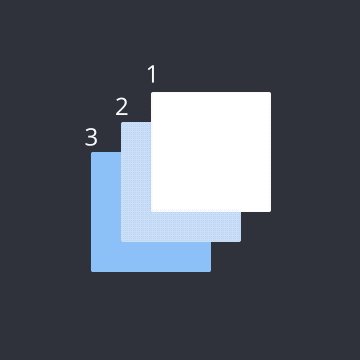
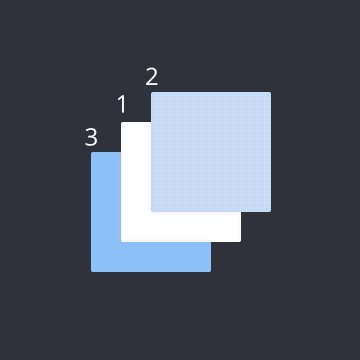
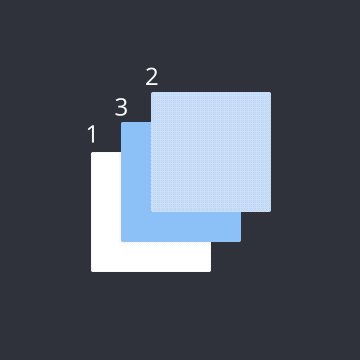
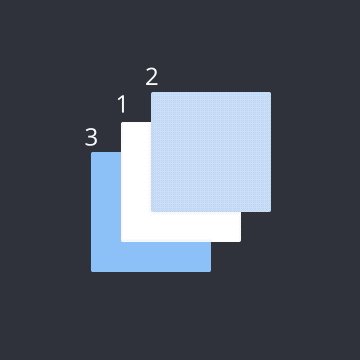
レイヤーの順番を変更します。レイヤーがコンテナの中にある場合は、コンテナー内にあるレイヤーの順番が変わります。
レイヤーが配列した順番を変えます。

レイヤーを特定の方向にスクロールします。
レイヤーをスクロールして移動する距離の値を入力します。

あるシーンから別のシーンに移動します。
あるシーンから別のシーンへの移動を自動的に行います。 スマートトランジションを使用すると、シーンごとに、同じ名前と階層を持つレイヤーの変更を行うことができます。スマートジャンプの詳細についてはこちらを参照ください。
ある特定のシーンにジャンプします。
シーンにジャンプするときのトランジション効果
現在のシーンをリセット
ジャンプすると、選択したシーンがリセットされます。 このオプションが無効の場合、シーンはリセットされず、最後の状態のまま残ります。

Receiveトリガーはデバイス間の相互コミュニケーションを可能にします。これらのトリガーは単体では使用できず、Sendレスポンスと一緒に使用する必要があります。レスポンスは、Receiveトリガーを持つデバイスがSendレスポンスを使う別のデバイスからメッセージを受信すると、アクティブになります。あるデバイスで受信したメッセージは、他のデバイスから送信されたものと一致する必要があります。
さらに、 Sendレスポンスと組み合わせたReceiveトリガーは、モジュール化するシーンとして、または繰り返し作業を避けるため、一連のレスポンスを再利用することができます。
Componentの内部でSend Responseを使いメッセージを送れます、そしてこれはComponent外部のReceiveトリガーに受信できます。これもまた反対にも作用します。総裁な内容はComponentsを参考してください。
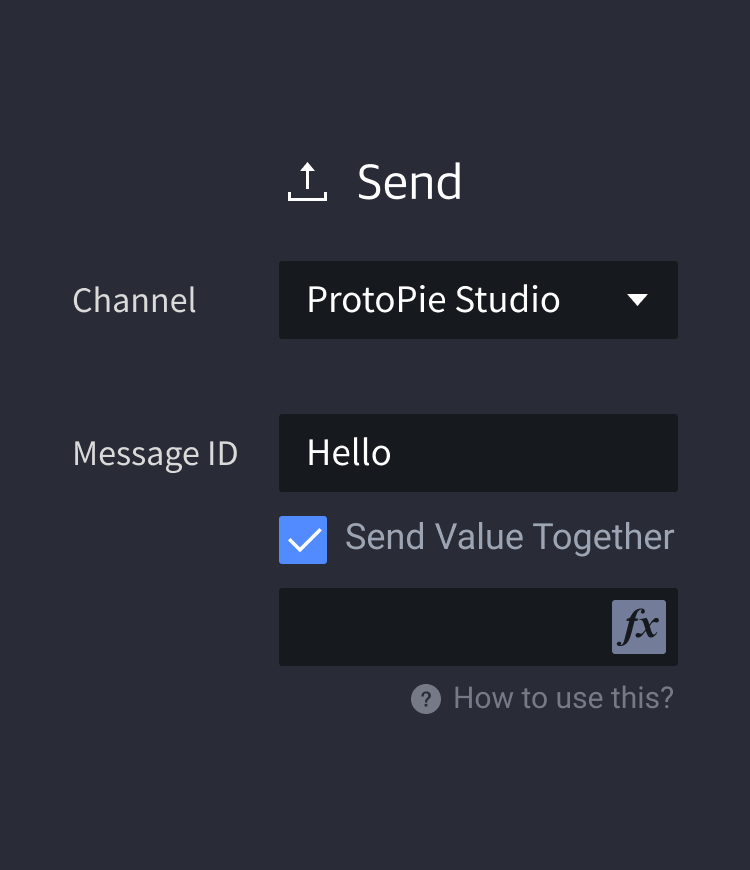
デバイス間のやり取りを可能にするチャンネルとしてProtoPie Connect/Studio を選択します(ProtoPie Connectも同じ方式で動作します。)
相互作用をモジュール化したり、繰り返しの作業を避けながら一連のレスポンスを再利用するために、1つのシーンでReceiveトリガーとSendレスポンスを使用することができます。
転送する文字列を設定します。1台のデバイスに表示されるReceiveトリガー内のメッセージとSendレスポンス内のメッセージが一致する場合のみ、デバイス間のインタラクションを行うことができます。
Messageと一緒に特定値を伝達することができます。受け側では伝達された値を変数に保存して使用できます。

ウェブサイトや指定のURLが開けるよう設定できます。
ウェブサイトURLが開けます。iosはin-app browserで開くことができます。
URL schemeを入力するとiOS, Androidの基本アプリを開けたりサードパーティーアプリが実行できます。
Formulaを使用して urlを動的に入力できます。
テキストのプロパティや内容が変更できます。

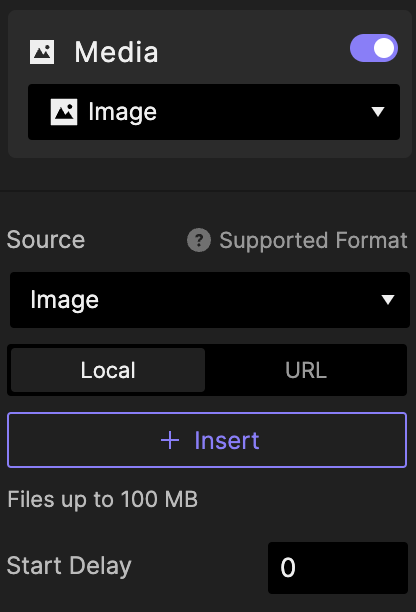
画像、ビデオ、Lottieレイヤーのコンテンツを修正します。料金制によってローカルファイルからメディアをインポートすることも、エンタープライズユーザーの場合、からメディアをインポートすることもできます。セルフホスティングURLからメディアをインポートすることもできます。
対応する形式:
対応するメディアファイルについての詳細をご覧ください。
.png)
選択したインプットレイヤーにカーソルをフォーカスイン/アウトします。

カメラレイヤーと一緒に使用します。カメラの起動または停止を行います。また、この機能を利用してプロトタイプ内でQRコードを読み取ることもできます(詳しく見る)。
カメラを開始させます。前面カメラと背面カメラから選択することができます。
カメラを停止させます。
現在選択されたカメラを使います。
前面のカメラを使います。
背面のカメラを使います。
最後に使用したカメラの反対側向きのカメラを使います。
プロトタイプ内でQRコードを読み取ることができます。
QRコードを読み取って、ウェブブラウザーからリンクを開くことができます。
QRコード内に保存された値をモニタリングすることができます。
オーディオ、ビデオ、Lottieレイヤーのインタラクティブ・レスポンスの再生。再生、一時停止、スキップが出来ます。
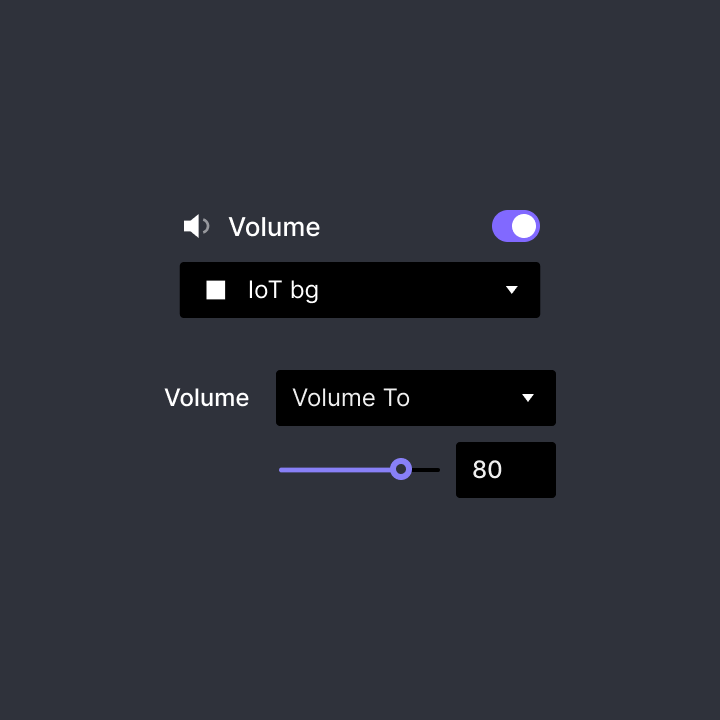
映像又はオーディオファイルのボリュームを制御します。
オーディオ又は映像レイヤーのボリュームを調整します。

バイブレーションおよび触覚フィードバックはスマートデバイスで使用できます。触覚フィードバックの詳細については、GoogleのAndroid Developer Documentation、および、AppleのHuman Interface Guidelineをご参照ください。

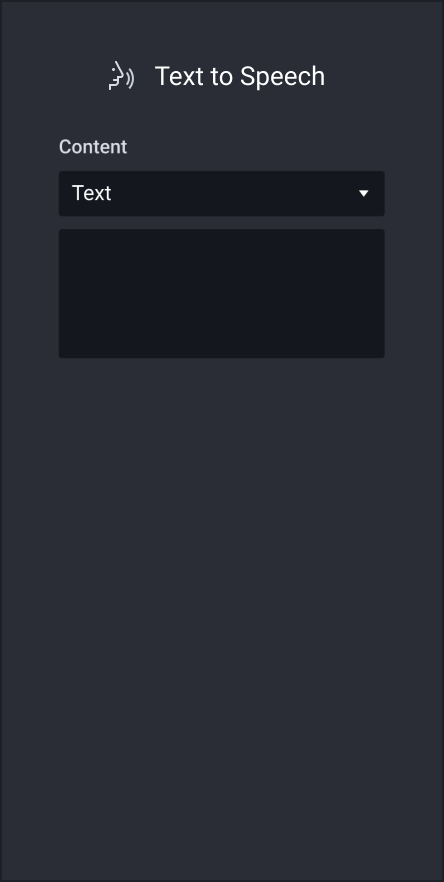
入力しておいたテキストやFormulaで読み込んだテキストを読み上げる機能です。
ボイスプロトタイピングに関してはこちらをご参照ください。
直接入力したTextを読み上げます。
$voiceTranscriptを使用すると、VoiceControl-Startで認識したユーザーの発話をそのまま再び読み上げることができます。その他にもFomulaを利用すると、多様なTextタイプのVariableにある内容を読み上げることができます。
40カ国の言語から選択できます。
言語ごとに女性音声と男性音声を選択できます。
0.5から2の間の数値を選び、速度の調節ができます
0.5から2の間の数値を選び、ピッチの高低を調整できます。

Voice Controlで音声認識機能のオン・オフを設定できます。Tap、Touch Down、Startなどのトリガーと一緒に使用して、トリガーが作動した際に音声認識を開始または停止します。
ボイスプロトタイピングに関してはこちらをご参照ください。
基本的に音声認識機能を有効にすると、ユーザーが話をやめると自動的に音声認識も停止します。Continuous Optionにチェックすると、ユーザーが話をやめても音声認識を継続します。
参考)Continuousを選択した場合、音声認識を中止するためには聞き取りストップを追加する必要があります。

現在のシーン、レイヤーまたは変数をリセットします。全てのシーンを最初からやり直して、レイヤーまたは変数を初期状態に戻すことができます。
進行状況を示すバー(Progress bar)やローダー(Loader)のようにアニメーションが進行中のレイヤーをストップします。
変数の値を上書きします。
レスポンスを実行するための条件を設定します。コンディションピースで設定した条件を満たす時、以下のようなレスポンスが実行されます。
ターゲットレイヤのプロパティが特定の値を超える場合にのみ実行します。
ターゲットレイヤのプロパティが特定の値以上の場合にのみ実行します。
ターゲットレイヤのプロパティが特定の値未満の場合にのみ実行します。
ターゲットレイヤのプロパティが特定の値以下の場合にのみ実行します。
ターゲットレイヤのプロパティが特定の値と一致しる場合にのみ実行します。
ターゲットレイヤのプロパティが特定の値と一致しない場合にのみ実行します。